Bootstrap中表單控件狀態(驗證狀態)
編輯:關於JavaScript
在制作表單時,難免要做表單驗證。同樣也需要提供驗證狀態樣式,在Bootstrap框架中同樣提供這幾種效果。
1、.has-warning:警告狀態(黃色)
2、.has-error:錯誤狀態(紅色)
3、.has-success:成功狀態(綠色)
使用的時候只需要在form-group容器上對應添加狀態類名。
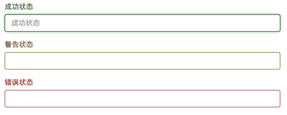
<form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功狀態</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告狀態</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">錯誤狀態</label> <input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態"> </div> </form>
運行效果如下或查看右側結果窗口:

很多時候,在表單驗證的時候,不同的狀態會提供不同的icon,比如成功是一個對號(√),錯誤是一個叉號(×)等。在Bootstrap框中也提供了這樣的效果。如果你想讓表單在對應的狀態下顯示icon出來,只需要在對應的狀態下添加類名“has-feedback”。請注意,此類名要與“has-error”、“has-warning”和“has-success”在一起:
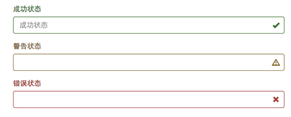
<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功狀態</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態" > <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning1">警告狀態</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError1">錯誤狀態</label> <input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form>
運行效果如下或查看右側結果窗口:

從效果圖中可以看出,圖標都居右。在Bootstrap的小圖標都是使用@font-face來制作(後面的內容中將會著重用一節內容來介紹)。而且必須在表單中添加了一個span元素:
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
以上所述是小編給大家介紹的Bootstrap中表單控件狀態(驗證狀態) ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦