javascript中sort排序實例詳解
編輯:關於JavaScript
代碼如下所示:
var arr = [5,32,28,66,2,15,3];
arr.sort(function(a1,a2){
return a1-a2; //a2-a1 輸入倒序
});
console.log(arr);
console.log(arr.reverse()); //reverse顛倒數組中元素的順序
var arr2 = ['hezihao','chensan','xiaomin','lishi']
arr2.sort();
console.log(arr2);
var arr3 = ['6','8','0','7']
arr3.sort();
console.log(arr3);
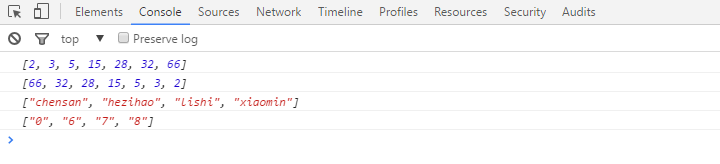
上面代碼輸入結果:

數組在沒有傳入參數的情況下,按照字母順序進行排序
按照數值的大小對數字進行排序,要實現這一點,就必須使用一個排序函數,
若a1-a2為負數,則為升序,若a2-a1為正數,則為降序,也可以使用reverse()方法顛倒數組中元素的順序
小編推薦
熱門推薦