教你JS中的運算符乘方、開方及變量格式轉換
編輯:關於JavaScript
1)如何計算乘方
題一:3的4次方(不會打,請原諒 ==!!!)
3的4次方=3*3*3*3 var a = Math.pow(3,4); console.log(a);
說明:Math.pow()是用來計算乘方的語法
注意:Math的M是大寫;
題二:3的4*5次方
var a =Math.pow(3,4*5); console.log(a);
2)如何計算根號
題目:根號81
var a = Math.sqrt(81); console.log(a);
變量格式轉換
用戶的輸入
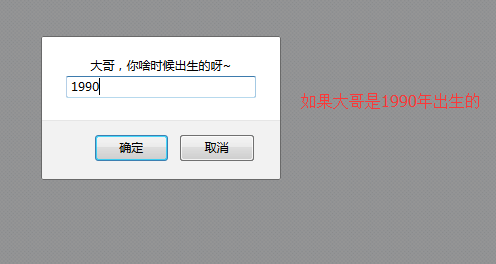
var year = prompt("大哥,你啥時候出生的呀~");
var age = 2016-year;
console.log("哇塞,大哥你"+age+"歲了呀!");


說明:prompt可以等到用戶輸出的內容並加以計算
注意:prompt的內容相加是默認為字符串類型的
parseInt的用途
字符串轉換為數字
栗一:
var a ="100";
var b =parseInt(a);//把a中的字符串"100"轉換成數字100
console.log(b);//輸出數字100
console.log(typeof b);// number類型

栗二: var a ="1句話都說不好大哥你是不是傻"; console.log(parseInt(a));

取整
比如:輸出3.1415926 var a =3.1415926; console.log(parseInt(a));

說明:parseInt既可以把字符串轉換為數值類型,又可以用來把數字取整
注意:取整不會四捨五入
總結
以上就是關於JS中的運算符乘方、開方及變量格式轉換的全內容,希望本文對大家學習Javascript有所幫助。
小編推薦
熱門推薦