JavaScript學習小結之使用canvas畫“哆啦A夢”時鐘
編輯:關於JavaScript
前言:今天看完了Js書的canvas畫布那張,好開心~又是心愛的canvas~歐耶~
之前看到有人建議我畫藍胖子,對哦,我怎麼把童年最喜歡的藍胖子忘了,為了表達我對藍胖子的歉意,所以今天畫了會動的hello world,也算是一種進步咯~
好的各位,請上車的乘客往裡走,請不要堵塞通道,謝謝。我們開車吧~
正文:
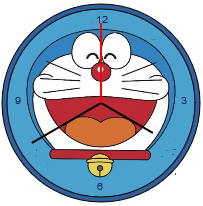
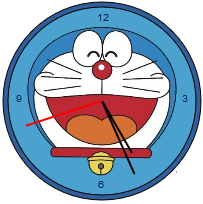
今天先上圖吧,看看效果再說

今天的藍胖子長這樣,看到它還是這麼胖,我就放心了。這世界還是充滿正能量的,總歸還有人比我胖,哈哈哈
然後是上代碼
html部分
<canvas id="myCanvas" width="500" height="500">快去升級浏覽器吧~</canvas>
Js部分
window.addEventListener("load", function(){
//獲取畫布上下文
var context = document.getElementById("myCanvas").getContext("2d");
//判斷上下文是否存在,存在則可以執行接下來的代碼
if(context){
//開始一個新的子路徑
context.beginPath();
//我們准備畫兩個同心圓作為時鐘的邊框
//畫一個外面的大圓
context.arc(100,100,99,0,2*Math.PI,false);
//以某種很好看的藍色填充
context.fillStyle = "#315f9b";
context.fill();
//畫大圓的邊線
context.stroke();
//開始一條新的子路徑,
//此處是必須的,要不然之後填充的顏色會把之前的全部覆蓋
context.beginPath();
//將開始點移動到(194,100),用半徑和圓心計算得出的點
context.moveTo(194,100);
//畫內部的小圓(圓神?)
context.arc(100,100,94,0,2*Math.PI,false);
//用另一種很好看的稍淺藍色填充內部小圓
context.fillStyle = "#4ba2cf";
context.fill();
context.stroke();
//藍胖子出現啦~
//創建一個Image對象,將它的src設置為藍胖子的圖片
var image = new Image();
image.src = "2.png";
//用上下文的方法drawImage將圖片從點(25,25)開始畫,畫在邊長150的矩形中
context.drawImage(image,25,25,150,150);
//移動變換矩陣
//移動後(100,100)作為新的原點,即(0,0)
context.translate(100,100);
//用一個同樣很好看的藍色來畫我們的時間點
context.fillStyle = "#02285a";
//fillText第一個參數為要畫的字符串,第二個參數為x,第三為y
//以下x,y值是調試後的效果,大家根據不同情況,再做調整哦
context.fillText("12",-5,-80);
context.fillText("6",-4,87);
context.fillText("3",80,1);
context.fillText("9",-86,1);
//稍候詳述此函數
nowTime(context);
}
},false);
以上時鐘的表盤都出現了,但是時鐘之所以為時鐘最重要的就是它能顯示時間啊(廢話),所以接下來就是畫指針咯
nowTime函數部分
function nowTime(context){
//創建一個日期對象,用來獲取本地的時間
var myDate = new Date();
//獲取小時,分鐘,秒鐘
var myHour = myDate.getHours();
//將小時轉換為12時制
if(myHour >= 12){
myHour = myHour-12;
}
var myMin = myDate.getMinutes();
var mySec = myDate.getSeconds();
//描繪小時
//用來存放當前小時在表盤上的弧度
var hourArc;
//以3時作為圓周的起點,順時針表示弧度
if(myHour < 3){
hourArc = 2*Math.PI-(3-myHour)*Math.PI/6;
}else{
hourArc = (myHour-3)*Math.PI/6;
}
//當指向3,6,9,12時,正好為90°的倍數
//此處因為角度轉換為弧度有偏差,所以特別處理下
switch(myHour){
case 0:
hourArc = Math.PI*3/2;break;
case 3:
hourArc = 0;break;
case 6:
hourArc = Math.PI/2;break;
case 9:
hourArc = Math.PI;break;
}
//調用drawTime函數,在表盤上畫出小時針
drawTime(context,hourArc,60);
//描繪分鐘
//用來存放當前分鐘在表盤上的弧度
var minArc;
//以15分作為圓周的起點,順時針表示弧度
if(myMin < 15){
minArc = 2*Math.PI-(15-myMin)*Math.PI/30;
}else{
minArc = (myMin-15)*Math.PI/30;
}
//處理分鐘,依然是此處因為角度轉換為弧度有偏差,所以特別處理下
switch(myMin){
case 0:
minArc = Math.PI*3/2;break;
case 15:
minArc = 0;break;
case 30:
minArc = Math.PI/2;break;
case 45:
minArc = Math.PI;break;
}
//調用drawTime函數,在表盤上畫出分鐘針
drawTime(context,minArc,80);
//描繪秒鐘
//用來存放當前秒鐘在表盤上的弧度
var secArc;
//以15秒作為圓周的起點,順時針表示弧度
if(mySec < 15){
secArc = 2*Math.PI-(15-mySec)*Math.PI/30;
}else{
secArc = (mySec-15)*Math.PI/30;
}
//處理秒鐘,依然依然此處因為角度轉換為弧度有偏差,所以特別處理下
switch(mySec){
case 0:
secArc = Math.PI*3/2;break;
case 14:
secArc = 0;break;
case 29:
secArc = Math.PI/2;break;
case 44:
secArc = Math.PI;break;
}
//調用drawTime函數,在表盤上畫出小時針
drawTime(context,secArc,80,"red");
//設置一個超時調用函數,每一秒超時調用nowTime更新時鐘
setTimeout(function(){
//調用畫新的指針前,當然應該要清除下原來的時針吧,用clearTime函數,真的好用!
clearTime(context);
//把閒雜指針清除了,再畫一次當前的指針吧~
nowTime(context);
},1000);
}
那麼,我們具體是怎麼操作上下文畫出指針的呢?我也不知道,所以,我們今天就到此結束吧~
開玩笑啦,嘿嘿,take it easy(一定要假裝被我整到哈)
接下來是drawTime函數,它一共有四個參數(context,theArc,theLength,color="#000"),context一眼看穿是畫布的上下文,theArc則是我們要旋轉畫布的角度,theLength代表指針的長度,color則是指針的顏色。
function drawTime(context,theArc,theLength,color="#000"){
//保存當前的畫布環境,和restore方法配合使用能夠恢復畫布上下文
context.save();
//旋轉畫布,rotate傳入的參數代表旋轉的弧度
context.rotate(theArc);
//開始一條新的子路徑,我們開始畫指針啦
context.beginPath();
//將開始點移動到(0,0)
context.moveTo(0,0);
//畫一條到(theLength,0)的路徑
context.lineTo(theLength,0);
//用指定的color顏色畫這條路徑
context.strokeStyle = color;
//路徑的寬度為2
context.lineWidth = 2;
//路徑是不可見的,如果要看到路徑,需要用stroke來描線,而如何描這條線,可以由我們以上用到的幾個屬性來定義
context.stroke();
//恢復上下文
context.restore();
}
雖然接近尾聲啦,但是還有一個很重要的clearTime函數,要是沒有它,你的時鐘會被密密麻麻的秒針占領的,關愛密集恐懼症患者,我們人人有責
function clearTime(context){
//我們開始一條新的子路徑,然後描繪一個充斥著好看藍色的圓,把我們之前畫的指針都遮蓋住,相當於清除了一次表盤
context.beginPath();
context.arc(0,0,80,0,2*Math.PI,false);
context.fillStyle = "#4ba2cf";
context.fill();
//很不幸,我們的藍胖子也被誤傷了,所以再召喚它一次吧,決定就是你啦,皮卡丘(?咦)
var image = new Image();
image.src = "2.png";
//這個坐標和第一次加載的坐標不同,因為我們修改了變換矩陣,還記得嗎?所以,它們的坐標應該是互補的
context.drawImage(image,-75,-75,150,150);
}
嗯啦,ok,現在是真的到此為止啦,差不多該去吃飯咯~各位可愛的程序猿們要記得吃飯哦~

小編推薦
熱門推薦