js判斷空對象的實例(超簡單)
編輯:關於JavaScript
最近項目遇到判斷空對象的一個問題,查閱相關資料再進行總結一下。
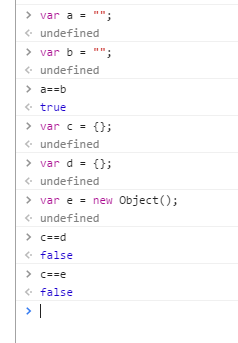
判斷空對象不比判斷空字符串之類的,因為空對象也是一個對象,需要單獨分配內存,而不是像字符串那樣為空時就是大鍋飯,大家都相等,如下代碼:

如上代碼可以發現,無論是通過對象字面量方式創建的空對象還是通過Object構造函數創建的空對象,彼此之間都是不相等的。
1.將對象轉換為字符串進行比較
這種方法很不推薦,但也確實是最容易想到的,主要使用JSON.stringify()這個方法對對象進行強轉,貼出來僅供一看:
var a={};
var b=new Object();
console.log("對象字面量的比較結果:"+(JSON.stringify(a)=="{}"))
console.log("構造函數的比較結果:"+(JSON.stringify(b)=="{}"))
我們可以得到兩種空對象轉換為字符串後的比較都為真,可以解決這個問題,但是不推薦,下面說第二種方法。
2.for in循環
使用for in循環可以遍歷所有屬性以次判斷對象是否為空對象:
var a={};
var b=new Object();
function isEmptyObject(obj){
for(var key in obj){
return false
};
return true
};
if(isEmptyObject(a)){
alert("a是個空對象")
}
if(isEmptyObject(b)){
alert("b是個空對象")
}
使用for in循環對對象進行循環時循環屬性,相應的對數組進行循環時循環的是下標,如:
var b = ["hello","my","world"]
for(var index in b){
console.log(b[index]);
}
//hello my world
以上就是小編為大家帶來的(標題)全部內容了,希望大家多多支持~
小編推薦
熱門推薦