Backbone中View之間傳值的學習心得
編輯:關於JavaScript
Backbone中的View就是用來展示由Model層傳出的數據,或者在View裡產生的一些數據,包括輸入框中輸入等產生的數據,由當前View傳遞到另外一個View層裡,應該怎麼辦呢,我之前讀到一位博主《Backbone View的三種通信方式 》寫的尤為的清晰,在我實際的項目中,常常使用的也就是最後一種方式。
嘿嘿,分享知識是一件快樂的事情,我就直接借鑒表述一下如下:
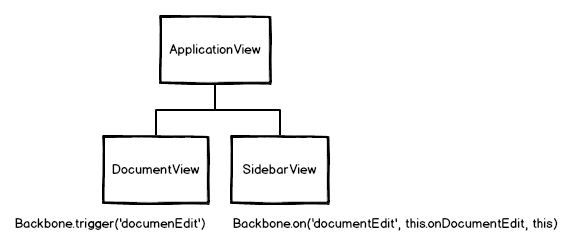
直接用 Backbone 作為事件注冊機,

代碼如下:
var ApplicationView = Backbone.View.extend({
initialize : function(){
this.documentView = new DocumentView();
this.sidebarView = new SidebarView();
},
});
var DocumentView = Backbone.View.extend({
onEdit : function(){
Backbone.trigger('documentEdit');
}
});
var SidebarView = Backbone.View.extend({
initialize : function(options){
Backbone.on('documentEdit', this.onDocumentEdit, this);
},
onDocumentEdit : function(){
// react to document edit.
}
});
使用Backbone 時間注冊機方法,不僅僅能夠實現同一個父級View下不同的子級View之間的信息傳遞,並且還能夠實現不同父級View下各個子級View的信息傳遞,我當時剛接觸的時候感覺這個方法特別的好使,但是後來又出現了兩個我有點困惑的地方,我也一並分享下。
第一個就是當我們由父級View向子級View傳遞信息或者數據的情況,用事件注冊應該也是可以的,但是在項目中,我采用的是在初始化視圖的時候,將父級View中的要傳遞的信息分配個子View,這樣視圖render出之後,就已經有了父級View給予它的數據。就如這樣:

this.receive是由父級View已經包裝好的,在初始化子View時候就把this.receive下發就好了。
第二種情況就是同一個子級View之間的傳遞,這種情況可能大家都懂的,我還是解釋一下吧,就是在一個子級View裡面定義一個針對這一個View的全局變量,然後通過this引用這個變量就Ok。
以上所述是小編給大家介紹的Backbone中View之間傳值的學習心得,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
- background-color設置與代碼簡寫
- jquery操作復選框(checkbox)的12個小技巧總結
- BootStrap中Datepicker控件帶中文的js文件
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery插件FusionCharts實現的MSBar3D圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的MSBar2D圖效果示例【附demo源碼】
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- jQuery日程管理控件glDatePicker用法詳解
- jq checkbox 的全選並ajax傳參的實例
小編推薦
熱門推薦