最近看到一個別人寫的js類庫,突然對js中的原型及繼承產生了一些想法,之前也看過其中的一些內容,但是總不是很清晰,這幾天利用空閒時間,對這塊理解了一下,感覺還是有不通之處,思路上沒那麼條理,僅作為分享,
一、instanceof
在JavaScript有instanceof運算符,是二元運算符,使用方法 instanceA instanceof A,返回值是布爾值(boolean),含義是判斷instanceA是否是A的一個實例,其實質是判斷A.prototype===instanceA.__proto__,如
function f2(){
var f=function(){}
var test=new f();
console.log(test instanceof f);//true
console.log((f.prototype===test.__proto__));//true
}
上邊的兩個打印都是true。說明test是f的一個實例;test的__proto__屬性指向了f的prototype對象,即f的prototype屬性是一個對象,且此對象是f的一個實例。
二、js中對象
在js中一切皆是對象,對象分為函數對象和普通對象,常用的函數其實是函數對象,如
//函數對象
var f=function(){}
var f2=new Function('str','console.log(str)')
function f3(){}
//普通對象
var o=new Object();
var o2={}
var o3=new f()
上面看到f、f2、f3是函數對象,o、o2、o3是普通對象。
函數對象和普通對象的區別:
所有使用new Function()的方式創建的對象都是函數對象,f和f3兩種方式,最終是也是使用new Function()方式創建的;
在定義一個對象時,對象中包含一些預定義的屬性,如,prototype、__proto__,其中prototype屬性只有函數對象才有,__proto__則是對所有的對象都有,所以可以通過對象的__proto__屬性判斷一個對象是函數對象還是普通對象,如
//函數對象
var f=function(){}
//普通對象
var o=new Object();
console.log(f.prototype);//Object {}
console.log(o.prototype);//undefined
從上邊可以得出函數對象存在prototype屬性,而普通對象的prototype對象則是未定義。
三、原型鏈
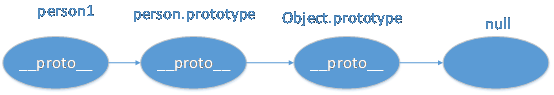
從上邊知道所有的對象都有一個__proto__屬性,這個屬性指向創建它的函數對象的原型對象prototype,我們把這種使用__proto__屬性串起來的鏈叫做原型鏈,如下面是一個原型鏈,

上圖,以person為例,說明原型鏈,
var person=function(){}
var person1=new person();
1、person是一個函數對象,person1是person的一個實例
2、person1的__proto__屬性是person的原型對象person.prototype
3、由於person的原型對象person.prototype是一個對象,它也有一個__proto__屬性,這個屬性指向的Object的原型對象Object.prototype
4、Object的原型對象Object.prototype是一個對象,它也有一個__proto__屬性,這個屬性的原型對象為null。
四、一些繼承
在js中我們會定義一個函數對象,如
var person=function(){}
上面我們定義了一個函數對象,它沒有任何的屬性,是一個空對象,由於它是一個對象,所以可以為它增加屬性,
var person=function(){}
person.name1='js'
console.log(person.name1)//js
上面的代碼為person新增了一個name屬性,且賦值為js,且可以打印出name屬性的值
但是當我們創建一個person的實例person1的時候,如下
var person= function(){};
person.name1= 122;
console.log(person.name1);
var person1=new person();
console.log(person1.name1);//undefined
可以看到person1沒有name1這個屬性,那麼如何才能保證person的實例也有name1屬性呢,
var person= function(){};
person.name1= 122;
//使用prototype對象為對象添加屬性,這樣所以的實例都會有此屬性
person.prototype.name1='12';
console.log(person.name1);
var person1=new person();
console.log(person1.name1);//12
上面,使用了person.protoype.name1='12',這樣所有的實例都有了name1屬性,使用這種方式添加的屬性,在生成實例的時候會把屬性當作實例的共有屬性。
以上這篇基於js中的原型、繼承的一些想法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:淺談js中的三種繼承方式及其優缺點
- 下一頁:JS彈出新窗口被攔截的解決方法