窗口位置
【1】獲取
浏覽器(firefox不支持)提供了screenLeft和screenTop屬性,分別用於表示窗口相對於屏幕左邊和上邊的位置
在窗口最大化的情況下,運行下列代碼時,各個浏覽器返回的值並不相同。chrome返回left:0;top:0。而IE則返回left:0;top:56(若有菜單欄,則返回left:0;top:78),這是因為IE中保存的是從屏幕左邊和上邊到由window對象表示的頁面可見區域的距離。safari則由於自身的bug,返回left:-8;top:-8
//移動窗口,會有數值的變化
<div id='myDiv'></div>
<script>
var timer = setInterval(function(){
myDiv.innerHTML = 'left:' + window.screenLeft + ';top:' + window.screenTop;
})
myDiv.onclick = function(){
clearInterval(timer);
}
</script>
結果:left:0;top:93
screenX和screenY屬性(IE8-)也提供相同的窗口位置信息
[注意]screenLeft、screenTop、screenX和screenY都是只讀屬性,修改他們的值,並不會使得窗口發生移動
在窗口最大化的情況下,各個浏覽器返回的值依然不相同。firefox返回left:-7;top:-7。chrome依然返回left:0;top:0。而IE9+不論是否顯示菜單欄始終返回left:-7;top:-7。safari則由於自身的bug,依然返回left:-8;top:-8
<div id='myDiv'></div>
<script>
var timer = setInterval(function(){
myDiv.innerHTML = 'left:' + window.screenX + ';top:' + window.screenY;
})
myDiv.onclick = function(){
clearInterval(timer);
}
</script>
結果:left:0;top:93
兼容
獲取窗口位置的兼容寫法如下
[注意]由於各浏覽器的實現不同,無法在跨浏覽器條件下取得精確坐標值
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX; var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenY; console.log(leftPos,topPos);
【2】移動
使用moveTo()和moveBy()方法可以將窗口精確移動到一個新位置,這兩個方法只有IE浏覽器支持
moveTo()接收兩個參數,分別是新位置的x和y坐標值
<div id="myDiv">點擊此處</div>
<script>
//將窗口移動到(0,0)處
myDiv.onclick = function(){
window.moveTo(0,100);
}
</script>
moveBy()接收兩個參數,分別是水平和垂直方向上移動像素數
<div id="myDiv">點擊此處</div>
<script>
//將窗口向下移動100像素
myDiv.onclick = function(){
window.moveBy(0,100);
}
</script>
窗口大小
【1】獲取
outerWidth和outerHeight屬性用於表示浏覽器窗口本身的尺寸
[注意]IE8-浏覽器不支持
//chrome返回outerWidth:1920;outerHeight:1030 //IE9+和firefox返回outerWidth:1550;outerHeight:838 //safari返回outerWidth:1552;outerHeight:840 document.body.innerHTML = 'outerWidth:' + window.outerWidth + ';outerHeight:' + window.outerHeight
結果:outerWidth:1440;outerHeight:743
innerWidth和innerHeight屬性用於表示頁面大小,實際上等於浏覽器窗口尺寸大小減去浏覽器自身邊框及菜單欄、地址欄、狀態欄等的寬度
[注意]由於<iframe>本身也有window屬性,如果頁面中存在框架,那麼框架中的innerWidth和innerHeight屬性指的是框架本身的innerWidth和innerHeight屬性
//chrome返回innerWidth:1920;innerHeight:971 //IE9+返回innerWidth:1536;innerHeight:768 //firefox返回innerWidth:1536;innerHeight:755 //safari返回innerWidth:1536;innerHeight:764 document.body.innerHTML = 'innerWidth:' + window.innerWidth + ';innerHeight:' + window.innerHeight
結果:innerWidth:701;innerHeight:40
DOM中的document.documentElement.clientWidth和document.documentElement.clientHeight也可以表示頁面大小,與innerWidth和innerHeight返回相同的值
[注意]類似地,如果訪問框架,這兩個屬性也指向框架的屬性
//chrome返回innerWidth:1920;innerHeight:971 //IE9+返回innerWidth:1536;innerHeight:768 //firefox返回innerWidth:1536;innerHeight:755 //safari返回innerWidth:1536;innerHeight:764 document.body.innerHTML = 'clientWidth:' + document.documentElement.clientWidth + ';clientHeight:' + document.documentElement.clientHeight
結果:clientWidth:701;clientHeight:40
雖然這兩類屬性在電腦端表示同樣的值,在移動端卻有不同的用途。innerWidth和innerHeight表示的是視覺視口,即用戶正在看到的網站的區域;而document.documentElement.clientWidth和clientHeight表示的是布局視口,指CSS布局的尺寸。
【2】調整
使用resizeTo()和resizeBy()這兩個方法可以用來調整浏覽器窗口的大小
[注意]只有IE和safari浏覽器支持
resizeTo()接收兩個參數:浏覽器窗口的新寬度和新高度
<div id="myDiv">點擊此處</div>
<script>
myDiv.onclick = function(){
//將浏覽器窗口大小調整到200,200
window.resizeTo(200,200);
}
</script>
resizeBy()接收兩個參數:浏覽器新窗口與原窗口的寬度和高度之差
<div id="myDiv">點擊此處</div>
<script>
myDiv.onclick = function(){
//將浏覽器窗口寬度減小100
window.resizeBy(-100,0);
}
</script>
打開窗口
window.open()方法可以導航到一個特定的URL,也可以打開一個新的浏覽器窗口。這個方法接收4個參數:要加載的URL、窗口目標、一個特性字符串以及一個表示新頁面是否取代浏覽器歷史記錄中當前加載頁面的布爾值
參數
【1】通常只需要傳遞第一個參數,默認在新窗口打開
<div id="myDiv">點擊此處</div>
<script>
myDiv.onclick = function(){
window.open("http://baidu.com");
}
</script>
【2】第二個參數表示已有窗口或者框架的名稱,或者是_self、_parent、_top、_blank等窗口打開方式
<div id="myDiv">點擊此處</div>
<script>
//在當前窗口打開
myDiv.onclick = function(){
window.open("http://baidu.com",'_self');
}
</script>
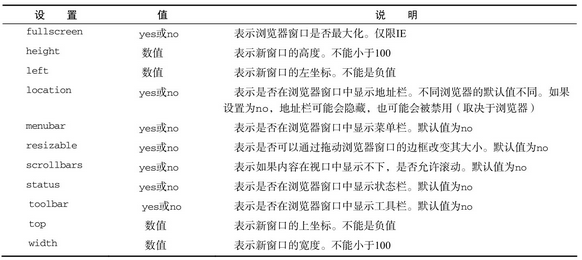
【3】第三個參數是一個逗號分隔的設置字符串,表示在新窗口中都顯示哪些特性

<div id="myDiv">點擊此處</div>
<script>
myDiv.onclick = function(){
//在新窗口中打開高度為500,寬度為500,縱坐標為0,橫坐標為200的qq網頁
window.open("http://qq.com","_blank","height=500,width=500,top=0,left=200")
}
</script>
【4】第四個參數只在第二個參數命名的是一個存在的窗口時才有用。它是一個布爾值,聲明了由第一個參數指定的URL是應用替換掉窗口浏覽歷史的當前條目(true),還是應該在窗口浏覽歷史中創建一個新的條目(false),後者是默認的設置
返回值
open()方法的返回值是新窗口的Window對象
<div id="myDiv">點擊此處</div>
<script>
myDiv.onclick = function(){
var w = window.open();
w.document.body.innerHTML = '測試文字';
}
</script>
新創建的window對象有一個opener屬性,其中保存著打開它的原始窗口對象
<div id="myDiv">點擊此處</div>
<script>
myDiv.onclick = function(){
var w = window.open();
console.log(w.opener === window);//true
}
</script>
過濾
大部分浏覽器都有彈出窗口過濾系統。通常,open()方法只有當用戶手動單擊按鈕或者鏈接的時候才會 調用。javascript代碼嘗試在浏覽器初始載入時開啟一個彈出窗口時,通常會失敗。如果被攔截,則返回值是undefined
<div id="myDiv">點擊此處</div> <script> var w = window.open(); console.log(w);//undefined </script>
窗口關閉
就像方法open()打開一個新窗口一樣,方法close()將關閉一個窗口。如果已經創建了 Window對象w,可以使用如下的代碼將它關掉
<div>
<span id="span1">打開窗口</span>
<span id="span2">關閉窗口</span>
</div>
<script>
var w;
span1.onclick = function(){
w = window.open();
}
span2.onclick = function(){
if(w){
w.close();
}
}
</script>
新窗口的對象w還有一個closed屬性,用於檢測是否被關閉
<div id="myDiv">點擊此處</div>
<script>
//先顯示false,1s後顯示true
myDiv.onclick = function(){
var w = window.open();
console.log(w.closed);//false
setTimeout(function(){
w.close();
console.log(w.closed);//true
},1000);
}
</script>
小應用
通過window.open()返回的對象可以操作新打開窗口的開閉
<div id="myDiv">打開窗口</div>
<script>
var w = null;
myDiv.onclick = function(){
//如果w不存在,即沒有打開新窗口,或新窗口被關閉
if(!w){
w = window.open("http://baidu.com","_blank","height=400,width=400,top=10,left=10");
myDiv.innerHTML = '關閉窗口';
//如果w存在,說明新窗口被打開
}else{
w.close();
w = null;
myDiv.innerHTML = '打開窗口';
}
}
</script>
總結
這篇文章主要介紹了JavaScript浏覽器窗口的基本操作,理解起來很簡單,但是非常實用的功能,希望對大家日常使用JavaScript能有有所幫助。