第一次接觸神奇的Bootstrap網格系統
編輯:關於JavaScript
本篇將主要介紹Bootstrap的網格系統。
網格系統的實現是通過定義容器大小,平分12份(或24份、32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就制作出了強大的響應式網格系統。
Bootstrap中的網格系統就是將容器平分成12份。
Bootstrap的網格系統用來布局,其實就是列的組合,一共有四種基本的用法:
1.列組合
更改數字來合並列(原則:列總和數不能超12),例如:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>列組合基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css樣式-->
<style >
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<br>
<div class="container">
<div class="row">
<!--Bootstrap中的網格系統就是將容器平分成12份-->
<!--此行以1:1:1平均分開-->
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<!--此行以1:2:1平均分開-->
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
</div>
</body>
</html>
效果圖如下:

2.列偏移
在列元素上添加類名“col-md-offset-*”(其中星號代表要偏移的列組合數),那麼具有這個類名的列就會向右偏移。
<div class="container"> <!--列向右移動四列的間距--> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移動四列的間距</div> <div class="col-md-2">.col-md-3</div> </div> </div> <!--發生行斷裂--> <div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移動四列的間距</div> <div class="col-md-2">.col-md-3</div> </div> <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-3 col-md-offset-3">col-md-offset-3</div> <div class="col-md-4">col-md-4</div> </div> </div>
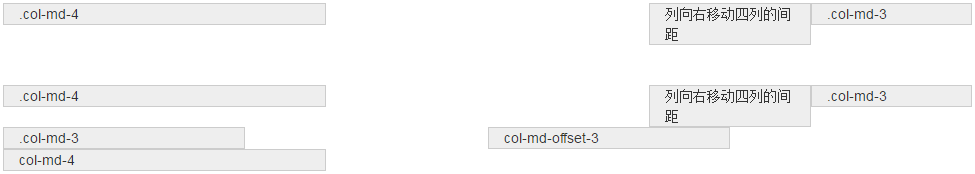
效果圖如下:

3.列排序
列排序就是改變列的方向,改變左右浮動,並且設置浮動的距離。Bootstrap中是通過添加類名“col-md-push-”和“col-md-pull-” (其中星號代表移動的列組合數)實現的。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css樣式-->
<style >
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-3</div>
<div class="col-md-8 col-md-pull-4">.col-md-6</div>
</div>
</div>
</body>
</html>
4.列的嵌套
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css樣式-->
<style >
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8">
我的裡面嵌套了一個網格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</body>
</html>
效果圖如下:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
系列文章:
第一次接觸神奇的Bootstrap基礎排版http://www.jb51.net/article/89278.htm
第一次接觸神奇的Bootstrap表單http://www.jb51.net/article/89330.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦