3.1. 事件是如何產生的 *
第一種情況,用戶對網頁做了某些操作,比如,點擊了一個按鈕,產生點擊事件。 第二種情況,用戶沒有對網頁做操作,也可能產生事件,比如浏覽器已經將整個頁面加載完畢,會產生加載完成事件。當事件產生以後,浏覽器會查找產生事件的節點有沒有綁訂相應的事件處理代碼。如果有,則調用該代碼來處理。如果沒有,會繼續向上查找父節點,有沒有對應的事件處理代碼(事件冒泡)。
3.2. 綁訂事件處理代碼 **
1) 綁訂事件處理代碼到html標記乊上
比如: <a id="a1" href="" onclick="f1();">click</a>
2) 綁訂事件處理代碼到dom節點之上
var obj = document.getElementById('a1'); obj.onclick=f1;
注意:
a. f1不要加"()",加"()"表示立即執行f1這個凼數。
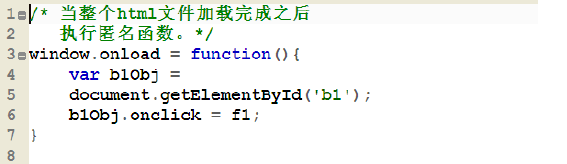
b. 可以使用匿名凼數迚行綁訂。
即: obj.onclick=function(){ //代碼。 }
c. 綁訂事件處理代碼到dom節點之上,可以將js代碼不html完全分離,方便代碼的維護。
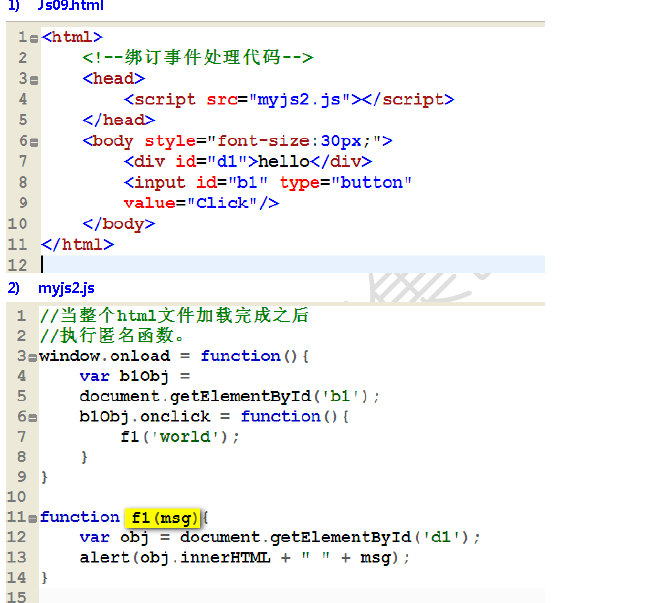
d. 如果要給綁訂的凼數傳參。可以使用匿名凼數來解決。
即: obj.onclick=function(){ f(參數); }
3) 使用浏覽器自帶的綁訂方式(了解)
不同的浏覽器,有各自獨有的綁訂方式,因為丌兼容,所以盡量少用。
Script腳本可以在<body>中寫
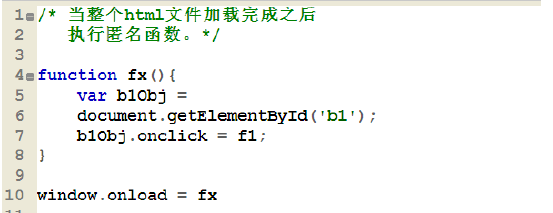
 等價於下圖
等價於下圖
如果傳參數怎麼辦?使用匿名凼數

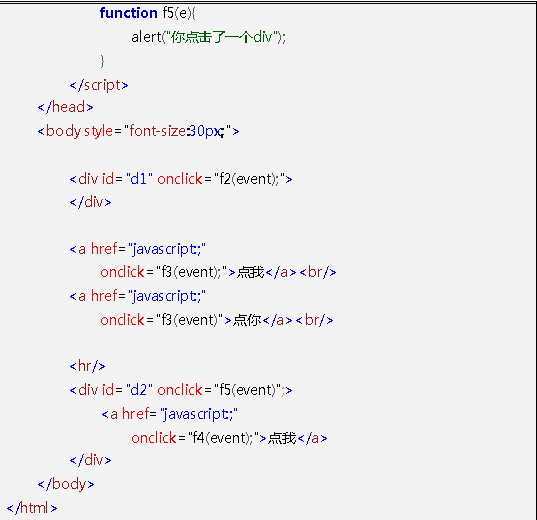
【案例3.1】綁訂事件處理代碼到html標記之上 **
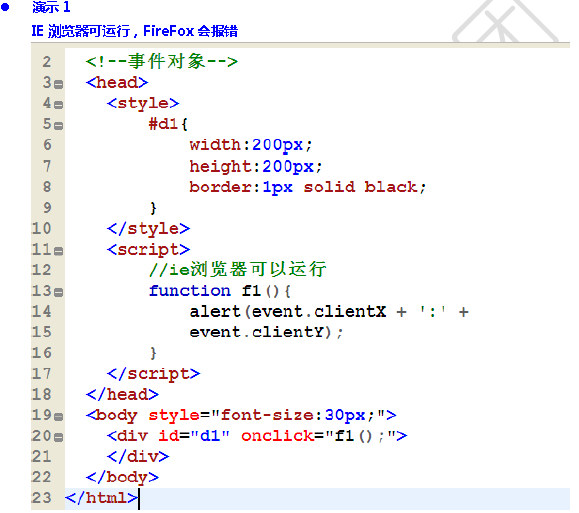
3.3. 事件對象 ***
1) 獲得事件對象
IE浏覽器: 可以直接使用event獲得
firefox: 必須給方法添加一個參數event
一般為了兼容ie,firefox,給方法添加一個參數event
2) 事件對象的作用
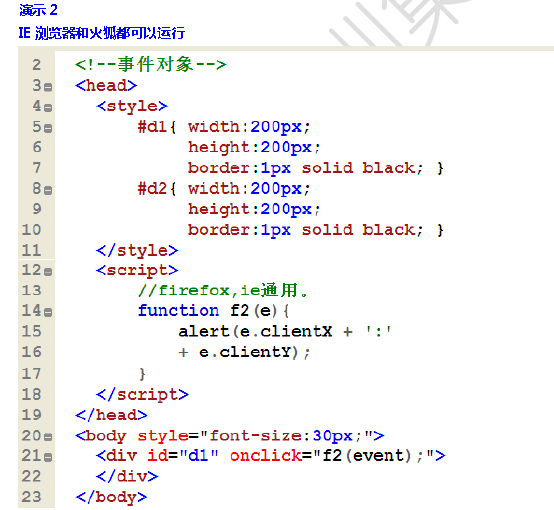
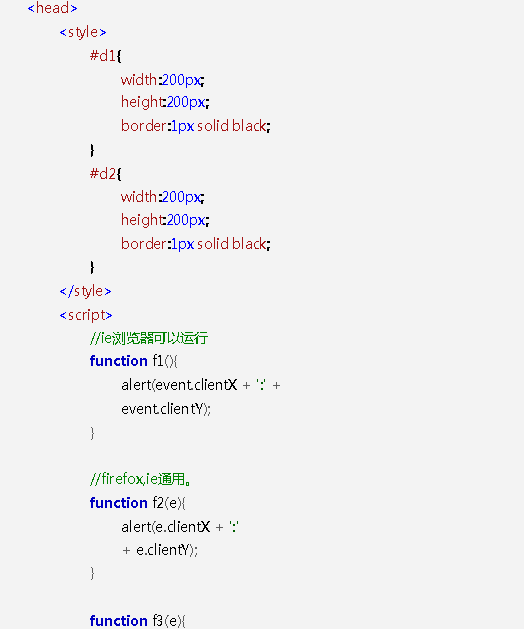
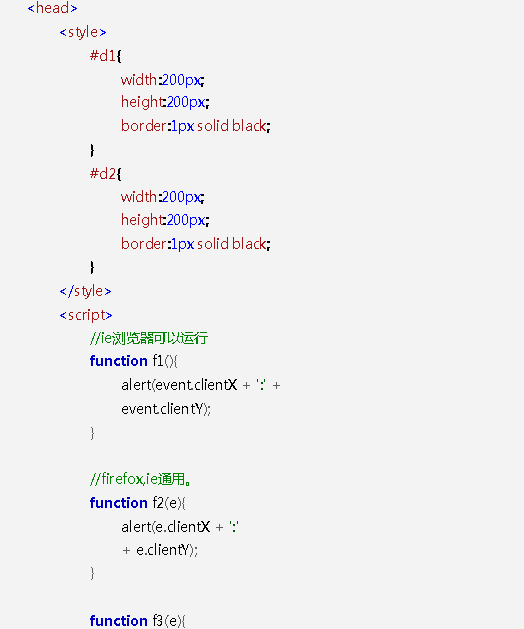
a. 獲得鼠標點擊的坐標
event.clientX event.clientY
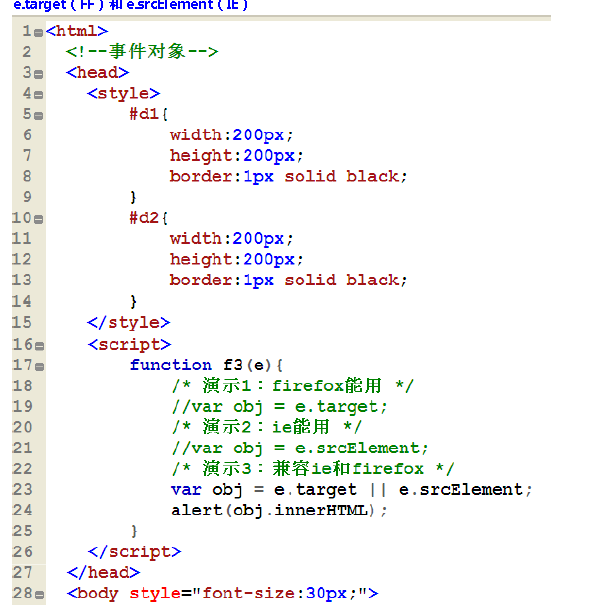
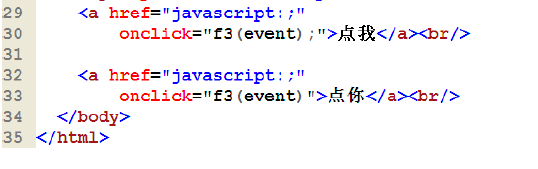
b. 獲得事件源(產生事件的那個對象)
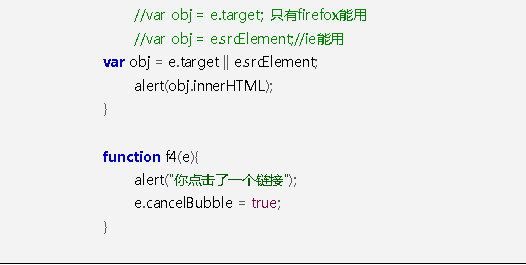
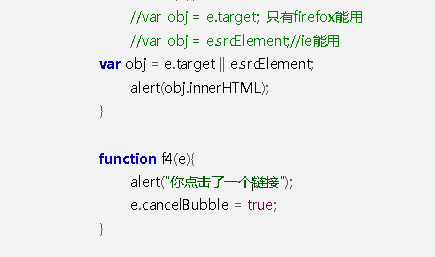
firefox: event.target獲得 IE浏覽器: event.srcElement獲得




3.4. 事件冒泡 **
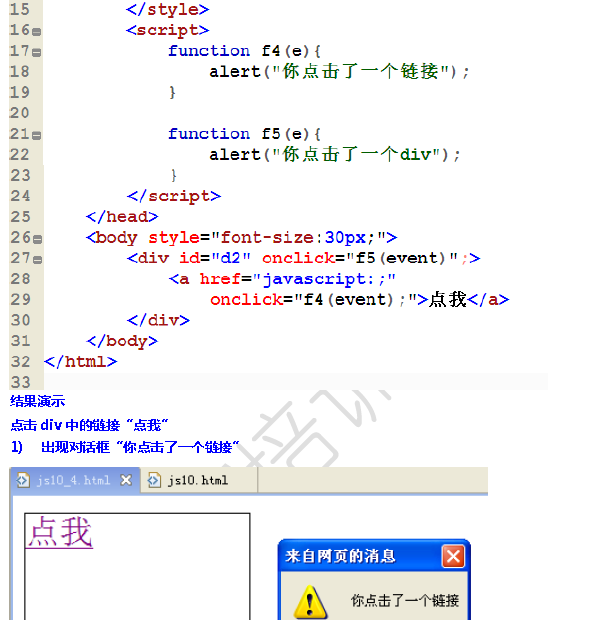
1) 什麼是事件冒泡?當一個節點產生事件以後,該事件會依次向上傳遞(先傳給父節點,如果父節點還有父節點, 再向上傳遞)。
2) 如何禁止冒泡? event.cancelBubble = true;

2) “事件冒泡”現象關閉對話框“你點擊了一個鏈接”,繼續彈出對話框“你點擊了一個div”

【案例3.4】事件對象 **
<html>
<!--事件對象-->





------------------------------------------------------------------------------------------------------
js是采用事件驅動(event-driven)響應用戶操作的。
比如通過鼠標或者按鍵在浏覽器窗口或者網頁元素(按鈕,文本框...)上執行的操作,我們稱之為事件(Event)。
由鼠標或熱鍵引發的一連串程序的動作,稱之為事件驅動 (Event-Driver)。
對事件進行處理程序或函數,我們稱之為事件處理程序 (Event Handler)。
----------------------------------------------------------------------------------------------------------------------


浏覽器兼容處理
<script language="javascript">
<!--
if(window.XMLHttpRequest){ //Mozilla, Safari, IE7,IE8
if(!window.ActiveXObject){ // Mozilla, Safari,
alert('Mozilla, Safari');
}else{
alert('IE7 .8');
}
}else {
alert('IE6');
}
//-->
</script>

-------------------------------------------------------------------------------待續
一個事件,需要多個方法,可以用,隔開就可以了
<input type="button" value="red" onclick="mychange(this),sayHello()"/>
<body onkeydown="showkey(event)" onload="abc()" onunload="abc2()">
以上這篇js事件驅動機制 浏覽器兼容處理方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。