js獲取form表單所有數據的簡單方法
編輯:關於JavaScript
在HTML中用js獲取通過GET、POST方法(就是在網址後加?a=b&c=d之類)傳過來的表單值。
針對大家常用的獲取表單方式,很多時候都是在重復的寫一些代碼,今天給大家貼出來的代碼可以作為公用方法直接調用。可以提高大家的開發效率。
Js代碼
<script type="text/javascript">
//獲取指定form中的所有的<input>對象
function getElements(formId) {
var form = document.getElementById(formId);
var elements = new Array();
var tagElements = form.getElementsByTagName('input');
for (var j = 0; j < tagElements.length; j++){
elements.push(tagElements[j]);
}
return elements;
}
//獲取單個input中的【name,value】數組
function inputSelector(element) {
if (element.checked)
return [element.name, element.value];
}
function input(element) {
switch (element.type.toLowerCase()) {
case 'submit':
case 'hidden':
case 'password':
case 'text':
return [element.name, element.value];
case 'checkbox':
case 'radio':
return inputSelector(element);
}
return false;
}
//組合URL
function serializeElement(element) {
var method = element.tagName.toLowerCase();
var parameter = input(element);
if (parameter) {
var key = encodeURIComponent(parameter[0]);
if (key.length == 0) return;
if (parameter[1].constructor != Array)
parameter[1] = [parameter[1]];
var values = parameter[1];
var results = [];
for (var i=0; i<values.length; i++) {
results.push(key + '=' + encodeURIComponent(values[i]));
}
return results.join('&');
}
}
//調用方法
function serializeForm(formId) {
var elements = getElements(formId);
var queryComponents = new Array();
for (var i = 0; i < elements.length; i++) {
var queryComponent = serializeElement(elements[i]);
if (queryComponent)
queryComponents.push(queryComponent);
}
return queryComponents.join('&');
}
</script>
Js代碼
function getFormInfo(){
var params = serializeForm('login');
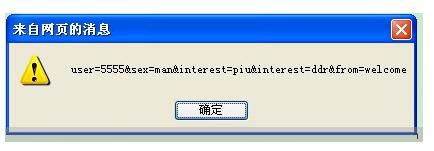
alert(params);
}
Html代碼
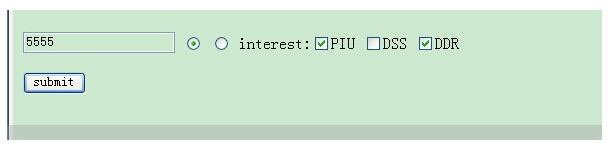
<body> <form id="login" name="login" method="post" action="result.jsp"> <input name="user" type="text"/> <input name="sex" type="radio" value="man"/> <input name="sex" type="radio" value="woman"/> interest:<input type="checkbox" name="interest" value="piu">PIU <input type="checkbox" name="interest" value="dss">DSS <input type="checkbox" name="interest" value="ddr">DDR<br> <input type="hidden" name="from" value="welcome"><br> <input type="button" name="submit" value="submit" onclick="getFormInfo();"> </form> </body>
html:

url:

以上這篇js獲取form表單所有數據的簡單方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦