一、顯示信息的命令
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
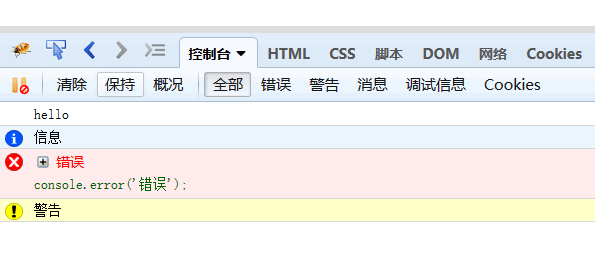
console.log('hello');
console.info('信息');
console.error('錯誤');
console.warn('警告');
</script>
</body>
</html>

最常用的就是console.log了。
二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整數(%d或%i)、浮點數(%f)和對象(%o)
代碼如下:
<script type="text/javascript">
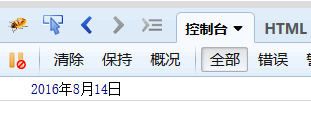
console.log("%d年%d月%d日",2016,8,20);
</script>
效果:

三、信息分組
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
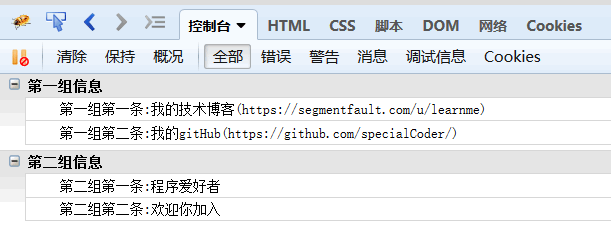
console.group("第一組信息");
console.log("第一組第一條:我的技術博客(https://segmentfault.com/u/learnme)");
console.log("第一組第二條:我的gitHub(https://github.com/specialCoder/)");
console.groupEnd();
console.group("第二組信息");
console.log("第二組第一條:程序愛好者");
console.log("第二組第二條:歡迎你加入");
console.groupEnd();
</script>
</body>
</html>
效果:

四、查看對象的信息
console.dir()可以顯示一個對象所有的屬性和方法。
代碼如下:
<script type="text/javascript">
var info = {
blog:"https://segmentfault.com/u/learnme/",
gitHub:"https://github.com/specialCoder/",
message:"程序愛好者歡迎你的加入"
};
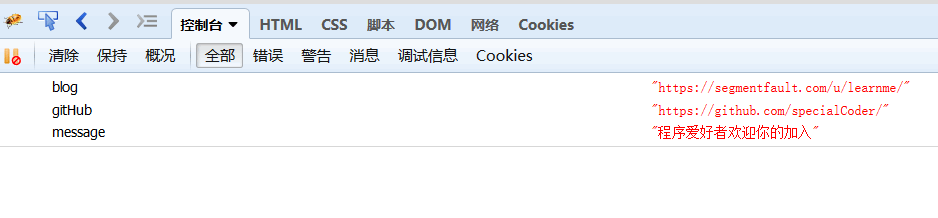
console.dir(info);
</script>
效果:

五、顯示某個節點的內容
console.dirxml()用來顯示網頁的某個節點(node)所包含的html/xml代碼。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="info">
<h3>我的博客:https://segmentfault.com/u/learnme/
<p>程序愛好者,歡迎你的加入</p>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>
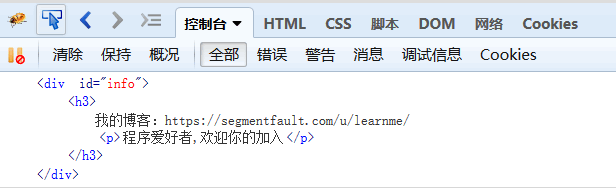
效果:

六、判斷變量是否是真
console.assert()用來判斷一個表達式或變量是否為真。如果結果為否,則在控制台輸出一條相應信息,並且拋出一個異常。
Assert(斷言)是一個很好的用於保證程序正確性的特性。在具備調試工具的浏覽器上,這一特性可以通過調用console.assert()來實現。
代碼如下:
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year===2018,"Assertion failed"); </script>
在console.assert()語句中,第一個參數為需要進行assert的結果,正常情況下應當為true;第二個參數則為出錯時在控制台上打印的錯誤信息。
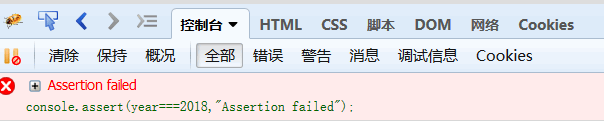
1是非0值,是真;而第二個判斷是假,在控制台顯示錯誤信息
顯示結果:

七、追蹤函數的調用軌跡
console.trace()用來追蹤函數的調用軌跡。
代碼如下:
<script type="text/javascript">
/*函數是如何被調用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>
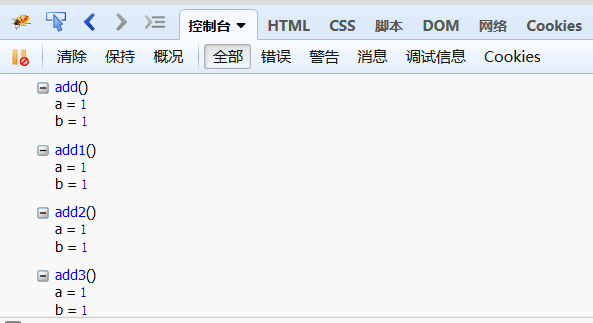
控制台輸出信息:

八、計時功能
console.time()和console.timeEnd(),用來顯示代碼的運行時間。
代碼如下:
<script type="text/javascript">
console.time("計數1000*1000");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("計數1000*1000");
</script>
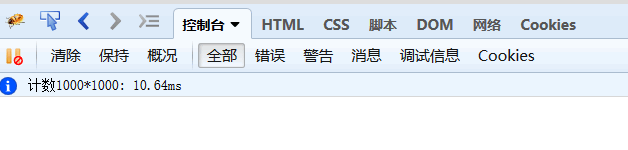
運行時間是10.64ms

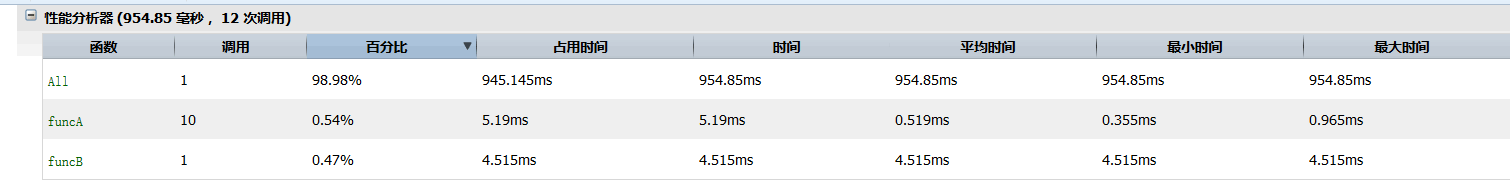
九、console.profile()的性能分析
性能分析(Profiler)就是分析程序各個部分的運行時間,找出瓶頸所在,使用的方法是console.profile()。
代碼如下:
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>

說明一下,LZ測試時,在All()中未加alert,控制條沒有輸出,加上了之後,就有了一張性能分析表,暫時不清楚原因,若你知道,可以評論。