這兩天接觸了onmouseover事件和onmouseout事件,一直以為它們只是簡單的分別實現鼠標指針移動到元素上時觸發事件和在鼠標指針移出指定的對象時觸發事件,但是突然發現這些只是對它們簡單的描述,下面讓我們一起看看它們終究還有神馬奇怪的特性,是好還是壞呢?
首先實現一個盒子:

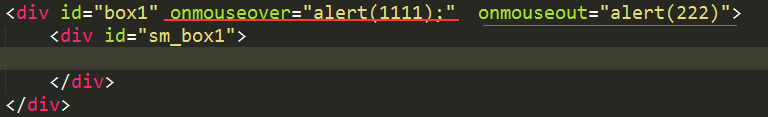
給這個盒子上綁定上onmouseover事件和onmouseout事件

發現它們不會發生什麼問題,然後(嘿嘿,你懂得!)

讓我們創建一個B元素,讓它被嵌套在A元素中,作為A的子元素

我們依舊只給外層父元素A綁定onmouseover事件和onmouseout事件,你會發現發生什麼了呢?對,沒錯!當鼠標移入移除A的子元素B的時候居然也發生了onmouseover事件和onmouseout事件!!Why?這不是我想要的!難道這時候B就不在是A的一部分了嗎?當然不是,要不也不會在移入B元素時發生onmouseover事件。這樣證明,B元素還是A不可分割的一部分啊。
那到底是怎麼回事呢?終究還是事件冒泡搞得鬼?大家都知道常用的浏覽器中有兩種事件流:事件冒泡和事件捕獲。讓我們看一下事件冒泡的定義:事件按照從最特定的事件目標逐級向上傳播到最不特定的事件目標(document對象)的順序。所以說當鼠標移入移除A的子元素B的時候,B的onmouseover事件和onmouseout事件會觸發,但是它自己沒有這兩個事件啊,就把這兩個事件傳遞給了它的父元素A,A有這兩個事件所以就發生了我們看到的情況。
有人會說那怎麼避免呢,畢竟不是所有人都會是這種需求嘛,我們只要父級元素的事件觸發就好,子級元素就讓它靜靜的當個美男子就好了。
所以W3C在mouseover和mouseout事件中添加了relatedTarget屬性 :
•在mouseover事件中,它表示鼠標來自哪個元素
•在mouseout事件中,它指向鼠標去往的那個元素
而而Microsoft在mouseover和mouseout事件中添加了兩個屬性
•fromElement,在mouseover事件中表示鼠標來自哪個元素
•toElement,在mouseout事件中指向鼠標去往的那個元素
所以我們就有了如下代碼的實現
document.getElementById('box1').onmouseover = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 這裡可以編寫 onmouseenter 事件的處理代碼
alert('111');
}
}
document.getElementById('box1').onmouseout = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 這裡可以編寫 onmouseleave 事件的處理代碼
alert('2222');
}
}
以上所述是小編給大家介紹的onmouseover事件和onmouseout事件的全面了解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!