前言:這個是綜合一下我最近在學的東西做的小Demo,到實際使用還有距離,但是用來練手鞏固知識點還是不錯的,最近在二刷JS書和Boostrap.css的源碼,做完這個Demo也算是暫告一段落,接下來是jQuery的源碼和Boostrap.js的源碼,任務很艱巨呢,加油~在此就不整篇的貼代碼了,如果感興趣的小伙伴可以發消息給我,可以把代碼傳給你們~
正文:
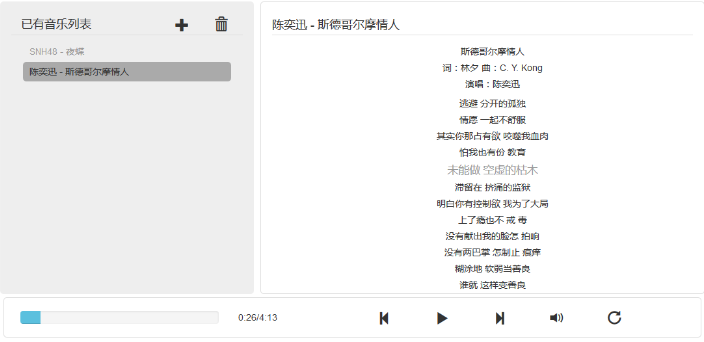
先上效果圖

1.布局:Boostrap裡的響應式和自適應布局是自然跑不掉的,container中嵌套row再分別嵌套aside和main(H5新標簽)和div(id="musicConsole")。aside是左側的音樂列表,main是右邊的歌詞顯示框,div是下面的控件框。
2.主要實現功能:
(1)添加歌曲(歌曲列表右上角的“+”圖標)和刪除歌曲(歌曲列表右上角的“垃圾箱”圖標)
(2)點擊歌曲列表中的歌曲:會播放對於曲目;如果有歌詞,則滾動顯示歌詞,如果沒有歌詞則顯示“沒有歌詞”;進度條和時間會隨著歌曲的播放而變化。
(3)點擊上一首按鈕(豎線+三角形),會播放上一首歌曲:如果有歌詞,則滾動顯示歌詞,如果沒有歌詞則顯示“沒有歌詞”;進度條和時間會隨著歌曲的播放而變化。
點擊播放按鈕(三角形),會變為暫停按鈕(雙豎線),歌曲也相應的由播放狀態變為暫停狀態。
點擊下一首按鈕(三角形+豎線),會播放下一首歌曲:如果有歌詞,則滾動顯示歌詞,如果沒有歌詞則顯示“沒有歌詞”;進度條和時間會隨著歌曲的播放而變化。
點擊音響按鈕(喇叭),會變為靜音按鈕(喇叭+"x"),歌曲也相應的變為靜音狀態。
點擊循環按鈕(帶箭頭的圈),會變為單次播放,保持循環按鈕,則會重復單曲循環。
3.遇到的問題:
(1)glyphicon的大小用font-size改變
因為用到Boostrap的圖標,默認的大小太小了,試了一下width和height沒反應,才反應過來,是用font-size來改變大小的
(2)str.replace(oldStr,newStr)
點擊播放按鈕時,會改變播放狀態,相應的也要改變按鈕的圖標,所以用到了replace,搞了半天都沒有反應,結果發現是因為它是重新生成一個字符串,不是直接在原串上面改,orz
(3)浏覽器因為安全考慮,很難讀取本地文件
本來打算用localStorage來存音樂列表中的內容的,用H5的FileReader試了半天,沒辦法,此路不通只有放棄。
FileReader可以用來讀取圖片或者html文件,它的readeAsDataURL方法能夠獲取文件路徑,說到這個,就真的要笑了,我試著存了一個音樂文件,ok,再來,啥?localStorage內存用完了?5M就存一個文件路徑?逗我?
以下的問題,全部是歌詞部分了。。。做的時候真的有很心累的感覺。。。
(4)解析歌詞時遇到的問題
歌詞一般是lrc文件,其實就是純文本,用AJAX可以獲得後台傳過來的數據,但是沒有後台陪我玩啊,所以就只能直接把歌詞copy過來,當做死數據,寫在字符串裡。
原計劃用split('\r\n')把字符串分解為一句一句的歌詞,放到數組裡。
結果各種報錯啊,搞了半天,最後定位在這個split上了,網上查了半天,哦,原來是js的鍋。
因為js語法不強制在最後結尾加分號,所以用系統換行符會(即,回車)被卡死。主要有兩個應對方案:
1)手動刪除換行符,改用\n換行,此方案在頁面上會有換行效果
2)在系統換行符前面加\,此方案在頁面上無換行效果
(5)滾動歌詞時遇到的問題
歌詞添加成功後,完美的顯示了,但是還要和音樂同步才行,和當前播放時間的比對,相應的歌詞列表的top向上移動多少,當歌詞為空時的判斷,最後邊界的判斷,這些問題都搞定後,又冒出來一個循環播放,歌詞不能重新顯示。搞了半天,我去,居然是因為loop=true時,ended事件監聽不到,沒辦法,只能捨棄loop,在ended的事件裡面加入對loop的判斷了。
嗯,很好,完美的顯示了,心情有點小激動。到處亂點,測試看還有沒有問題,想著應該可以完結了的時候,又出錯了【冷漠.jpg】,接著調吧。先找出錯誤的原因,在F12開發人員工具(我去百度,上面就是這麼寫的)中,看到歌詞active樣式變化居然有兩個同時添加,所以向上滾動才會這麼快,而且還一會兒上一會兒下的亂跳。找到罪魁禍首了,setTimeout。因為是遞歸調用,所以需要clclearTimeout來清除。ok,現在基本沒問題啦。
後話:
啊,還有,因為我最近很迷馬鹿啊,所以就親切的給我的播放器取個名字叫“摩洛哥播放器”吧~【大哥比哈特】做這個Demo花了三天時間,單是歌詞就調了一半以上的時間,而且可以看到,遇到的主要問題都是歌詞的顯示問題,醉了。不過,不論怎麼說,最後做出來了, 看到它終於能正常的滾了,那種成就感還是很有的。雖然做出來了,但是就在我寫這篇博客的時候,我又發現錯誤了orz。
以上所述是小編給大家介紹的使用HTML5+Boostrap打造簡單的音樂播放器,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!