本文的主要目的讓你在20分鐘內學會使用twitter bootstrap創建一個站點,如何建立站點,下文為大家介紹:
基本的HTML模板
.我們需要以一個基本的HTML模板,這樣我們能夠把所需要的bootstrap文件包含進來。下面就是我們twitter bootstrap項目的開頭,復制這些代碼到一個文件中並將其命名為index.html。
<!DOCTYPE html>
<head>
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<style type='text/css'>
body {
background-color: #CCC;
}
</style>
</head>
<body>
</body>
</html>
這段代碼中我們已經添加了一些CSS使頁面的背景呈亮灰色,因為這樣我們能夠輕易地在我們的設計中看見不同的列,使它更加容易理解。
引入twitter bootstrap文件
為了使用twitter bootstrap我們僅僅需要把一個文件引入到我們的模板當中來,引入文件有很多種方法,如果你想了解這些方法請查閱相關文檔。
基於本教程的出發點,我們將會通過CDN來引入bootstrap-combined.min.css文件而不需要下載任何的文件。
復制代碼 代碼如下:<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet">
它能夠使所有的twitter bootstrap CSS在我們的模板中生效。
Twitter Bootstrap的容器
bootstrap的container類是非常有用的,它能在頁面中創建一個居中的區域,然後我們能夠把其他位置的內容放到裡面。container類等價於創建了一個具有靜態寬度並且magin值為auto的一個居中的div框。twitter bootstrap的 container類的優點在於它是響應式的,它會以當前屏幕的寬度為基礎計算出最佳的寬度予以實用。
在body標簽中,使用container類創建一個div。它會作為頁面主要的放置其他代碼的外層包裹。
如果你調整這個DIV的高度並將其背景顏色設置為白色,你所看到的效果會是這樣:

標題和導航
現在我們已經有一個地方可以添加額外的HTML代碼,我們可以添加標題文本然後再創建站點的主要導航條。
加入如下的文本或者你選擇的文字到container類的div標簽當中。
<h1>TWITTER BOOTSTRAP TUTORIAL</h1>
現在並沒有多少新的東西,這僅僅是一個標題,讓我們轉移到更有趣的方面,twitter bootstrap導航。
Bootstrap 有一個nav類讓我們能夠創建各種各樣的導航元素,你可以在h1標簽之後加入如下的代碼。
<div class='navbar navbar-inverse'> <div class='nav-collapse' style="height: auto;"> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page One</a></li> <li><a href="#">Page Two</a></li> </ul> </div> </div>
navbar相關的類擁有導航條所有的樣式,添加navbar-inverse類將會應用一個很酷的黑色風格,這是一個twitter bootstrap的常見搭配。我建議在這個樣式的基礎上進行拓展從而創造你的獨一無二的導航。但在這個教程中我們仍然會使用基礎的bootstrap樣式。
在類為navbar的DIV當中,我們添加另一個類為nav-collapse的DIV並為其添加行內樣式height:auto;這是告訴bootstrap當這個頁面在小於970px寬度的浏覽器窗口當中時,它會提供一個壓縮的切換視圖。
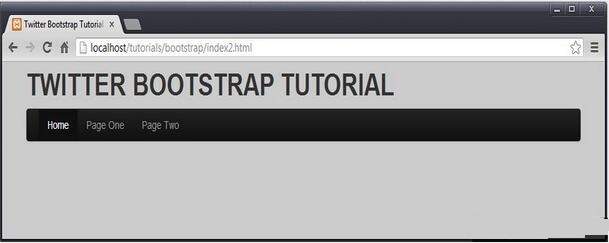
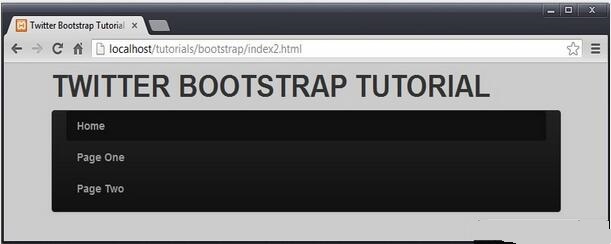
如果你保存了index.html文件然後在浏覽器中打開,當你調整浏覽器窗口的寬度時你就能夠看到這個變化,如圖所示。
大於979px

小於979px

另外,我們可以添加nav類到一個HTML無序列表元素中以便從bootstrap CSS文件中應用更多的樣式,也可以添加一個active類到“HOME”列表項中。
主內容和側邊欄
我們已經完成了站點的主導航,現在我們需要添加主要內容區和一個側邊欄來支持更多的鏈接或導航路徑。請把下面的代碼添加到導航條之後。
<div id='content' class='row-fluid'> <div class='span9 main'> <h2>Main Content Section</h2> </div> <div class='span3 sidebar'> <h2>Sidebar</h2> </div> </div>
這正是我們需要弄懂的bootstrap的柵格系統,當然,bootstrap的官方文檔中涵蓋了更多的細節,但我們將會以基礎開始,讓你更好地理解它。
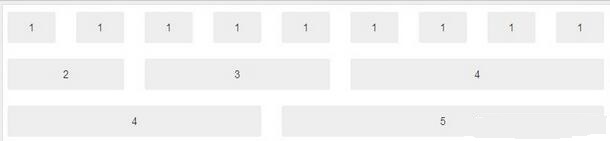
柵格系統利用了12列的布局,這意味著一個頁面可以被分割成12個相同的列。下面這張從bootstrap官方文檔中拿到的圖片給出了一個很好的展示。

在我們剛剛黏貼在導航條下面的代碼中你可以看到名為span9和span3的類。它們會把頁面分割成左邊9列寬度和右邊3列寬度的兩部分,形成我們的內容區域和側邊欄。使用柵格系統的其中一個好處就是它會根據視窗寬度動態計算出列的寬度,因此你不需要寫任何的媒體查詢也能使你的站點工作在任何的屏幕分辨率下。
你可以通過改變span的數量和調整浏覽器的大小來觀察它們的效果。你會注意到當內容區小於724px的時候,這些列會垂直地堆放。
現在我們在主內容區域把下列文本或者任何其他的文本放在在h2標簽之後,這只是為了把頁面拉長一點。
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.</p>
<p>Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.</p>
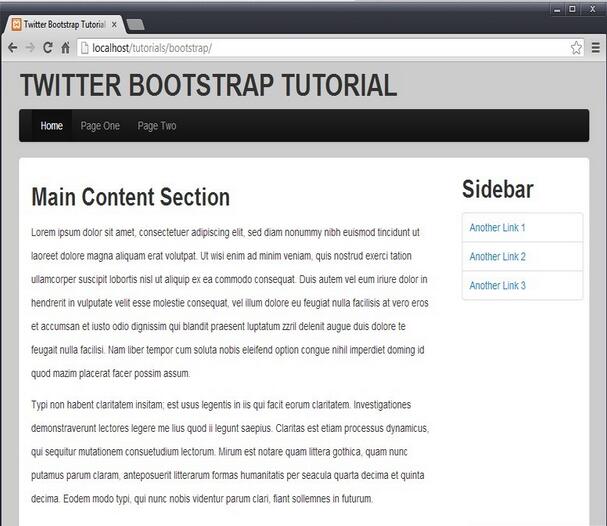
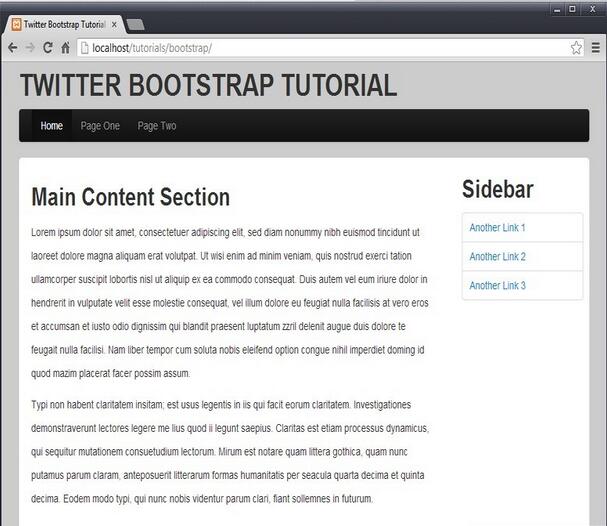
現在站點會像如下顯示:

側邊欄導航
你可以在這裡看到所有的Twitter bootstrap為我們提供的導航元素。
我們將要使用垂直選項卡來創建一個額外的導航區。復制和黏貼下面的代碼到sidebar的h2標簽之後。
<ul class="nav nav-tabs nav-stacked"> <li><a href='#'>Another Link 1</a></li> <li><a href='#'>Another Link 2</a></li> <li><a href='#'>Another Link 3</a></li> </ul>
這是一個簡單的展示!上面的代碼照字面理解僅僅是一個具有類為nav-tabs和nav-stacked的無序列表,但它卻為我們創造了一個導航面板。
看看最後的效果,一個基於twitter bootstrap的響應式設計的頁面完成了。

結論
通過twitter bootstrap所提供的特性,我們給出了這個非常快速的bootstrap基礎教程,但花點時間練習並多多查閱官方的文檔,不久之後你就可以成為一個bootstrap的專家了。
在閱讀本教程之後你應該懂得如何使用柵格系統,不同類型的導航和響應式設計的基本原理。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。