酷! 不同風格頁面布局幻燈片特效js實現
編輯:關於JavaScript
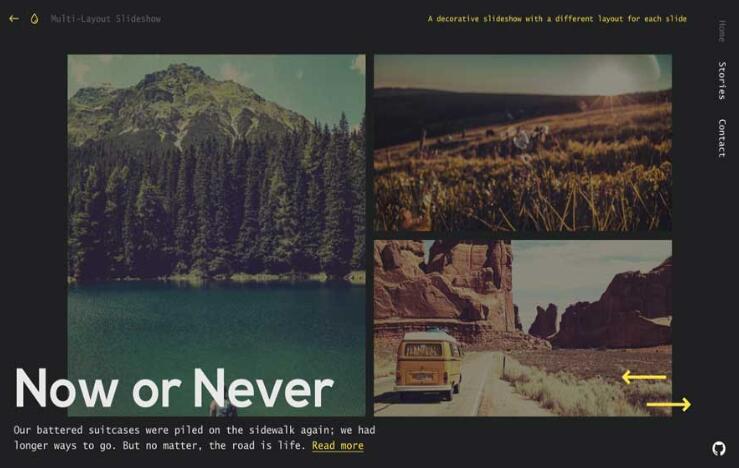
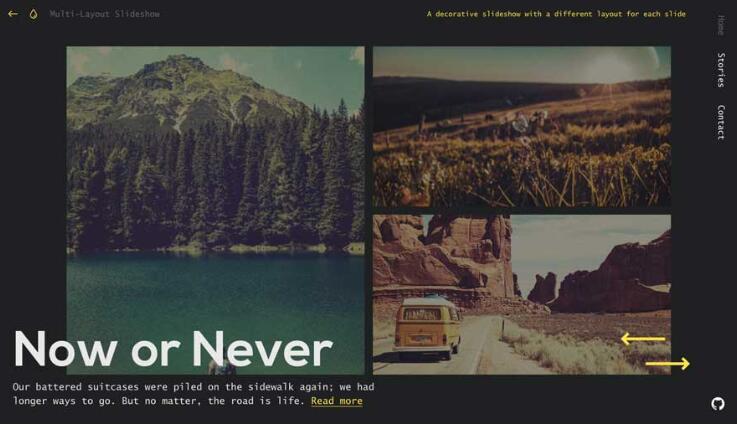
這是一款效果非常炫酷的不同風格頁面布局幻燈片特效。該特效中,通過前後導航按鈕來切換幻燈片,每個幻燈片中的圖片均為不同的布局效果。

該幻燈片特效使用anime.js來制作幻燈片的動畫特效,並使用很多CSS3屬性,需要最新版本的現代浏覽器才能看到效果。對於IE浏覽器,前面幾種效果可以在IE11及以上的浏覽器看到效果,最後一種效果由於IE浏覽器不支持SVG clip-path屬性,所以是看不到效果的。
使用方法
HTML結構
該幻燈片的基本HTML結構如下:每一個幻燈片都有各自的布局class類,和一個data-layout屬性,用於制作各自的動畫效果。
<div class="slideshow"> <div class="slide slide--layout-1" data-layout="layout1"> <div class="slide-imgwrap"> <div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/1.jpg);"></div></div> <div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/2.jpg);"></div></div> <div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/3.jpg);"></div></div> </div> <div class="slide__title"> <h3 class="slide__title-main">Now or Never</h3> <p class="slide__title-sub">... <a href="#">Read more</a></p> </div> </div><!-- /slide --> <div class="slide slide--layout-2" data-layout="layout2"> <!-- ... --> </div> <!-- ... --> </div><!-- /slideshow -->
CSS樣式
下面是其中一個布局的CSS樣式:
/* Layout 1: 3 grid images */
.slide--layout-1 .slide__img {
position: absolute;
width: calc(50% - 1em);
}
.slide--layout-1 .slide__img:first-child {
left: 0.5em;
height: 100%;
}
.slide--layout-1 .slide__img:nth-child(n+2) {
left: calc(50% + 0.5em);
height: calc(50% - 0.5em);
}
.slide--layout-1 .slide__img:nth-child(3) {
top: calc(50% + 0.5em);
}
得到的效果如下圖所示:

JavaScript
每一個幻燈片布局的動畫效果定義在js文件中。結構為: [layout name] : { out : {navigating out properties}, in : {navigating in properties} }。可以為進入和離開的幻燈片設置不同的動畫效果。下面的代碼是第一個布局的示例代碼:
MLSlideshow.prototype.options = {
// Starting position.
startIdx : 0,
// Layout configuration.
// [layout name] : { out : {navigating out properties}, in : {navigating in properties} }
layoutConfig : {
layout1 : {
out : {
translateX : {
next: '-100%',
prev: '100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(-15, 0);
},
prev: function(el, index) {
return anime.random(0, 15);
}
},
opacity : 0,
duration: 1200,
easing : 'easeOutQuint',
itemsDelay : 80
},
in : {
resetProps : {
translateX : {
next: '100%',
prev: '-100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(0, 15);
},
prev: function(el, index) {
return anime.random(-15, 0);
}
},
opacity : 0,
},
translateX : '0%',
rotateZ : 0,
opacity : 1,
duration: 700,
easing : 'easeOutQuint',
itemsDelay : 80
}
},
layout2 : { /* ... */ },
layout3 : { /* ... */ },
/* ... */
}
};
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦