bootstrap-table使用總結
bootstrap-table是在bootstrap-table的基礎上寫出來的,專門用於顯示數據的表格插件。而bootstrap是來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,具有簡便靈活,快速前端開發的優勢。對與bootstrap在此就不在敘述。本文將著重講解自己在項目中使用到bootstrap-table的一些理解和如何學習它。
首先交代一下,jquery ,bootstrap ,bootstrap-table 三者之間的關系。bootstrap很多部分代碼涉及到了jquery的,也就是說 bootstrap是依賴jquery的,而我們要使用的bootstrap-table則是在bootstrap基礎上創造出來的,所以在使用bootstrap-table之前必須引用 jquery 和bootstrap的相關js,css文件。
接著說,bootstrap-table的特點:與jquery-ui,jqgrid等表格顯示插件而言,bootstrap-table扁平化,輕量級,對於一些輕量級的數據顯示,他是綽綽有余,而對父子表等的支持也很好,最主要的是可以與bootstrap的其他標簽無縫組合。
好了,簡介的話就說到這,直接上代碼和效果圖之後,再做進一步的討論。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <head> <title>bootstrap-table</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <script type="text/javascript" src="./js/jquery-2.2.1.js"></script> <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="./bootstrap-table/bootstrap-table-all.js"></script> <script type="text/javascript" src="./bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> <link rel="stylesheet" type="text/css" href="./bootstrap/css/bootstrap.min.css" > <link rel="stylesheet" type="text/css" href="./bootstrap-table/bootstrap-table.min.css" > </head> <script language="javascript"> </script> <body> <div class="col-md-offset-3 col-md-6"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title text-center">已添加教師賬號</h3> </div> <div class="panel-body"> <div id="toolbar" class="btn-group"> <button id="btn_edit" type="button" class="btn btn-default" > <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>刪除 </button> </div> <table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用戶賬號</th> <th data-field="pwd">用戶密碼</th> <th data-field="t_name">教師姓名</th> </tr> </thead> </table> </div> </div> </div> </body>
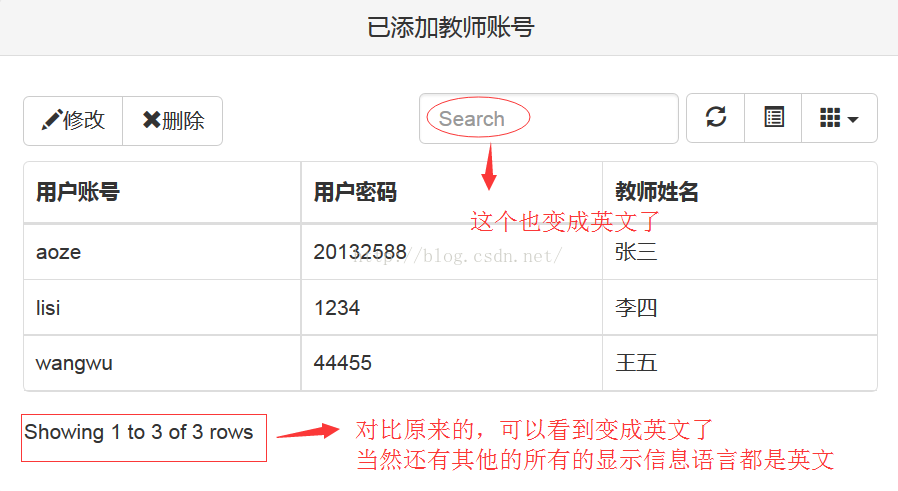
效果圖:

好接下來我們 分步驟剖析一下上面的代碼的含義。
1.首先我們需要去下載相應的 jquery bootstrap bootstrap-table的包,這些網上都有教程,在此不再敘述如何下載。
由上面<head>標簽中引用js和css文件名可知我們必須引進這幾個文件。
注意bootstrap,下載編譯過的壓縮包中只有三個文件夾 css ,fonts, js
1. jquery-2.2.1.js ---- 最新的jquery文件
2. bootstrap.min.js --- 最新的bootstrap/js中bootstrap.min.js 壓縮文件
3.bootstrap.min.css ---最新的bootstrap/css中bootstrap.min.css 壓縮文件
4.bootstrap-table-all.js ---最新bootstrap-table下的js文件
5.bootstrap-table-zh-CN.js ----最新bootstrap-table/locale下的中文初始文件
6.bootstrap-table.min.css ---最新的bootstrap-table下css壓縮文件
這六個必須配置,其中bootstrap-table-zh-CN.js是支持中文的js文件,只有加載了這個文件我們的一些表格顯示信息才會被設置成中文。
我們來實驗一下 將bootstrap-table-zh-CN.js去掉後的顯示效果。

當然我們還可以把顯示信息設置成其他語言,只要將bootstrap-table-zh-CN.js換成其他語言的js文件即可。bootstrap-table包中都有支持。
我們還可以看看這個文件中的源碼,我們看一下,就知道這個文件干了什麼了。
/**
* Bootstrap Table Chinese translation
* Author: Zhixin Wen<wenzhixin2010@gmail.com>
*/
(function ($) {
'use strict';
$.fn.bootstrapTable.locales['zh-CN'] = {
formatLoadingMessage: function () {
return '正在努力地加載數據中,請稍候……';
},
formatRecordsPerPage: function (pageNumber) {
return '每頁顯示 ' + pageNumber + ' 條記錄';
},
formatShowingRows: function (pageFrom, pageTo, totalRows) {
return '顯示第 ' + pageFrom + ' 到第 ' + pageTo + ' 條記錄,總共 ' + totalRows + ' 條記錄';
},
formatSearch: function () {
return '搜索';
},
formatNoMatches: function () {
return '沒有找到匹配的記錄';
},
formatPaginationSwitch: function () {
return '隱藏/顯示分頁';
},
formatRefresh: function () {
return '刷新';
},
formatToggle: function () {
return '切換';
},
formatColumns: function () {
return '列';
}
};
$.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales['zh-CN']);
})(jQuery);
粗略一看就知道,引用該js文件後,在加載時,便祈禱了初始化的效果。將一些顯示信息的內容轉為相應的中內容。
2.接著我們來說相關的html代碼,實際上與bootstrap-table有關的html代碼只有這一部分
<table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用戶賬號</th> <th data-field="pwd">用戶密碼</th> <th data-field="t_name">教師姓名</th> </tr> </thead> </table>
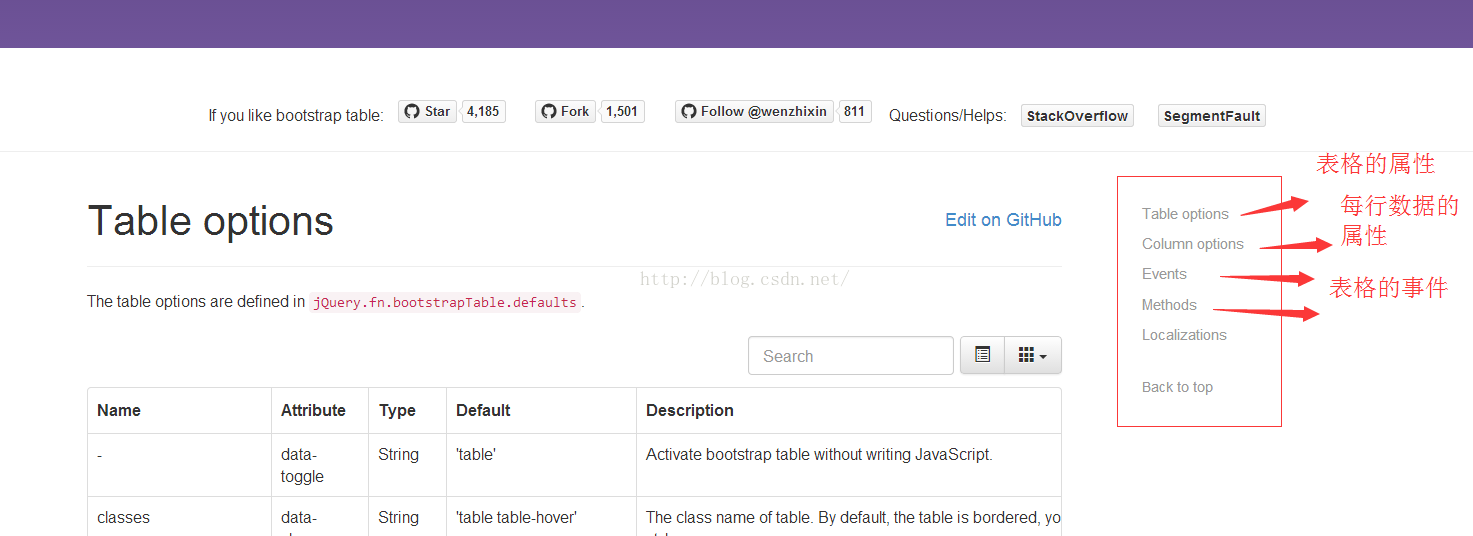
對,就只有一個table標簽,再加上一大堆了 參數,而表格的展現形式就是通過這些在參數 來實現的。要知道有哪些樣式和功能,光靠我列舉肯定是九牛一毛,授人以魚不如授人以漁,我告訴大家去哪查找這些類.class的含義。 我們可到bootstrap-table的專業網站上去查找 這有一個我用的鏈接,點擊打開鏈接如果無效的可以 直接輸入http://bootstrap-table.wenzhixin.net.cn/documentation
當然還可以在example中看一些例子

我們如何查看 相應的參數的含義呢? 看到上面這張圖,最右邊的是一些選項,可以選這可以設置的表格屬性,行屬性,以及可綁定的事件。
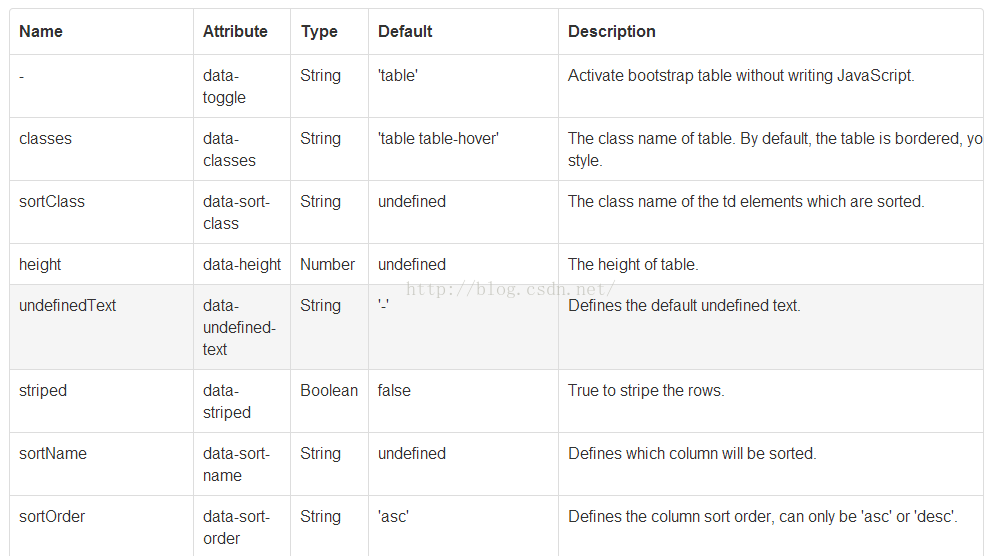
點擊表格屬性 Table options 顯示如下圖,首先看到標題Name用於js創建表格是使用,而Attribute是html創建表格使用的,
舉幾個例子在我們上面的代碼中有這麼幾個 參數他們的意思是:
data-url:索取數據的url。
data-method:請求方式。
data-height:設置表格的高
data-query-params="queryParams" :設置
data-toolbar="#toolbar" :設置裝按鈕的容器為id為toolbar的。
data-pagination="true" :設置是否顯示頁碼數
data-search="true" :設置search框
data-show-refresh="true" :設置刷新按鈕
data-show-toggle="true" :設置數據顯示格式
這下你該明白怎麼樣查看了吧!
注意其中下面段代碼是核心,<tr>表示一行 <th>一個格,data-field="name"表示一行中一個格子中的數據名 你可以把 data-field理解成id,因為後台傳送過來的數據就是根據data-field的來區分,那個數據發送給誰的。
<thead> <tr> <th data-field="name">用戶賬號</th> <th data-field="pwd">用戶密碼</th> <th data-field="t_name">教師姓名</th> </tr> </thead>

對於不想用html靜態生成,也可以使用js動態生成。給一個代碼demo,要設置相關的參數只需要采用 上面講的 Name:options 即可。例如在html中設置數據請求的目的文件 data-url:"./data.php" 在js中只要聲明 url:"./data.php"
$('#table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});
3.這樣說,其他代碼是干什麼的,其中一部分代碼是使用了 boostrap中的面板來設置格式,即將table鑲嵌在面板中。 所去掉面板的代碼後bootstrap-table的效果是這樣的
僅僅是沒有了面板而已。

4.傳送數據的格式,bootstrap-table 接收的數據形式默認為json格式的
在上面可以看到請求的後台地址為:"./data.php",我們來看一下他的內容
<?php
$results[0]=array("name"=>"aoze","pwd"=>"20132588","t_name"=>"張三");
$results[1]=array("name"=>"lisi","pwd"=>"1234","t_name"=>"李四");
$results[2]=array("name"=>"wangwu","pwd"=>"44455","t_name"=>"王五");
echo json_encode($results);
?>
很簡單吧! 當然這只是我手寫的一些測試數據,在項目中當然是從數據庫中查找出來的。
5.當然僅僅使顯示數據有時候還是不夠的,我們需要和table進行一些互動,比如進行一些刪除,修改的功能,這時就需要用到bootstrap-table 的一些事件了。在上面的案例中我在table的中鑲嵌了兩個button組件如圖

這個鑲嵌的實現辦法是在在table的屬性中 添加了這麼一行 data-toolbar="#toolbar"
其意思就是在工具欄的一行添加 id為toolbar的標簽。
在本人做到這個項目中,要通過這兩個按鈕對table中點擊選中的行進行相應的操作。
編寫相應的事件,首先為table綁定一個選中的觸發事件,然後通過getSelectRow函數獲得點擊選中行的數據。
$('#teacher_table').on('click-row.bs.table', function (e, row, element)
{
$('.success').removeClass('success');//去除之前選中的行的,選中樣式
$(element).addClass('success');//添加當前選中的 success樣式用於區別
}); function getSelectedRow()
{
var index = $('#teacher_table').find('tr.success').data('index');//獲得選中的行
return $('#teacher_table').bootstrapTable('getData')[index];//返回選中行所有數據
}
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap Table使用教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。