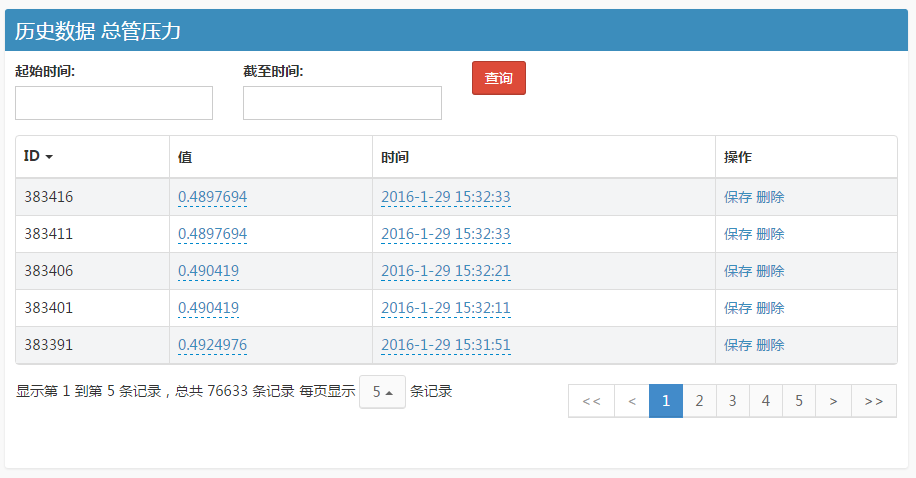
先看Bootstrap Table應用效果:

表格用來顯示數據庫中的數據,數據通過AJAX從服務器加載,同時分頁功能有服務器實現,避免客戶端分頁,在加載大量數據時造成的用戶體驗不好。還可以設置查詢數據的起止時間,查詢一定時間范圍的數據。在線編輯功能通過擴展Bootstrap Table實現,使用X-editable實現。
Bootstrap Table有兩種使用方式:
1.對普通的 table 設置 data 屬性;
2.通過JavaScript 來啟用 Bootstrap Table 插件。
第一種方式很方便,但是我更傾向於第二種方法,可以做到JS和HTML的分離,並且JS代碼可以復用。
Bootstrap Table的文檔比較詳細,但是有一些具體內容還得看示例代碼等。
先貼出前台和後台的實現代碼,再具體介紹。
前台需要的資源文件,主要有Bootstrap3相關樣式、js以及bootstrap Table相關css、js以及X-editable基於Bootstrap3的樣式、js:
<link rel="stylesheet" href="../assets/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="../assets/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/css/bootstrap-editable.css"> <script src="../assets/jquery.min.js"></script> <script src="../assets/bootstrap/js/bootstrap.min.js"></script> <script src="../assets/bootstrap-table/src/bootstrap-table.js"></script> <script src="../assets/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script src="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/js/bootstrap-editable.js"></script>
HTML代碼只需要
<table id="querylist" class="table table-striped"></table>
JS代碼,時間查詢相關代碼,查詢時間設置正確後,通過bootstrap Table方法refresh重新加載數據:
$('#submitgetdata').click(function () {
$('#msg').html('');
var begintime_ = $('#begintime').val();
var endtime_ = $('#endtime').val();
var err = '';
if (begintime_ == '' || endtime_ == ''){
err = '查詢時間不能為空';
}else if(Date.parse(endtime_)-Date.parse(begintime_) < 0){
err = '查詢時間設置錯誤';
}
if (err) {
$('#msg').html(err + '!');
$('#msg').fadeIn(1000);
}
else {
$('#msg').html("正在提交!");
$('#querylist').bootstrapTable('refresh');
$('#msg').fadeOut(3000);
}
});
Table相關js:
$('#querylist').bootstrapTable({
columns: [{
field: 'MeterMeasureHistoryID',
title: 'ID',
sortable: true
}, {
field: 'Value',
title: '值',
editable: {
type: 'text',
validate: function(value) {
if($.trim(value) == '') {
return '測量值不能為空';
}
}
}
}, {
field: 'Timestamp',
title: '時間',
editable: {
type: 'text',
validate: function(value) {
if($.trim(value) == '') {
return '時間不能為空';
}else if(!Date.parse(value)){
return '時間設置錯誤';
}
}
}
},{
field: 'operation',
title: '操作',
formatter:function(value,row,index){
var s = '<a class = "save" href="javascript:void(0)">保存</a>';
var d = '<a class = "remove" href="javascript:void(0)">刪除</a>';
return s+' '+d;
},
events: 'operateEvents'
}],
sortName: 'MeterMeasureHistoryID',
sortOrder: 'desc',
pagination: true,
sidePagination: 'server',
pageNumber: 1,
pageSize: 5,
pageList: [5, 10, 20],
queryParams: function (params) {
return {
meterID: $('#meterid').val(),
pageSize: params.limit,
offset: params.offset,
sortOrder: params.order,
begintime: $('#begintime').val(),
endtime: $('#endtime').val()
}
},
url: '/Analyze/GetJsonHistoryDatas'
});
window.operateEvents = {
'click .save': function (e, value, row, index) {
$.ajax({
type: "post",
data: row,
url: '/Analyze/EditMeterMeasureHistoryData',
success: function (data) {
alert('修改成功');
}
});
},
'click .remove': function (e, value, row, index) {
$.ajax({
type: "post",
data: row,
url: '/Analyze/DeleteMeterMeasureHistoryData',
success: function (data) {
alert('刪除成功');
$('#querylist').bootstrapTable('remove', {
field: 'MeterMeasureHistoryID',
values: [row.MeterMeasureHistoryID]
});
}
});
}
};
columns參數設置表格的所有列以及每列的參數,field對應json返回數據的鍵值以及在Bootstrap Table中的列參數;title對應顯示的列名稱;sortable設置按著當前列排序;formatter設置列中每個單元格格式;editable設置當前列單元格的編輯方式,還可以設置validate驗證方式。
因此實際表格設置為四列,依據第1列排序,2、3列是可以編輯的,type設置為text,可以根據需要使用其他的type,第2列驗證數據不能為空,第3列驗證輸入值是時間;1、2、3列的內容來自服務器返回的json數據;第4列是對當前行的數據操作,並且加入監聽事件operateEvents,綁定到window上。

sortName設置為第1列field值;
sortOrder設置為逆序;
pagination為true表示分頁;
sidePagination為server表示服務器分頁;
pageNumber表示默認起始頁;
pageSize表示每頁顯示數據個數;
pageList表示可選的每頁顯示數據個數;
queryParams表示每次發送給服務器的參數,可以添加自己需要的參數;
url是數據的請求地址。
查看bootstrap-table.js,可以看到默認params參數:
BootstrapTable.prototype.initServer = function (silent, query) {
var that = this,
data = {},
params = {
pageSize: this.options.pageSize === this.options.formatAllRows() ? this.options.totalRows : this.options.pageSize,
pageNumber: this.options.pageNumber,
searchText: this.searchText,
sortName: this.options.sortName,
sortOrder: this.options.sortOrder
};
if (!this.options.url) {
return;
}
if (this.options.queryParamsType === 'limit') {
params = {
search: params.searchText,
sort: params.sortName,
order: params.sortOrder
};
if (this.options.pagination) {
params.limit = this.options.pageSize === this.options.formatAllRows() ?
this.options.totalRows : this.options.pageSize;
params.offset = this.options.pageSize === this.options.formatAllRows() ?
: this.options.pageSize * (this.options.pageNumber - 1);
}
}
服務器後台實現三個功能,一個是根據數據加載,以及數據修改和刪除。
public ActionResult GetJsonHistoryDatas()
{
var displayStart = int.Parse(Request["offset"]);
var displayLength = int.Parse(Request["pageSize"]);
var meterID = int.Parse(Request["MeterID"]);
var order = Request["sortOrder"];
var historyDatas = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
OrderByDescending(p => p.Timestamp).
Skip(displayStart).
Take(displayLength).ToList();//顯示最近的 displayLength 條數據
if ("asc" == order)
{
historyDatas = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
OrderBy(p => p.Timestamp).
Skip(displayStart).
Take(displayLength).ToList();//顯示最早的 displayLength 條數據
}
int historyDataTotal = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).Count();//數據總條數
//時間過濾
if (!String.IsNullOrEmpty(Request["begintime"]))
{
DateTime begintime = DateTime.Parse(Request["begintime"]);
DateTime endtime = DateTime.Parse(Request["endtime"]);
historyDatas = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
Where(p => p.Timestamp > begintime && p.Timestamp < endtime).
OrderByDescending(p => p.Timestamp).
Skip(displayStart).
Take(displayLength).ToList();//顯示最近的 displayLength 條數據
if ("asc" == order)
{
historyDatas = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
Where(p => p.Timestamp > begintime && p.Timestamp < endtime).
OrderBy(p => p.Timestamp).
Skip(displayStart).
Take(displayLength).ToList();//顯示最早的 displayLength 條數據
}
historyDataTotal = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
Where(p => p.Timestamp > begintime && p.Timestamp < endtime).Count();//數據總條數
}
List<MeterMeasureHistoryDataViewModels> ListMeterMeasureHistories = new List<MeterMeasureHistoryDataViewModels>();
foreach (var item in historyDatas)
{
ListMeterMeasureHistories.Add(new MeterMeasureHistoryDataViewModels
{
MeterMeasureHistoryID = item.MeterMeasureHistoryID,
Value = item.Value,
Timestamp = item.Timestamp.ToString()
});
}
string jsonDataTable = JsonConvert.SerializeObject(
new
{
total = historyDataTotal,
rows = ListMeterMeasureHistories
});
return Content(jsonDataTable);
}
其中實現了分頁以及數據查詢,返回json數據,返回的json數據包括total、rows兩個對象,total表示數據總數,rows表示需要顯示的數據。MeterMeasureHistoryDateView如下,對應Table中的field值:
public class MeterMeasureHistoryDataViewModels
{
public int MeterMeasureHistoryID { get; set; }
public double Value { get; set; }
public string Timestamp { get; set; }
}
數據修改函數:
[HttpPost]
public JsonResult EditMeterMeasureHistoryData()
{
var metermeasurehistoryid = int.Parse(Request["MeterMeasureHistoryID"]);
var metermeasurehistoryvalue = double.Parse(Request["Value"]);
var metermeasurehistorytime = DateTime.Parse(Request["Timestamp"]);
var metermeasurehistoryInDb = db.MeterMeasureHistories.Find(metermeasurehistoryid);
metermeasurehistoryInDb.Value = metermeasurehistoryvalue;
metermeasurehistoryInDb.Timestamp = metermeasurehistorytime;
db.SaveChanges();
var changedData = new MeterMeasureHistoryDataViewModels
{
MeterMeasureHistoryID = metermeasurehistoryInDb.MeterMeasureHistoryID,
Value = metermeasurehistoryInDb.Value,
Timestamp = metermeasurehistoryInDb.Timestamp.ToString()
};
JsonResult js = new JsonResult();
js.Data = Json(changedData);
return js;
}
數據刪除函數:
[HttpPost]
public JsonResult DeleteMeterMeasureHistoryData()
{
var metermeasurehistoryid = int.Parse(Request["MeterMeasureHistoryID"]);
db.MeterMeasureHistories.Remove(db.MeterMeasureHistories.Find(metermeasurehistoryid));
db.SaveChanges();
var deletedData = new MeterMeasureHistoryDataViewModels
{
MeterMeasureHistoryID = metermeasurehistoryid,
Value = 0,
Timestamp = null
};
JsonResult js = new JsonResult();
js.Data = deletedData;
return js;
}
服務器刪除後,前台通過bootstrap Table方法remove刪除指定數據行。
目前就使用了這些,總結下學習過程,就是查官方文檔、示例,看源碼,並學會使用Chrome開發者工具,查看Sources和Network。
以上所述是小編給大家介紹的Bootstrap Table服務器分頁與在線編輯應用總結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!