首先在學習這門框架前,你需要對以下知識有所了解:
1.原生JS基礎
2.CSS基礎
3.npm包管理基礎
4.webpack構建項目基礎
5.ES6規范
以上五個知識點也是目前學習其他前端框架所必須了解的前置任務。
JS和CSS就不多說了,npm是目前最提倡也是占據主導地位的包管理工具,還在用bower或者其他工具的童鞋可以考慮下了。而webpack作為新一代打包工具,已經在前端打包工具中獨占鳌頭,和Browserify相比也有很大優勢。至於ES6規范雖然現在主流浏覽器還不兼容,但可以使用babel等轉換器進行轉換。
結合其他的一些主流前端框架,我個人認為構建單頁應用有這樣三個基本的東西:組件、路由、狀態管理。那麼接下來我就基於這三者來介紹React,當然其中會穿插一些額外的知識點。
組件
React的組件撰寫和調用主要依賴於ES6的模塊化和JSX的語法,以下是一個例子:
// main.js
import React from 'react'
import { render } from 'react-dom'
import MyComponent from './component.js'
import './main.css'
// 主組件
class MyDemo extends React.Component {
render() {
return (
<div className="box">
<MyComponent />
</div>
)
}
}
render((
<MyDemo />
), document.getElementById('app'))
// component.js
// 子組件
import React from 'react'
export default class MyComponent extends React.Component {
render() {
return (
<div>
<p>這是一個組件!</p>
</div>
)
}
}
// main.css
.box {
width: 100%
}
相比Vue.js框架,我個人認為React的組件編寫方式還是沒有Vue來的舒服,組件的css樣式還是脫離在組件外部的,維護起來也不是很方便。
從這個例子中我們就可以看到React的虛擬DOM和JSX的特性了。相比其他框架,React的虛擬DOM不僅可以提升頁面的性能,同時還可以防止XSS攻擊等。關於虛擬DOM的具體原理這裡不作介紹
至於JSX語法則是JS的一種語法糖,我們可以通過這種語法糖來便捷實現一些功能,這裡JSX 把類 XML 的語法轉成純粹 JavaScript,XML 元素、屬性和子節點被轉換成 React.createElement 的參數。類似的JS語法糖還有TypeScript等。
路由
前端路由機制是目前構建單頁應用(SPA)最重要的一環之一。通過前端路由我們可以優化用戶體驗,不需要每次都從服務器獲取全部數據,從而快速將頁面展現給用戶。
React路由依賴於React Router。React Router 保持 UI 與 URL 同步。它擁有簡單的 API 與強大的功能例如代碼緩沖加載、動態路由匹配、以及建立正確的位置過渡處理。
下面是一個React路由的例子:
import React, { Component } from 'react'
import { render } from 'react-dom'
import { Router, Route, IndexRoute, Link, browserHistory } from 'react-router'
const ACTIVE = { color: 'red' }
class App extends Component {
render() {
return (
<div>
<h1>我的路由</h1>
<ul>
<li><Link to="/" activeStyle={ACTIVE}>首頁</Link></li>
<li><Link to="/users" activeStyle={ACTIVE}>用戶頁</Link></li>
</ul>
{this.props.children}
</div>
)
}
}
class Index extends React.Component {
render() {
return (
<div>
<h2>Index!</h2>
</div>
)
}
}
class Users extends React.Component {
render() {
return (
<div>
<h2>Users</h2>
</div>
)
}
}
render((
<Router history={browserHistory}>
<Route path="/" component={App}>
<IndexRoute component={Index}/>
<Route path="users" component={Users}></Route>
</Route>
</Router>
), document.getElementById('app'))
這裡只列出了React的一種路由寫法。相比其他框架,React路由的語法更加通俗易懂。
狀態管理
狀態管理不是單頁應用必須的,使用它能夠幫助我們統一管理各個狀態的變更,使整個項目流程清晰可維護。React實現狀態管理可以使用官方推薦的Redux。
Redux使用的是嚴格的單向數據流。整個應用的 state 被儲存在一棵 object tree 中,並且這個 object tree 只存在於唯一一個 store 中。
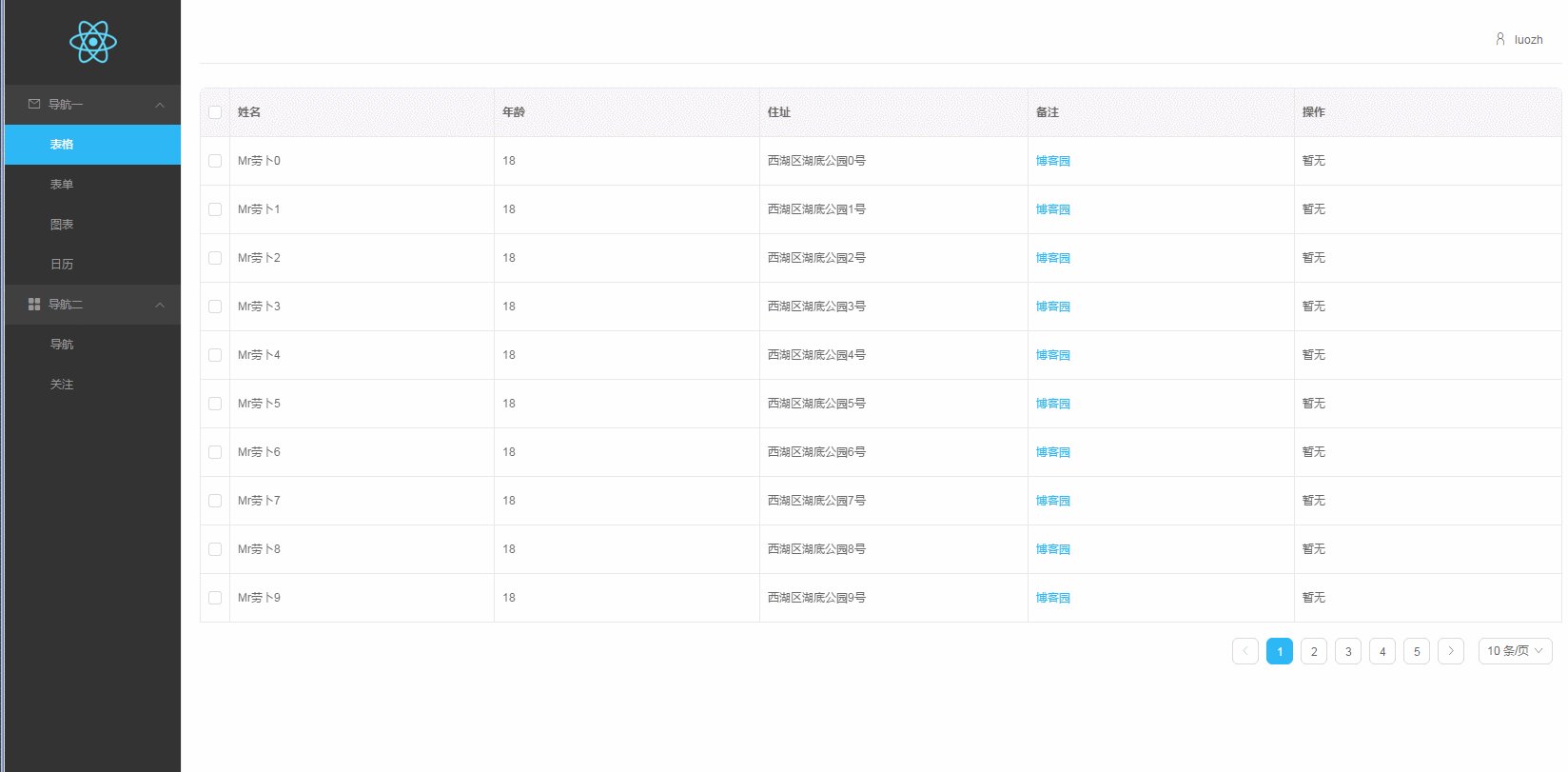
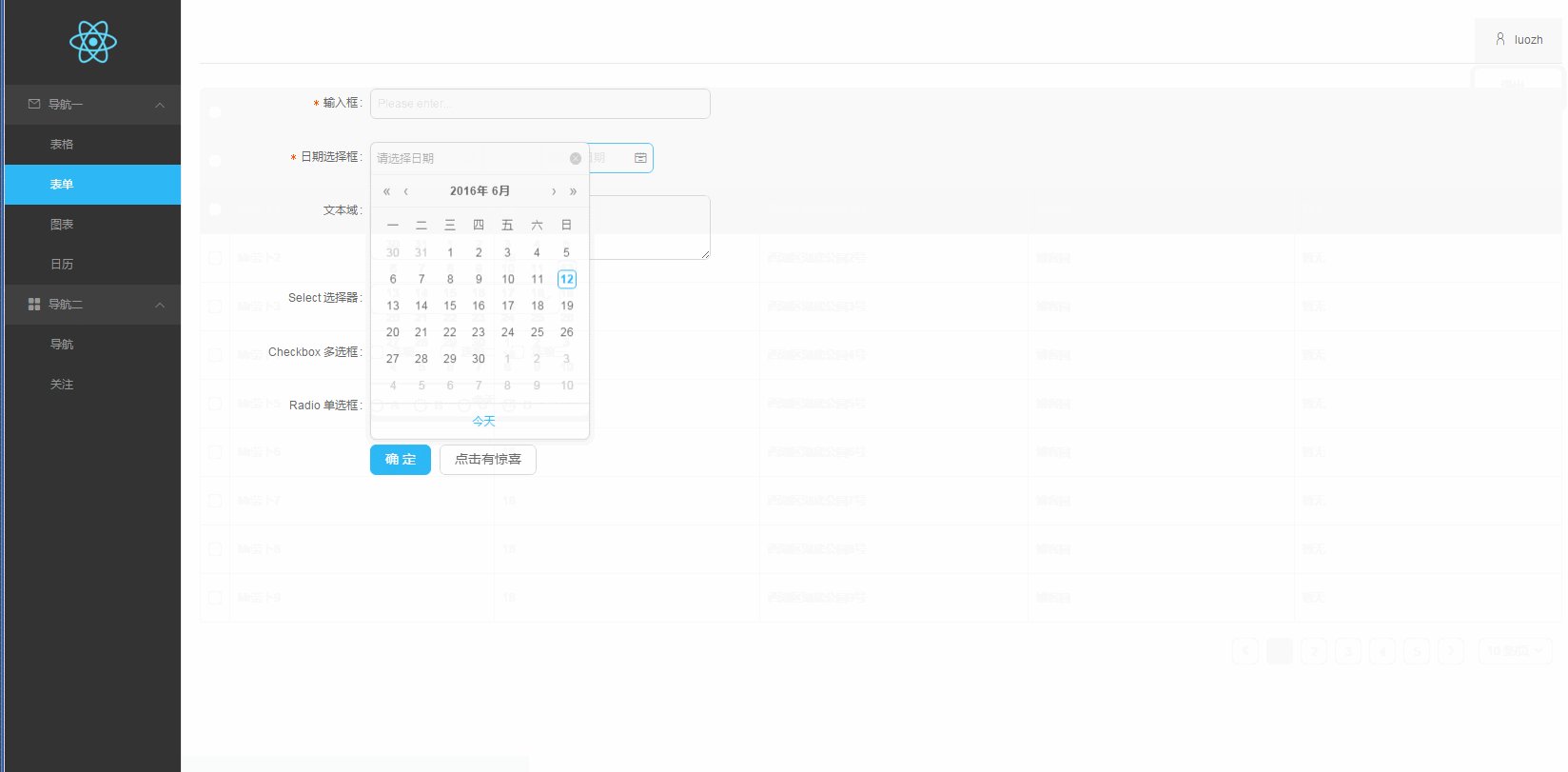
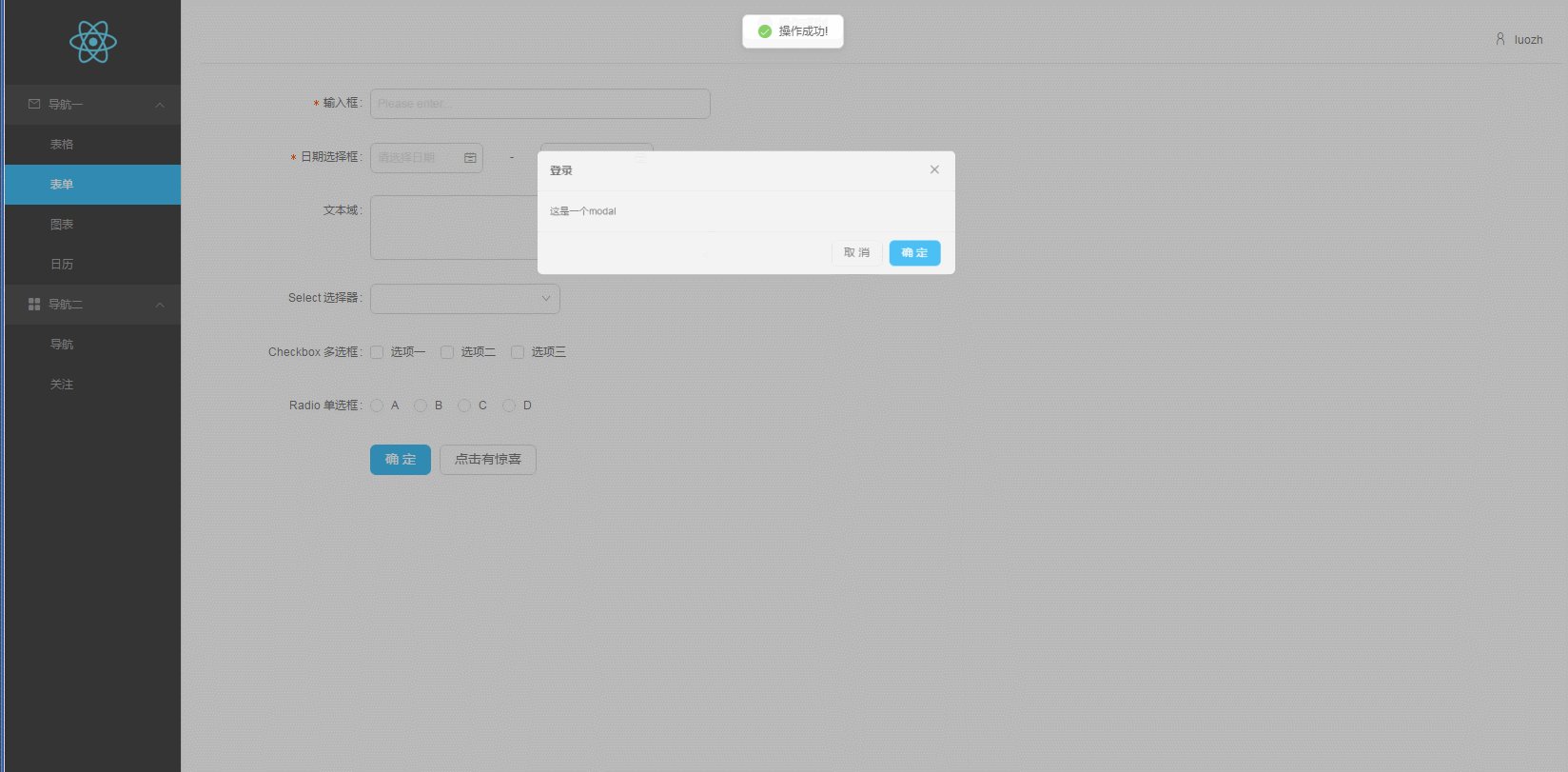
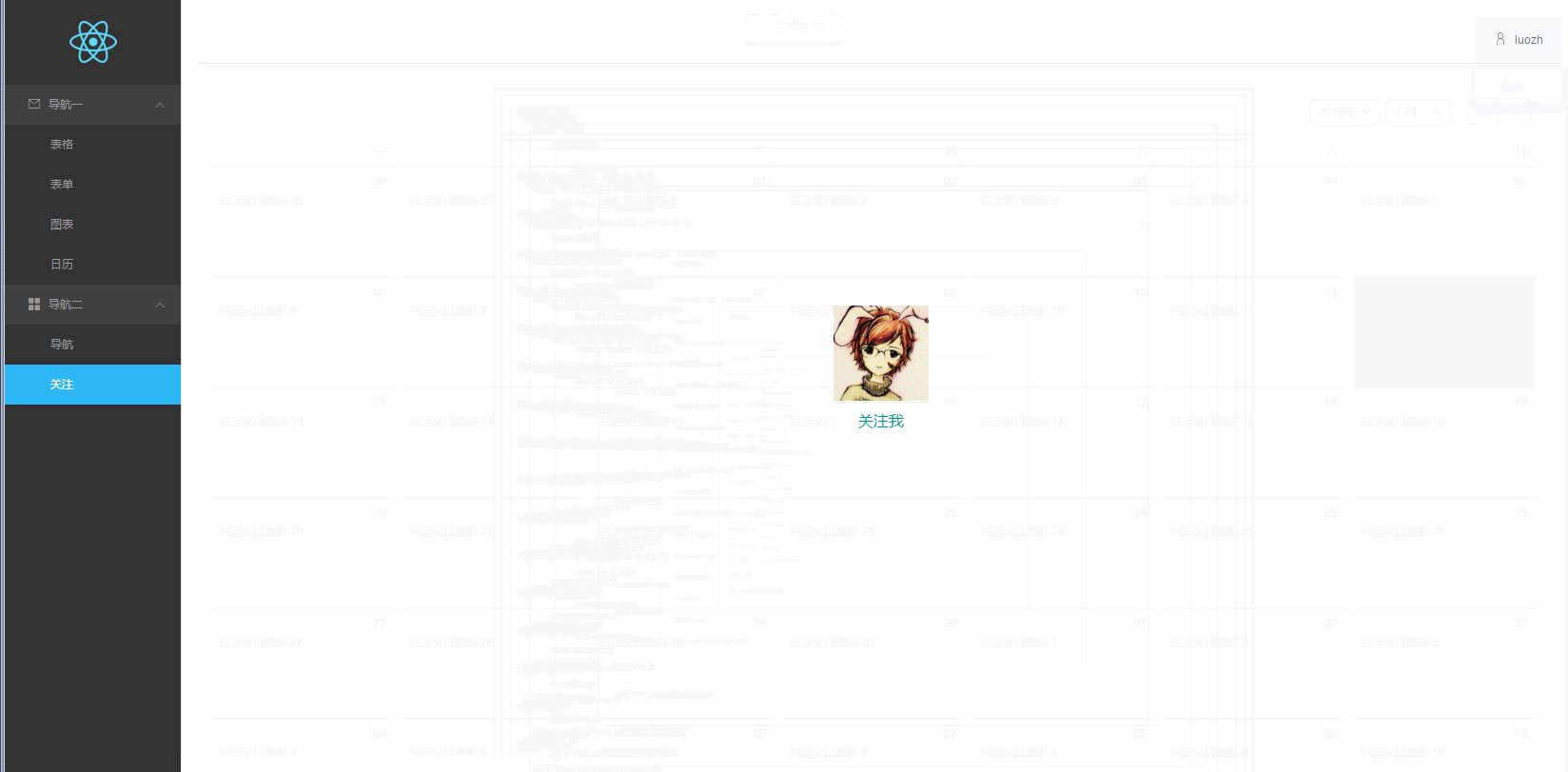
項目實例
這裡我用React寫了一個單頁網站,頁面如下:

Fetch
因為上面的實例中我用到了Fetch來進行Ajax交互,所以這裡簡單介紹下Fetch。
我們可以把Fetch作為下一代Ajax技術,它采用了目前流行的 Promise 方式處理。
利用Fetch我們可以這樣寫Ajax進行數據交互:
// 獲取數據方法
fetchFn = () => {
fetch('../../data.json')
.then((res) => { console.log(res.status);return res.json() })
.then((data) => { this.setState({lists:data.listData}) })
.catch((e) => { console.log(e.message) })
}
總結
學習一門框架最重要的並不是學習它的技術,而是學習其帶來的解決問題的思路。通過React這一門框架的學習,你可以從它獨特的新特性中發掘一種新的思維模式。只有思維層面得到了擴展,你才能在前端的海洋裡自由翱翔。希望本文對大家學習React有所幫助。