深入淺析search 搜索框的寫法
編輯:關於JavaScript
關於搜索框,寫法有很多種,搜索框這一塊是一個比較細的活,要先計算好他的高、寬;
下面我就以京東搜索框為例,給大家淺析一下。

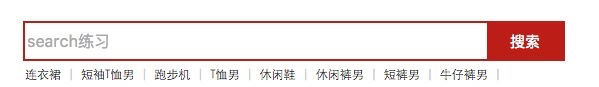
上面就是最終search框效果圖。
先送出代碼>>>>>>
<span style="color: rgb(255, 0, 255); font-size: 18pt;"><strong>HTML 標簽:</strong></span>
<div class="center_child1">
<form>
<input type="text" name="search" placeholder="search練習">
<button>搜索</button> -------像京東是用的button標簽,其他網站,
如百度:是用的<input type="submit" name="" > 標簽。
</form>
</div>
CSS 樣式:.center_child1{
width:538px;
height:36px; overflow:hidden;
border:2px solid #BD1D17;
}
.center_child1 input{
width:456px;
height:24px; float:left; padding:6px 2px; ----------------對 input 內補白,使其字體不緊貼 border 邊框,增加美感。 background-color:transparent; -------讓 input 標簽的背景顏色為透明色。
border:none; -----------------去 input 標簽,原有的邊框屬性。
outline:none;
font-size:16px;
}
.center_child1 button{
width:76px;
height:36px;
float:right;
background:#BD1D17;
border:none;
color:#fff;
font-size:15px;
}
總結:一個搜索框主要有三部分,一個是輸入框部分(左邊的),另一個是搜索按鈕部分(右邊的),還有就是一個包含它們兩個大的 div ;
1、先對大的 div 設置寬高、邊框顏色,這個要根據個人需求事先計算好。
2、分別對 input(輸入框部分)左浮動;對 button(按鈕部分)右浮動,記得對大的div使用overflow:hidden;屬性;
3、調整 input 的高度,寬度,記得用 padding 撐起它的高度值,這樣不至於輸入字體時緊貼邊框,增加美感 ;寬度值,左邊可稍微加點 padding 值,為了美感。
以上所述是小編給大家介紹的search 搜索框的寫法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦