screen對象
獲取屏幕的高寬(分辨率)
screen.width //屏幕的寬 screen.height //屏幕的高 screen.availWidth //屏幕可用寬度 屏幕的像素高度減去系統部件高度之後的值 screen.availHeight //屏幕可用高度 屏幕的像素寬度減去系統部件寬度之後的值
window對象
獲得窗口位置及大小
window.screenTop //窗口頂部距屏幕頂部的距離 window.screenLeft //窗口左側距屏幕左側的距離 window.innerWidth //窗口中可視區域(viewpoint)的寬度 alert(window.innerWidth); //chrome 1366 ff 1366 ie 1366 window.innerHeight //窗口中可視區域(viewpoint)的高度 該值與浏覽器是否顯示菜單欄等因素有關 alert(window.innerHeight); //chrome 643 ff 657 ie 673 window.outerWidth //浏覽器窗口本身的寬度(可視區域寬度+浏覽器邊框寬度) alert(window.outerWidth); //chrome 1366 ff 1382 ie 1382 //說明chrome在最大化時浏覽器窗口沒有邊框寬度,非最大化時有8px邊框 //ff和ie上下左右有8px的邊框寬度 window.outerHeight //浏覽器窗口本身的高度 alert(window.outerHeight); //chrome 728 ff 744 ie 744
element對象
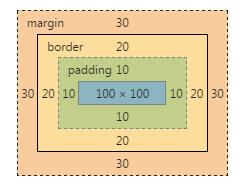
在介紹element對象各種高寬之前有必要解釋一下盒模型
默認盒模型 box-sizing:content-box;

boxWidth = 2*margin + 2*border + 2*padding + width boxHeight = 2*margin + 2*border + 2*padding + height
當不出現滾動條時
body{margin:0;}
#demo{
width:100px;
height:100px;
padding:10px;
border:20px;
margin:30px;
background-color:red;
}
<div id="demo">123456789 123456789</div>
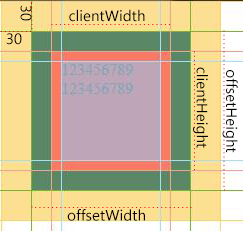
clientWidth:在頁面上返回內容的可視寬度(不包括邊框,邊距或滾動條)
clientHeight:在頁面上返回內容的可視高度(不包括邊框,邊距或滾動條)
clientWidth = 2*padding + width - scrollbarWidth
console.log(document.getElementById('demo').clientWidth); //120 此時scrollbarWidth=0
clientHeight = 2*padding + height - scrollbarHeight
console.log(document.getElementById('demo').clientHeight); //120 此時scrollbarWidth=0
offsetWidth:返回元素的寬度包括邊框和填充,但不包括邊距
offsetHeight:返回元素的高度包括邊框和填充,但不包括邊距
offsetWidth = 2*border + 2*padding + width
console.log(document.getElementById('demo').offsetWidth) //160
offsetHeight = 2*border + 2*padding + height
console.log(document.getElementById('demo').offsetHeight) //160
offsetLeft: 獲取對象相對於版面或由 offsetLeft屬性指定的父坐標的計算左側位置
offsetTop: 獲取對象相對於版面或由 offsetTop屬性指定的父坐標的計算頂端位置
console.log(document.getElementById('demo').offsetLeft) //30
console.log(document.getElementById('demo').offsetTop) //30

當出現滾動條時
body{
margin:0;
padding:20px;
width:1000px;
height:500px;
}
<div id="demo">123456789123456789</div>
scrollWidth: 返回元素的整個寬度(包括帶滾動條的隱蔽的地方)
scrollHeight: 返回整個元素的高度(包括帶滾動條的隱蔽的地方)
scrollWidth = 2*padding + width console.log(document.body.scrollWidth) //1040 scrollHeight = 2*padding + width console.log(document.body.scrollHeight) //540
scrollTop: 向下滑動滾動塊時元素隱藏內容的高度。不設置時默認為0,其值隨著滾動塊滾動而變化
scrollLeft: 向右滑動滾動塊時元素隱藏內容的寬度。不設置時默認為0,其值隨著滾動塊滾動而變化
event對象
Event 對象代表事件的狀態,比如事件在其中發生的元素、鍵盤按鍵的狀態、鼠標的位置、鼠標按鈕的狀態。
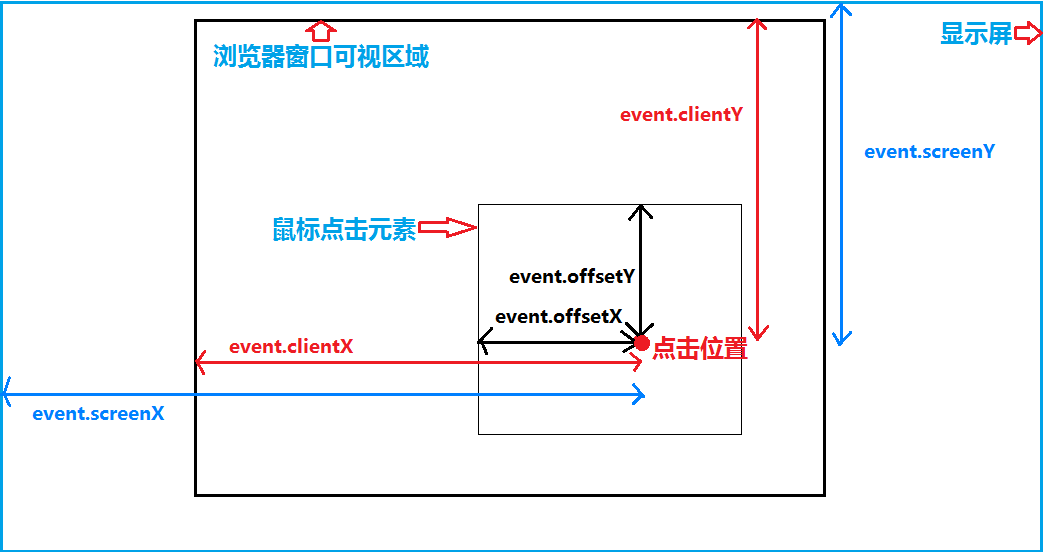
event.pageX:相對整個頁面的坐標,以頁面的左上角為坐標原點到鼠標所在點的水平距離(IE8不支持)
event.pageY:相對整個頁面的坐標,以頁面的左上角為坐標原點到鼠標所在點的垂直距離(IE8不支持)
event.clientX:相對可視區域的坐標,以浏覽器可視區域左上角為坐標原點到鼠標所在點的水平距離
event.clientY:相對可視區域的坐標,以浏覽器可視區域左上角為坐標原點到鼠標所在點的垂直距離
event.screenX:相對電腦屏幕的坐標,以屏幕左上角為坐標原點到鼠標所在點的水平距離
event.screenY:相對電腦屏幕的坐標,以屏幕左上角為坐標原點到鼠標所在點的垂直距離
event.offsetX:相對於自身的坐標,以自身的padding左上角為坐標原點到鼠標所在點的水平距離
event.offsetY:相對於自身的坐標,以自身的padding左上角為坐標原點到鼠標所在點的水平距離

總結
以上就是獲取JS中網頁各種高寬與位置的方法總結,對大家學習JS的時候提供了方便,有需要的小伙伴們可以參考學習。