本文實例講述了JS提示:Uncaught SyntaxError: Unexpected token ILLEGAL錯誤的解決方法。分享給大家供大家參考,具體如下:
Uncaught SyntaxError: Unexpected token ILLEGAL
未捕獲的語法錯誤: 意想不到的非法令牌
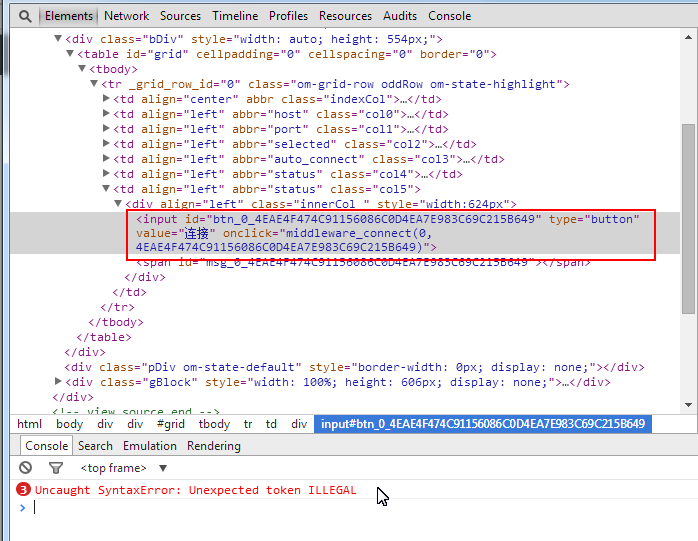
如下圖所示:

復制代碼 代碼如下:<input id="btn_0_4EAE4F474C91156086C0D4EA7E983C69C215B649" type="button" value="連接" onclick="middleware_connect(0, 4EAE4F474C91156086C0D4EA7E983C69C215B649)">
經過查看源碼可以發現:
onclick="middleware_connect(0, 4EAE4F474C91156086C0D4EA7E983C69C215B649)"
第二個參數是字符串,卻沒有使用引號括起來,所以引發了此異常。
加上引號後,問題解決:
復制代碼 代碼如下:<input id="btn_0_4EAE4F474C91156086C0D4EA7E983C69C215B649" type="button" value="連接" onclick="middleware_connect('0', '4EAE4F474C91156086C0D4EA7E983C69C215B649')">
更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript錯誤與調試技巧總結》、《JavaScript傳值操作技巧總結》、《javascript編碼操作技巧總結》、《JavaScript中json操作技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。