本篇將主要介紹Bootstrap表單的使用技巧。
1.Bootstrap基礎表單
表單中常見的元素主要包括:文本輸入框、下拉選擇框、單選按鈕、復選按鈕、文本域和按鈕等。
我們先來看一個基礎表單:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>基礎表單</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <form role="form"> <div class="form-group"> <label for="exampleInputEmail1">郵箱:</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="請輸入您的郵箱地址"> </div> <div class="form-group"> <label for="exampleInputPassword1">密碼:</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="請輸入您的密碼"> </div> <div class="checkbox"> <label><input type="checkbox">記住密碼</label> </div> <button type="submit" class="btn btn-default">登錄</button> </form> </body> </html>
效果圖如下所示:

我們還可以通過為form添加不同的類名達成不同的效果,form的具體規則如下表所示:

例如:
<form class="form-inline" role="form">...</form>
2.Bootstrap表單控件
1)輸入框input
<form role="form"> <div class="form-group"> <!--必須添加type類型,如果沒有指定type類型,將無法得到正確的樣式--> <input type="email" class="form-control" placeholder="Enter email"> </div> </form>
2)下拉選擇框select
<form role="form"> <div class="form-group"> <!--單行下拉選擇框--> <select class="form-control"> <option>1</option> <option>2</option> </select> </div> <div class="form-group"> <!--多行選擇框--> <select multiple class="form-control"> <option>1</option> <option>2</option> </select> </div> </form>
3)文本域textarea
文本域和原始使用方法一樣,設置rows可定義其高度,設置cols可以設置其寬度。但如果textarea元素中添加了類名“form-control”類名,則無需設置cols屬性。因為Bootstrap框架中的“form-control”樣式的表單控件寬度為100%或auto。
<form role="form"> <div class="form-group"> <!--rows="3"設置高度三行--> <textarea class="form-control" rows="3"></textarea> </div> </form>
4)復選框checkbox
垂直排列:
<form role="form"> <div class="checkbox"> <label><input type="checkbox" value="">復選框</label> </div> </form>
水平排列:
<form role="form"> <div class="form-group"> <label class="checkbox-inline"><input type="checkbox" value="option1">復選框1</label> <label class="checkbox-inline"><input type="checkbox" value="option2">復選框2</label> </div> </form>
5)單選擇按鈕radio
垂直排列:
<form role="form"> <div class="radio"> <label><input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>A</label> </div> <div class="radio"> <!--不管是checkbox還是radio都使用label包起來了--> <label><input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">B</label> </div> </form>
水平排列:
<form role="form"> <div class="form-group"> <label class="radio-inline"><input type="radio" value="option1" name="sex">A</label> <label class="radio-inline"><input type="radio" value="option2" name="sex">B</label> </div> </form>
注意:checkbox連同label標簽放置在一個名為“.checkbox”的容器內;radio連同label標簽放置在一個名為“.radio”的容器內。
3.Bootstrap表單控件狀態
1)焦點狀態
焦點狀態是通過為input添加類名form-control來實現。Bootstrap框架中表單控件的焦點狀態刪除了outline的默認樣式,重新添加陰影效果。
<!--form-horizontal實現水平表單效果--> <form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="焦點狀態"> </div> </div> </form>
2)禁用狀態
只需要在需要禁用的表單控件上加上“disabled”即可:
<input class="form-control" type="text" placeholder="表單已禁用,不能輸入" disabled>
3)驗證狀態
做表單驗證,同樣也需要提供驗證狀態樣式,在Bootstrap中同樣提供這幾種效果:

使用的時候只需要在form-group容器上對應添加狀態類名。
<form role="form"> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告狀態</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">錯誤狀態</label> <input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態"> </div> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功狀態</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態" > </div> </form>
效果圖如下:

如果你想讓表單在對應的狀態下顯示icon出來,只需要在對應的狀態下添加類名“has-feedback”(此類名要與“has-error”、“has-warning”和“has-success”在一起)。
4.Bootstrap表單-按鈕
1)定制風格按鈕
<button class="btn" type="button">基礎按鈕</button> <button class="btn btn-default" type="button">默認按鈕</button> <button class="btn btn-primary" type="button">主要按鈕</button> <button class="btn btn-success" type="button">成功按鈕</button> <button class="btn btn-info" type="button">信息按鈕</button> <button class="btn btn-warning" type="button">警告按鈕</button> <button class="btn btn-danger" type="button">危險按鈕</button> <button class="btn btn-link" type="button">鏈接按鈕</button>
效果圖如下:

2)Bootstrap按鈕支持多標簽,其他標簽制作的按鈕如下:
<button class="btn btn-default" type="button">button標簽按鈕</button> <input type="submit" class="btn btn-default" value="input標簽按鈕"/> <span class="btn btn-default">span標簽按鈕</span> <div class="btn btn-default">div標簽按鈕</div> <a href="##" class="btn btn-default">a標簽按鈕</a>
3)按鈕大小
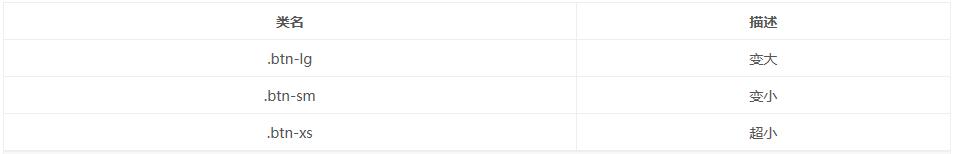
通過在基礎按鈕“.btn”的基礎上追加類名來控制按鈕的大小。

<button class="btn btn-primary" type="button">正常按鈕</button> <button class="btn btn-primary btn-lg" type="button">大型按鈕</button> <button class="btn btn-primary btn-sm" type="button">小型按鈕</button>
4)塊狀按鈕(移動端用的多)
塊狀按鈕:按鈕寬度充滿整個父容器(width:100%),不會有任何的padding和margin值。
Bootstrap提供了一個類名“btn-block”,按鈕使用這個類名就可以實現塊狀按鈕(具體源碼請查閱bootstrap.css文件第2340行~第2353行)
<button class="btn-block btn-primary btn-lg" type="button">大型按鈕</button> <button class="btn-block btn-primary" type="button">正常按鈕</button> <button class="btn-block btn-primary btn-sm" type="button">小型按鈕</button>
效果圖如下:

5.Bootstrap表單-按鈕狀態
在Bootstrap中針對按鈕的狀態效果主要分為兩種:活動狀態和禁用狀態。
1)活動狀態:主要包括按鈕的懸浮狀態(:hover),點擊狀態(:active)和焦點狀態(:focus)幾種。
2)禁用狀態
要禁用按鈕有兩種實現方式:
方法1:在標簽中添加disabled屬性
方法2:在元素標簽中添加類名“disabled”
兩者的主要區別是:
“.disabled”樣式不會禁止按鈕的默認行為。而在元素標簽中添加“disabled”屬性的方法是可以禁止元素的默認行為的。
6.Bootstrap圖像
在Bootstrap中對於圖像的樣式風格提供以下幾種風格:

使用方法:只需要在img標簽上添加對應的類名,如下代碼:
<img class="img-rounded" alt="100x100" src="http://img.blog.csdn.net/20160726151432225"> <img class="img-circle" alt="100x100" src="http://img.blog.csdn.net/20160726151432225"> <img class="img-thumbnail" alt="100x100" src="http://img.blog.csdn.net/20160726151432225"> <img class="img-responsive" alt="100x100" src="http://img.blog.csdn.net/20160726151432225">
運行效果如下或查看右側結果窗口:

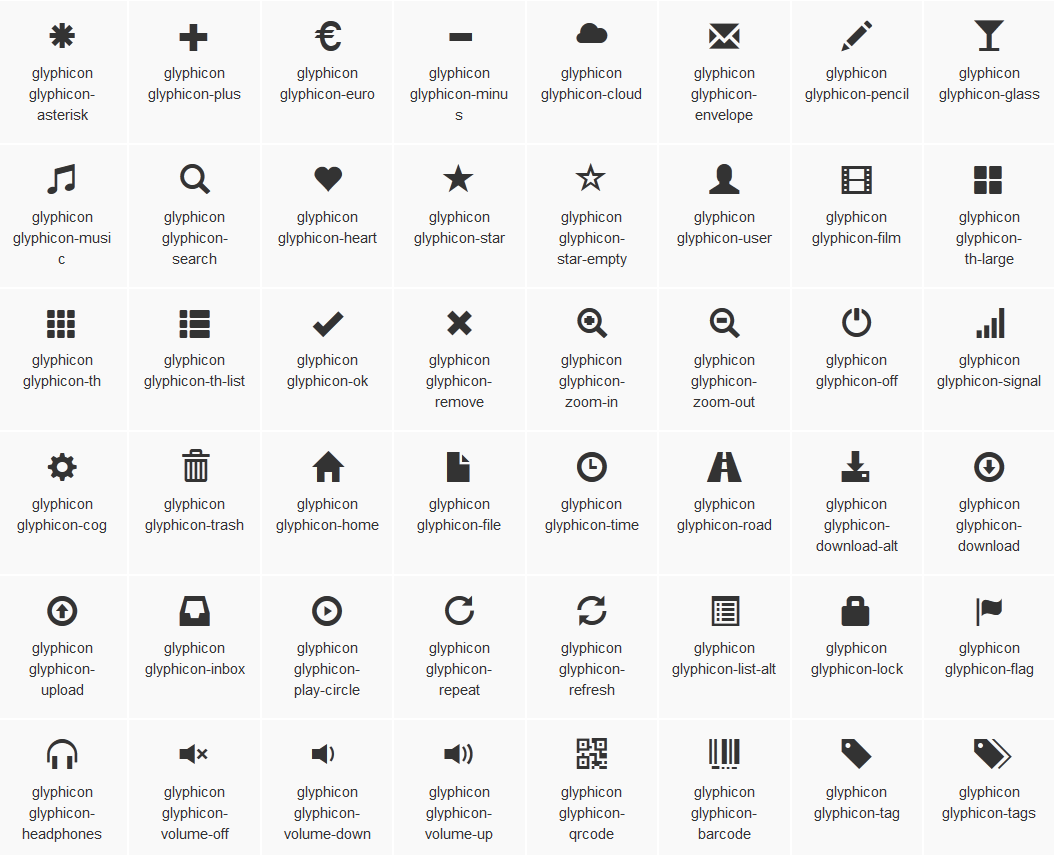
7.Bootstrap圖標
Bootstrap提供了200個不同的icon,如下:

使用方法:只需要在標簽上添加對應的圖標類名,如下代碼:
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
系列文章:
第一次接觸神奇的Bootstrap基礎排版http://www.jb51.net/article/89278.htm
第一次接觸神奇的Bootstrap網格系統http://www.jb51.net/article/89333.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。