翻到了這篇解釋Javascript quiz的文章quiz-legend,反正沒事兒,就想搬過來供大家學習、理解、背誦、批判。
問題一
(function(){
return typeof arguments;//"object"
})();
arguments是一個Array-like對象,對應的就是傳入函數的參數列表。你可以在任何函數中直接使用該變量。
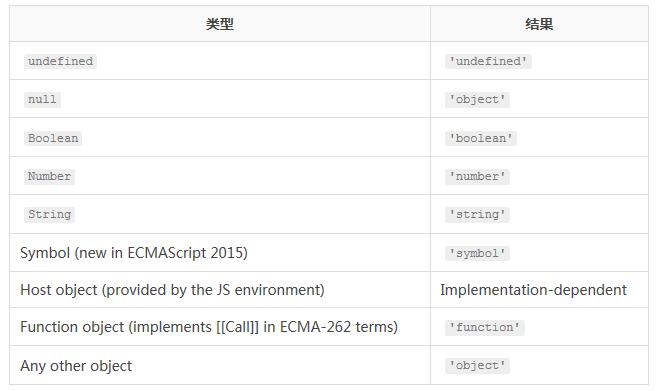
typeof操作符只會返回string類型的結果。參照如下列表可知對應不同數據,typeof返回的值都是什麼:

由此我們推斷出,typeof arguments是object
問題二
var f = function g(){ return 23; };
typeof g();//報錯
這是一個名字是g的function expression,然後又被賦值給了變量f。
這裡的函數名g和被其賦值的變量f有如下差異:
函數名g不能變動,而變量f可以被重新賦值
函數名g只能在函數體內部被使用,試圖在函數外部使用g會報錯的
問題三
(function(x){
delete x;
return x;//1
})(1);
delete操作符可以從對象中刪除屬性,正確用法如下:
delete object.property
delete object['property']
delete操作符只能作用在對象的屬性上,對變量和函數名無效。也就是說delete x是沒有意義的。
你最好也知道,delete是不會直接釋放內存的,她只是間接的中斷對象引用
問題四
var y = 1, x = y = typeof x; x;//"undefined"
我們試圖分解上述代碼成下面兩步:
var y = 1; //step 1
var x = y = typeof x; //step 2
第一步應該沒有異議,我們直接看第二步
1.賦值表達式從右向左執行
2.y被重新賦值為typeof x的結果,也就是undefined
3.x被賦值為右邊表達式(y = typeof x)的結果,也就是undefined
問題五
(function f(f){
return typeof f();//"number"
})(function(){ return 1; });
直接上注釋解釋:
(function f(f){
//這裡的f是傳入的參數function(){ return 1; }
//執行的結果自然是1
return typeof f(); //所以根據問題一的表格我們知道,typeof 1結果是"number"
})(function(){ return 1; });
問題六
var foo = {
bar: function() { return this.baz; },
baz: 1
};
(function(){
return typeof arguments[0]();//"undefined"
})(foo.bar);
這裡你可能會誤以為最終結果是number。向函數中傳遞參數可以看作是一種賦值,所以arguments[0]得到是是真正的bar函數的值,而不是foo.bar這個引用,那麼自然this也就不會指向foo,而是window了。
問題七
var foo = {
bar: function(){ return this.baz; },
baz: 1
}
typeof (f = foo.bar)();//"undefined"
這和上一題是一樣的問題,(f = foo.bar)返回的就是bar的值,而不是其引用,那麼this也就指的不是foo了。
問題八
var f = (function f(){ return '1'; }, function g(){ return 2; })();
typeof f;//"number"
逗號操作符 對它的每個操作對象求值(從左至右),然後返回最後一個操作對象的值
所以(function f(){ return '1'; }, function g(){ return 2; })的返回值就是函數g,然後執行她,那麼結果是2;最後再typeof 2,根據問題一的表格,結果自然是number
問題九
var x = 1;
if (function f(){}) {
x += typeof f;
}
x;//"1undefined"
這個問題的關鍵點,我們在問題二中談到過,function expression中的函數名f是不能在函數體外部訪問的
問題十
var x = [typeof x, typeof y][1]; typeof typeof x;//"string" 1.因為沒有聲明過變量y,所以typeof y返回"undefined"
2.將typeof y的結果賦值給x,也就是說x現在是"undefined"
3.然後typeof x當然是"string"
4.最後typeof "string"的結果自然還是"string"
問題十一
(function(foo){
return typeof foo.bar;//"undefined"
})({ foo: { bar: 1 } });
這是個純粹的視覺詭計,上注釋
(function(foo){
//這裡的foo,是{ foo: { bar: 1 } },並沒有bar屬性哦。
//bar屬性是在foo.foo下面
//所以這裡結果是"undefined"
return typeof foo.bar;
})({ foo: { bar: 1 } });
問題十二
(function f(){
function f(){ return 1; }
return f();//2
function f(){ return 2; }
})();
通過function declaration聲明的函數甚至可以在聲明之前使用,這種特性我們稱之為hoisting。於是上述代碼其實是這樣被運行環境解釋的:
(function f(){
function f(){ return 1; }
function f(){ return 2; }
return f();
})();
問題十三
function f(){ return f; }
new f() instanceof f;//false
當代碼new f()執行時,下面事情將會發生:
1.一個新對象被創建。它繼承自f.prototype
2.構造函數f被執行。執行的時候,相應的傳參會被傳入,同時上下文(this)會被指定為這個新實例。new f等同於new f(),只能用在不傳遞任何參數的情況。
3.如果構造函數返回了一個“對象”,那麼這個對象會取代整個new出來的結果。如果構造函數沒有返回對象,那麼new出來的結果為步驟1創建的對象,
ps:一般情況下構造函數不返回任何值,不過用戶如果想覆蓋這個返回值,可以自己選擇返回一個普通對象來覆蓋。當然,返回數組也會覆蓋,因為數組也是對象。
於是,我們這裡的new f()返回的仍然是函數f本身,而並非他的實例
問題十四
with (function(x, undefined){}) length;//2
with語句將某個對象添加的作用域鏈的頂部,如果在statement中有某個未使用命名空間的變量,跟作用域鏈中的某個屬性同名,則這個變量將指向這個屬性值。如果沒有同名的屬性,則將拋出ReferenceError異常。
OK,現在我們來看,由於function(x, undefined){}是一個匿名函數表達式,是函數,就會有length屬性,指的就是函數的參數個數。所以最終結果就是2了
寫在最後
有人覺得這些題坑爹,也有人覺得開闊了眼界,見仁見智吧。但有一件事是真的,無論你是否堅定的實踐派,缺了理論基礎,也鐵定走不遠 - 你永遠不會見到哪個熟練的技術工人突然成了火箭專家。
看文檔、讀標准、結合實踐,才是同志們的決勝之道。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。