JavaScript第一篇之實現按鈕全選、功能
編輯:關於JavaScript
1、新建一個文檔(用NotePad軟件,為了使得在浏覽器中打開不是亂碼,在軟件的文件出找到編碼,將其修改為UTF-8編碼。或者點擊谷歌浏覽器中的右上角的三條槓,選擇更多工具->編碼->UTF-8),將其重命名(例:第一個java script.html 注:一定要把擴展名改為.html)。
2、將其用記事本的格式打開,進行編寫。
3、以下是編寫的“按鈕全選的實現”的相關代碼:
<html>
<head>
<title> 全選按鈕的實現 </title>
</head>
<body>
<div>
<input type="checkbox" id="chkAll" onclick="checkAll(this)" />全選
</div>
<div>
<input type="checkbox" name="chk"/>選項1
</div>
<div>
<input type="checkbox" name="chk"/>選項2
</div>
<div>
<input type="checkbox" name="chk"/>選項3
</div>
<div>
<input type="checkbox" name="chk"/>選項4
</div>
<input type="checkbox" name="chk"/>選項5
</div>
</body>
<script>
//全選
function checkAll(e)
{
var t=document.getElementsByName("chk");
alert(t.length);
for(var i=0;i<t.length;i++)
{
t[i].checked=document.getElementById("chkAll").checked;
}
}
</script>
</html>
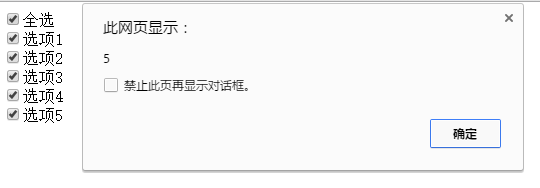
4、截圖為:

小編推薦
熱門推薦