深入淺出ES6新特性之函數默認參數和箭頭函數
編輯:關於JavaScript
1、函數參數的默認值
ES5中不能直接為函數的參數指定默認值,只能通過以下的變通方式:

從上面的代碼可以看出存在一個問題,當傳入的參數為0或者false時,會直接取到後面的值,而不是傳入的這個參數值。
那怎麼解決呢?對於上圖的代碼,可以通過判斷是否傳入了num參數,沒有就用默認值:

這種做法還是很麻煩的,而ES6則直接在參數定義裡面設置函數參數的默認值,而且不用擔心傳入參數是0或者false會出錯了:

2、箭頭函數
箭頭函數用 => 符號來定義。
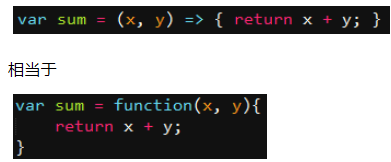
箭頭函數相當於匿名函數,所以采用函數表達式的寫法。
左邊是傳入函數的參數,右邊是函數中執行的語句。

上面是完整的寫法,左邊小括號,右邊大括號,而下面的情況可以簡寫:
(1)當要執行的代碼塊只有一條return語句時,可省略大括號和return關鍵字:

箭頭函數在回調函數中是很簡潔的,像這樣:

需要注意的是, 箭頭函數沒有自己的this、arguments、super、new.target,它們分別指向外層函數的相應變量。
以前在ES5中使用this有點麻煩,這種問題很常見:

但是現在有了箭頭函數,不再需要使用that = this或 _this = this 這種代碼啦,因為箭頭函數中的this直接就是外層函數中的this,代碼更簡單了:

以上所述是小編給大家介紹的A深入淺出ES6新特性之函數默認參數和箭頭函數,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦