vue分頁組件table-pagebar使用實例解析
編輯:關於JavaScript
之前一直接觸都是原始的前端模型,jquery+bootstrap,冗雜的dom操作,繁瑣的更新綁定。接觸vue後,對前端MVVM框架有了全新的認識。本文是基於webpack+vue構建,由於之前的工作主要是基於java的服務端開發工作,對前端框架和組件的理解,不夠深入,借此來記錄在前端框架使用和構建中的點點滴滴。
此分頁組件參照於bootstrap-datatable底部分頁開發完成,相關參數增加自定義功能。
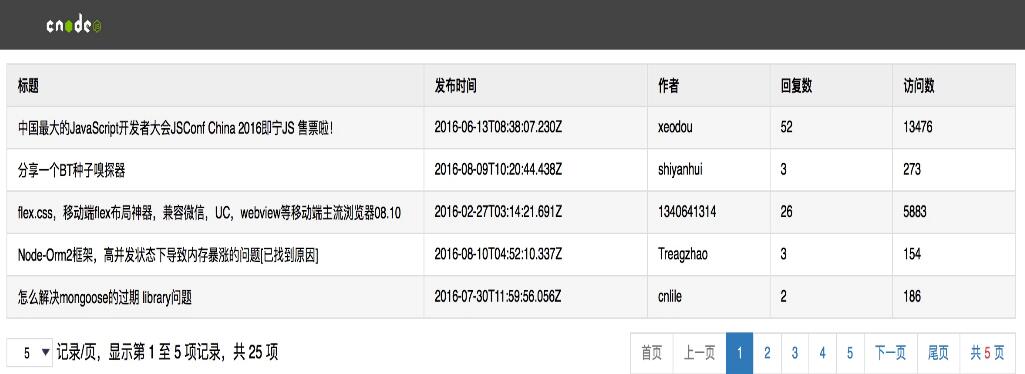
最終使用展現效果圖如下,數據來源於cnodejs【https://cnodejs.org/】

底部分頁組件主要由左側當前數據項數量顯示和右側分頁頁碼兩部分組成。組件代碼如下:
<template xmlns:v-on="http://www.w3.org/1999/xhtml"
xmlns:v-bind="http://www.w3.org/1999/xhtml">
<div class="page-bar">
<div class="page-size">
<div>
<select v-on:change="menuChange()" v-model="limit">
<option v-for="item in menu" v-bind:value="item">{{item}}</option>
</select>
記錄/頁,顯示第 {{start}} 至 {{end}} 項記錄,共 {{totalSize}} 項
</div>
</div>
<div class="page-con">
<ul>
<li><a v-on:click="firstClick()" v-bind:class="{ 'disabled': cur == 1}">首頁</a></li>
<li><a v-on:click="preClick()" v-bind:class="{ 'disabled': cur == 1}">上一頁</a></li>
<li v-for="per in pages" v-bind:class="{ 'active': cur == per}">
<a v-on:click="pageClick(per)">{{ per }}</a>
</li>
<li><a v-on:click="nextClick()" v-bind:class="{ 'disabled': cur == totalPage}">下一頁</a></li>
<li><a v-on:click="lastClick()" v-bind:class="{ 'disabled': cur == totalPage}">尾頁</a></li>
<li><a>共<i>{{totalPage}}</i>頁</a></li>
</ul>
</div>
<div class="clear-both"></div>
</div>
</template>
<script>
import Ajax from '../ajax'
export default{
props: ['page-model'],
data () {
return {
// 初始頁
cur: 1,
// 請求地址
url: this.pageModel.url ? this.pageModel.url : "",
// 請求參數
param: this.pageModel.param ? this.pageModel.param : {},
// 請求方法 默認為GET請求
method: this.pageModel.method ? this.pageModel.method : 'GET',
// 每頁顯示數量 默認每頁顯示10條
limit: this.pageModel.menu ? this.pageModel.menu[0] : 10,
// 底部分頁基數 默認5
perSize: this.pageModel.perSize ? this.pageModel.perSize : 5,
// 每頁顯示數量 下拉選項
menu: this.pageModel.menu ? this.pageModel.menu : [5, 10, 50],
// 分頁參數 自定義名稱
pageParamName: this.pageModel.pageParamName ? this.pageModel.pageParamName : ['page', 'limit'],
// 當前列表顯示記錄起始數
start: 0,
// 當前列表顯示記錄結束數
end: 0,
// 總頁數
totalPage: 0,
// 記錄總數
totalSize: 0,
// 分頁請求返回數據
dataList: []
}
},
ready () {
this.getData();
},
methods: {
// 首頁
firstClick: function () {
if (this.cur > 1) {
this.cur = 1;
this.getData();
}
},
// 尾頁
lastClick: function () {
if (this.cur < this.totalPage) {
this.cur = this.totalPage;
this.getData();
}
},
// 上一頁
preClick: function () {
if (this.cur > 1) {
this.cur--;
this.getData();
}
},
// 下一頁
nextClick: function () {
if (this.cur < this.totalPage) {
this.cur++;
this.getData();
}
},
// 頁碼
pageClick: function (data) {
if (data != this.cur) {
this.cur = data;
this.getData();
}
},
// 刷新顯示記錄數
refreshPageCon: function () {
this.start = (this.cur - 1) * this.limit + 1;
if (this.totalSize >= this.limit * this.cur) {
this.end = this.limit * this.cur;
} else {
this.end = this.totalSize;
}
},
// 分頁請求
getData: function () {
let _this = this;
this.param[this.pageParamName[0]] = this.cur;
this.param[this.pageParamName[1]] = this.limit;
Ajax({
url: _this.url,
method: _this.method,
data: _this.param,
callback: function (res) {
// 返回結果數據集
this.dataList = res.data;
// 返回總記錄數
_this.totalSize = 25;
_this.totalPage = Math.ceil(_this.totalSize / _this.limit);
_this.refreshPageCon();
_this.$dispatch('refresh', this.dataList);
}
});
},
// 每頁顯示記錄數 下拉
menuChange: function () {
this.getData();
},
getPage: function (curPage, totalPage, pageNum) {
var leftPage, rightPage;
curPage = curPage > 1 ? curPage : 1;
curPage = curPage > totalPage ? totalPage : curPage;
totalPage = curPage > totalPage ? curPage : totalPage;
// 左側頁數
leftPage = curPage - Math.floor(pageNum / 2);
leftPage = leftPage > 1 ? leftPage : 1;
// 右側頁數
rightPage = curPage + Math.floor(pageNum / 2);
rightPage = rightPage > totalPage ? totalPage : rightPage;
var curPageNum = rightPage - leftPage + 1;
// 左側調整
if (curPageNum < pageNum && leftPage > 1) {
leftPage = leftPage - (pageNum - curPageNum);
leftPage = leftPage > 1 ? leftPage : 1;
curPageNum = rightPage - leftPage + 1;
}
// 右側調整
if (curPageNum < pageNum && rightPage < totalPage) {
rightPage = rightPage + (pageNum - curPageNum);
rightPage = rightPage > totalPage ? totalPage : rightPage;
}
var arr = [];
for (var i = leftPage; i <= rightPage; i++) {
arr.push(i);
}
return arr;
}
},
computed: {
pages: function () {
return this.getPage(this.cur, this.totalPage, this.perSize);
}
}
}
</script>
<style>
ul, li {
margin: 0px;
padding: 0px;
}
li {
list-style: none;
display: inline;
}
.page-bar li:first-child > a {
margin-left: 0px
}
.page-bar a {
border: 1px solid #ddd;
text-decoration: none;
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
cursor: pointer;
}
.page-bar a:hover {
background-color: #eee;
}
.page-bar .active a {
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.page-bar i {
font-style: normal;
color: #d44950;
margin: 0px 4px;
font-size: 12px;
}
.page-bar .page-con, .page-size {
width: 50%;
display: block;
height: 30px;
float: left;
line-height: 30px;
}
.page-bar .page-con ul {
float: right;
padding-left: 15px;
padding-right: 15px;
display: inline-block;
padding-left: 0;
}
.page-bar .page-size div {
padding-left: 15px;
padding-right: 15px;
font-size: 14px;
}
a.disabled {
color: #777;
background-color: #fff;
border-color: #ddd;
cursor: not-allowed;
}
a.disabled:hover {
background-color: #fff;
}
.clear-both {
clear: both;
}
select {
border: solid 1px #ddd;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
background: url("../assets/images/arrow.png") no-repeat scroll right center transparent;
padding-right: 15px;
padding-left: 15px;
padding-top: 2px;
padding-bottom: 2px;
}
select::-ms-expand {
display: none;
}
</style>
組建模塊使用,
<template>
<Navbar></Navbar>
<div class="row">
<table class="table">
<thead>
<tr>
<th>標題</th>
<th width="20%">發布時間</th>
<th width="10%">作者</th>
<th width="10%">回復數</th>
<th width="10%">訪問數</th>
</tr>
</thead>
<tbody>
<tr v-show="!tabelEmpty" v-for="item in dataList">
<td>{{item.title}}</td>
<td>{{item.create_at}}</td>
<td>{{item.author.loginname}}</td>
<td>{{item.reply_count}}</td>
<td>{{item.visit_count}}</td>
</tr>
<tr v-show="tabelEmpty" class="empty">
<td colspan="5">沒有匹配的記錄</td>
</tr>
</tbody>
</table>
</div>
<Pagebar :page-model="pageModel"></Pagebar>
</template>
<script>
import Navbar from '../components/navbar.vue'
import Pagebar from '../components/table-pagebar.vue'
export default {//這裡是官方的寫法,默認導出,ES6
components: {
Navbar,
Pagebar
},
data () {
return {
allArticle: "",
dataList: [],
pageModel: {
url: 'https://cnodejs.org/api/v1/topics',
menu: [5, 10, 20]
},
}
},
computed: {
tabelEmpty: function () {
if (this.dataList) {
return false;
} else {
return true;
}
}
},
events: {
refresh: function (e) {
this.dataList = e;
}
}
}
</script>
<style>
body, table {
font-size: 12px;
}
table {
table-layout: fixed;
empty-cells: show;
border-collapse: collapse;
width: 100%;
margin: 10px 0;
}
td {
height: 30px;
}
div.row {
margin-left: 15px;
margin-right: 15px;
}
h1, h2, h3 {
font-size: 12px;
margin: 0;
padding: 0;
}
.table {
border: 1px solid #ddd;
background: #fff;
}
.table thead tr {
background: #eee;
}
.table th {
background-repeat: repeat-x;
height: 30px;
text-align: left;
vertical-align: middle;
}
.table tr.empty {
text-align: center;
}
.table td, .table th {
border: 1px solid #ddd;
padding: 0 1em 0;
}
.table tr:nth-child(odd) td {
background-color: #f5f5f5;
}
</style>
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦