淺談時鐘的生成(js手寫簡潔代碼)
編輯:關於JavaScript
在生成時鐘的過程中自己想到布置表盤的寫法由這麼幾種:
當然利用那種模式都可以實現,所以我們要用一個最好理解,代碼有相對簡便的方法實現
1、利用三角函數
用js在三角函數布置表盤的過程中有遇見到這種情況:是在表盤的刻度處,利用三角函數計算具體的值時不能得到整數,需要向上或者向下取整,這樣無形中就會存在些許偏差,而且這樣的偏差難利用樣式來調整到位,即使最終效果都可以實現,但是細微處的縫隙和角度的偏差都會影響整體的視覺體驗,作為一名程序開發人員,這樣的視覺體驗很難讓別人認可,放棄。
2、利用遮罩層
js利用遮罩層,主要還是在表盤的刻度處,表盤的刻度有長和短,每5個刻度都有一根較長的刻度,這樣我們利用遮罩層遮住的刻度的長短都是一致的,很難繼續調整其余的刻度所以也放棄。
3、利用定位以及(父子級關系)(推薦)
利用定位以及父子級關系的方法我覺得最好理解和上手,在這裡為大家分享一下。下面是實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
* {
margin: 0;
padding: 0;
}
#clock {
width: 600px;
height: 600px;
border: 4px solid lightgray;
margin: auto;
position: relative;
border-radius: 50%;
}
#scale {
width: 20px;
height: 100%;
position: absolute;
left: 50%;
margin-left: -10px;
/*background: green;*/
}
#point {
width: 4px;
height: 10px;
background: lightgray;
margin: auto;
}
#number {
width: 20px;
height: 20px;
margin-top: 5px;
/*background: red;*/
font-size: 20px;
text-align: center;
line-height: 20px;
}
#hour {
width: 12px;
height: 180px;
background: red;
border-radius: 6px;
transform-origin: 50% 150px;
position: absolute;
top: 150px;
left: 50%;
margin-left: -6px;
}
#minute {
width: 8px;
height: 250px;
background: orange;
position: absolute;
border-radius: 4px;
transform-origin: 50% 200px;
top: 100px;
left: 50%;
margin-left: -4px;
}
#second {
width: 4px;
height: 360px;
background: red;
border-radius: 2px;
position: absolute;
top: 0;
left: 50%;
margin-left: -2px;
transform-origin: 50% 300px;
z-index: 100;
}
</style>
</head>
<body>
<div id="clock">
<div id="hour">
</div>
<div id="minute">
</div>
<div id="second">
</div>
</div>
</body>
<script type="text/javascript">
var clock = document.getElementById('clock');
var hour = document.getElementById('hour');
var minute = document.getElementById('minute');
var second = document.getElementById('second');
function surface() {
var currentDate = new Date();
var hours = currentDate.getHours();
var minutes = currentDate.getMinutes();
var seconds = currentDate.getSeconds();
seconds = hours * 3600 + minutes * 60 + seconds;
hour.style.transform = 'rotate('+seconds / 120+'deg)';
minute.style.transform = 'rotate('+seconds * 0.1+'deg)';
second.style.transform = 'rotate('+seconds * 6+'deg)';
}
setInterval('surface()', 1000);
for (var i = 1; i < 61; i++) {
var scale = document.createElement('div');
scale.id = 'scale';
scale.style.transform = 'rotate('+i * 6+'deg)';
clock.appendChild(scale);
var point = document.createElement('div');
point.id = 'point';
scale.appendChild(point);
var number = document.createElement('div');
number.id = 'number';
number.style.transform = 'rotate(-'+i * 6+'deg)'
if (i % 5 == 0) {
number.innerHTML = i / 5;
point.style.height = '15px';
}
scale.appendChild(number);
}
</script>
</html>
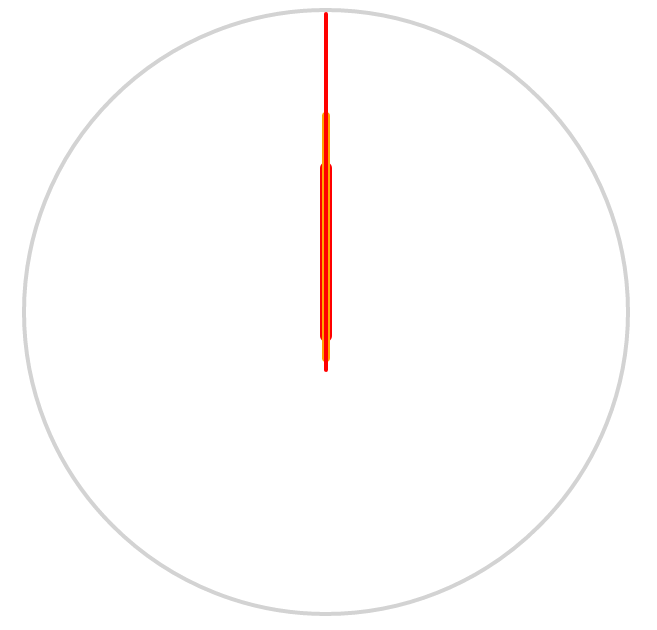
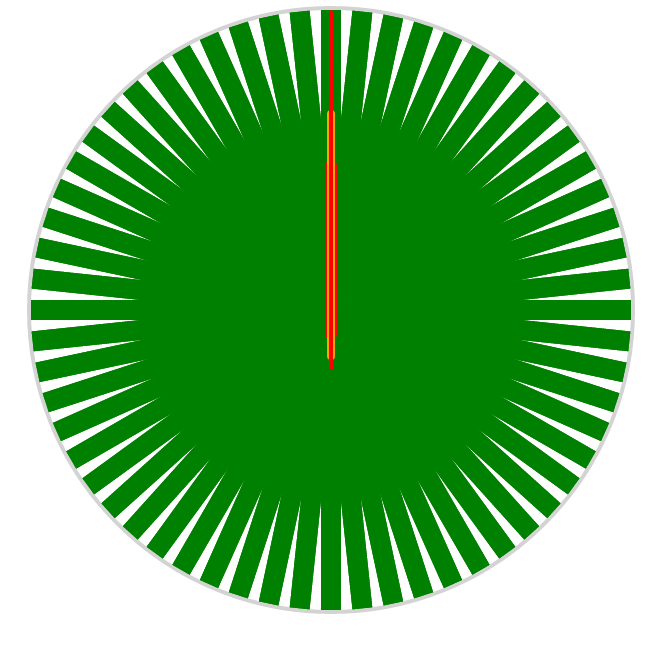
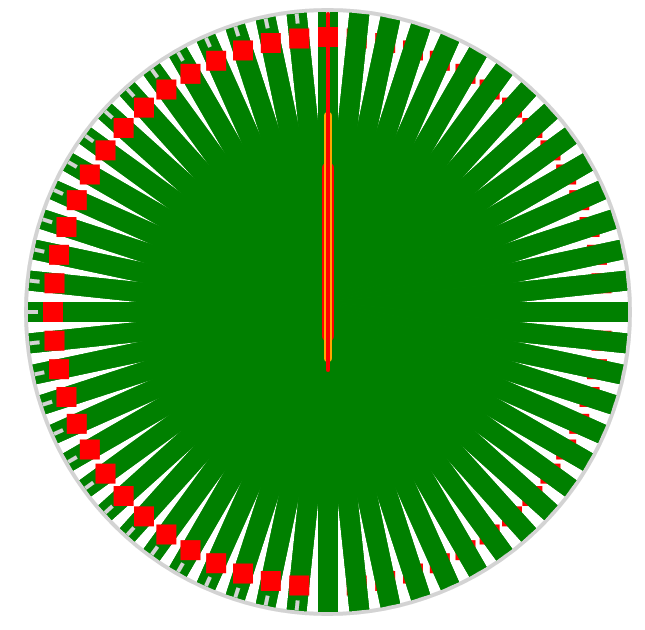
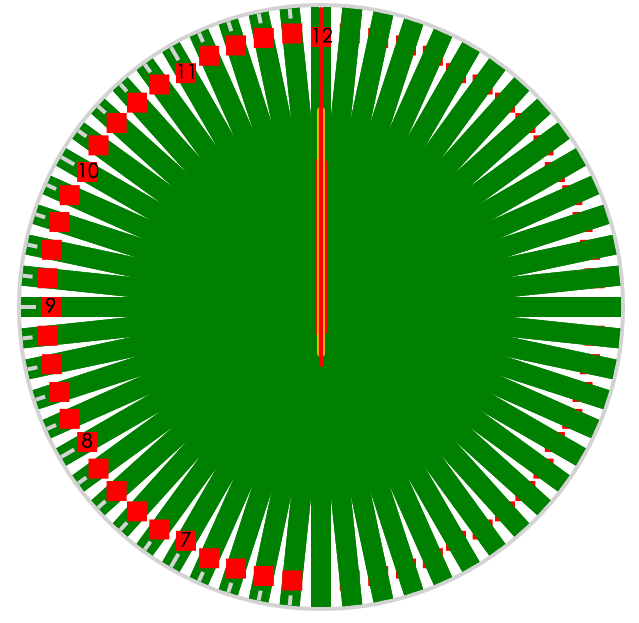
校正中需要注意:
1、以下是分步實現的效果圖,最後做到細節處緊密貼合,不用其他的方法在對她進行微調,當樣式布局全部完成之後就可以獲取當前的時間加以校正,在校正的過程中有這樣一個問題,希望大家能注意: 時針的轉動角度不能以小時為單位來計算,例如:9:58 這時的時針指的位置是9,當10 :00 時,時針以下跳轉到10的位置,所以時針的角度要以分鐘或者秒來計算,分針的角度跳轉要以分鐘或者秒來計算,秒針就是每秒跳轉6度。
2、還有一點要注意,三個指針的轉動圓心問題,利用transform-origin 來定指針轉動點一定要定准






以上這篇淺談時鐘的生成(js手寫簡潔代碼)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦