DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> 基於Bootstrap實現下拉菜單項和表單導航條(兩個菜單項,一個下拉菜單和登錄表單導航條)
基於Bootstrap實現下拉菜單項和表單導航條(兩個菜單項,一個下拉菜單和登錄表單導航條)
編輯:關於JavaScript
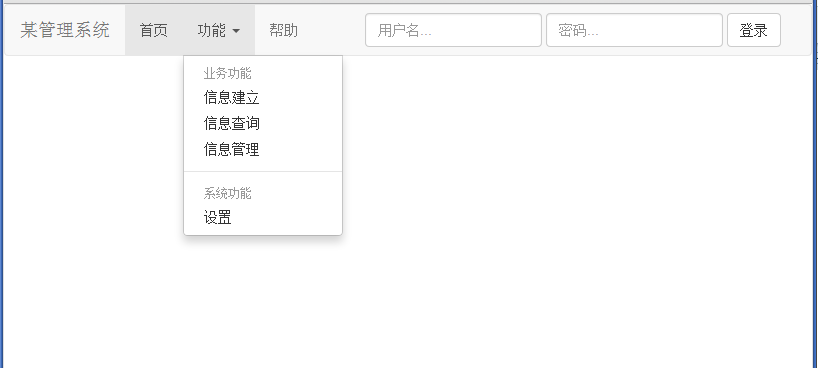
效果圖如下所示:

實現代碼如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>導航條</title> <link rel="stylesheet" href=" //netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#menu"> <span class="sr-only"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="" class="navbar-brand">某管理系統</a> </div> <div class="collapase navbar-collapse" id="menu"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首頁</a></li> <li class="dropdown"> <a href="#" data-toggle="dropdown" role="button"> 功能 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li class="dropdown-header">業務功能</li> <li><a href="#">信息建立</a></li> <li><a href="#">信息查詢</a></li> <li><a href="#">信息管理</a></li> <li role="separetor" class="divider"></li> <li class="dropdown-header">系統功能</li> <li><a href="#">設置</a></li> </ul> </li> <li><a href="#">幫助</a></li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="username"> <input type="text" class="form-control" placeholder="password"> <button type="button" class="btn btn-default">登錄</button> </div> </form> </div> </div> </nav> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
以上所述是小編給大家介紹的基於Bootstrap實現下拉菜單項和表單導航條(兩個菜單項,一個下拉菜單和登錄表單導航條),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦