Bootstrap是Twitter推出的一個簡單靈活的,基於HTML5和CSS3的用於搭建WEB前端頁面的html、css、javascript工具集。擁有友好的學習曲線,卓越的兼容性,響應式設計,12列格網,樣式向導文檔,自定義JQuery插件,完整的類庫,基於Less等特點。Bootstrap讓Web開發更迅速、更簡單。
1.Bootstrap下載
官網:http://getbootstrap.com/;新手入門:http://getbootstrap.com/getting-started/
我們可以在官網下載到Bootstrap,Bootstrap的源碼,如果不想下載,還可以使用Bootstrap提供的CDN。
2.Bootstrap文件結構
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
3.Bootstrap的HTML標准模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <!-- 在IE運行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移動浏覽顯示,width=device-width寬度等於移動設備的寬度,initial-scale=1設置縮放比例 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap的HTML標准模板</title> <!-- 引入Bootstrap的核心CSS --> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <!-- 你自己的樣式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下兩個插件用於在IE8以及以下版本浏覽器支持HTML5元素和媒體查詢,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- 放置在文檔的結尾,使頁面加載速度更快 --> <!-- 如果要使用Bootstrap的js插件,必須先調入jQuery --> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script> <!-- 包括所有bootstrap的js插件或者可以根據需要使用的js插件調用 --> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
4.Bootstrap的標題
和普通的HTML頁面一樣,Bootstrap定義標題也是使用標簽h1到h6,只不過Bootstrap覆蓋了其默認的樣式,使其在所有浏覽器下顯示的效果是一樣的,定義的具體規則如下表所示:

<!--Bootstrap中的標題--> <h1>標題一</h1> <h2>標題二</h2> <!--Bootstrap中使用了<small>標簽來制作副標題--> <h1>標題一<small>副標題</small></h1> <h2>標題二<small>副標題</small></h2> <!--Bootstrap中讓非標題元素和標題使用相同的樣式--> <div class="h1">標題一</div> <div class="h2">標題二</div> <div class="h3">標題三</div>
注意:副標題行高都是1,font-weight不加粗,顏色為灰色(#999);h1~h3的副標題,大小為標題的65%,h4~h6的副標題,大小為標題的75%;詳細代碼請參閱bootstrap.css文件中第407行~第443行。
5.Bootstrap的內容
1)強調內容
在實際項目中,對於一些重要的文本,希望突出強調的部分都會做另外的樣式處理。Bootstrap同樣對這部分做了一些輕量級的處理。
通過添加類名“.lead”讓一個段落p突出顯示,其作用就是增大文本字號,加粗文本,而且對行高和margin也做相應的處理。用法如下:
<p>普通文本</p>
<p class="lead">強調文本</p>
2)通過顏色來表示強調

例如:
<!--下面普通文本為褐色-->
<p class="text-danger">普通文本</p>
3)粗體和斜體
粗體使用b標簽或strong標簽來實現;斜體使用em標簽或i標簽來實現。
<!--粗體--> <p>普通文本<b>粗體</b>普通文本</p> <p>普通文本<strong>粗體</strong>普通文本</p> <!--斜體--> <p>普通文本<em>斜體</em>普通文本</p> <p>普通文本<i>斜體</i>普通文本</p>
4)文本對齊
Bootstrap通過定義四個類名來控制文本的對齊風格:
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">我兩端對齊</p>
6.Bootstrap的列表
Bootstrap根據平時的使用情形提供了六種形式的列表:普通列表、有序列表、去點列表、內聯列表、定義列表、水平定義列表。
1)普通列表
<!--普通列表--> <ul> <li>普通列表1</li> <li>普通列表2</li> </ul>
2)有序列表
<!--有序列表--> <ol> <li>有序列表1</li> <li>有序列表2</li> </ol> <!--有序列表嵌套--> <ol> <li>有序列表1</li> <li>有序列表2 <ol> <li>有序列表2.1</li> <li>有序列表2.2</li> </ol> </li> <li>有序列表3</li> </ol>
3)去點列表
給無序列表添加一個類名“.list-unstyled”,這樣就可以去除默認的列表樣式的風格。
<ol class="list-unstyled"> <li>有序列表1</li> <li>有序列表2</li> </ol>
4)內聯列表(為制作水平導航而生)
像去點列表一樣,通過添加類名“.list-inline”來實現內聯列表,把垂直列表換成水平列表,而且去掉項目符號(編號),保持水平顯示。
<ul class="list-inline"> <li>導航欄條目1</li> <li>導航欄條目2</li> </ul>
5)定義列表
Bootstrap定義列表只是調整了行間距,外邊距和字體加粗效果。
<dl> <dt>北京</dt> <dd>中國的首都。</dd> <dt>上海</dt> <dd>國家中心城市,超大城市。</dd> </dl>
6)水平定義列表
水平定義列表就像內聯列表一樣,Bootstrap可以給dl標簽添加類名“.dl-horizontal”給定義列表實現水平顯示效果。
<dl class="dl-horizontal"> <dt>北京</dt> <dd>中國的首都。</dd> <dt>上海</dt> <dd>國家中心城市,超大城市。</dd> </dl>
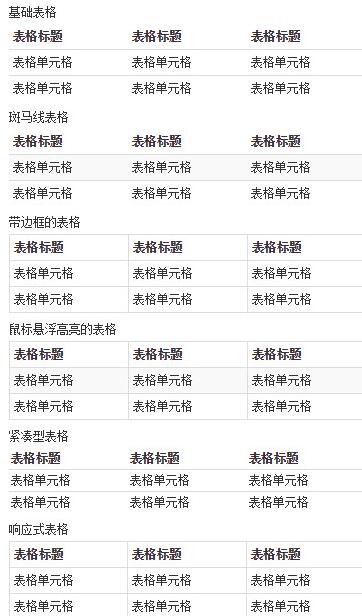
7.Bootstrap的表格
Bootstrap為表格提供了1種基礎樣式和4種附加樣式以及1個支持響應式的表格。具體如下:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>基礎表格</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <h3>基礎表格</h3> <!-- 主要源碼查看bootstrap.css文件第1402行~第1441行 --> <table class="table"> <thead> <tr><th>表格標題</th><th>表格標題</th><th>表格標題</th></tr> </thead> <tbody> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> </tbody> </table> <h3>斑馬線表格</h3> <!-- 主要源碼查看bootstrap.css文件第1465行~第1468行 --> <table class="table table-striped"> <thead> <tr><th>表格標題</th><th>表格標題</th><th>表格標題</th></tr> </thead> <tbody> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> </tbody> </table> <h3>帶邊框的表格</h3> <!-- 主要源碼查看bootstrap.css文件第1450行~第1464行 --> <table class="table table-bordered"> <thead> <tr><th>表格標題</th><th>表格標題</th><th>表格標題</th></tr> </thead> <tbody> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> </tbody> </table> <h3>鼠標懸浮高亮的表格</h3> <!-- 主要源碼查看bootstrap.css文件第1469行~第1472行 --> <table class="table table-striped table-bordered table-hover"> <thead> <tr><th>表格標題</th><th>表格標題</th><th>表格標題</th></tr> </thead> <tbody> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> </tbody> </table> <h3>緊湊型表格</h3> <!-- 主要源碼查看bootstrap.css文件第1442行~第1449行 --> <table class="table table-condensed"> <thead> <tr><th>表格標題</th><th>表格標題</th><th>表格標題</th></tr> </thead> <tbody> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> </tbody> </table> <h3>響應式表格</h3> <!-- Bootstrap提供了一個類名為.table-responsive的容器,置於此容器的表格就具有響應式效果 --> <div class="table-responsive"> <table class="table table-bordered"> <thead> <tr><th>表格標題</th><th>表格標題</th><th>表格標題</th></tr> </thead> <tbody> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> <tr><td>表格單元格</td><td>表格單元格</td><td>表格單元格</td></tr> </tbody> </table> </div> </body> </html>
這部分代碼包含了Bootstrap常用的表格,效果圖如下所示:

Bootstrap還為表格的行元素tr提供了五種不同的類名(對應的源碼,請查看bootstrap.css文件中第1484行~第1583行),每種類名控制了行的不同背景顏色,具體說明如下表所示:

其使用非常的簡單,只需要在元素中添加上表對應的類名,就能達到效果:
<tr class="active"><td>…</td></tr>
注意:
1.要實現懸浮狀態,需要在<table>標簽上加入table-hover類。
2.除了”.active”之外,其他四個類名和”.table-hover”配合使用時,Bootstrap針對這幾種樣式也做了相應的懸浮狀態的樣式設置,所以如果需要給tr元素添加其他顏色樣式時,在”.table-hover”表格中也要做相應的調整。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
系列文章:
第一次接觸神奇的Bootstrap網格系統http://www.jb51.net/article/89333.htm
第一次接觸神奇的Bootstrap表單http://www.jb51.net/article/89330.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。