JCrop+ajaxUpload 圖像切割上傳的實例代碼
編輯:關於JavaScript
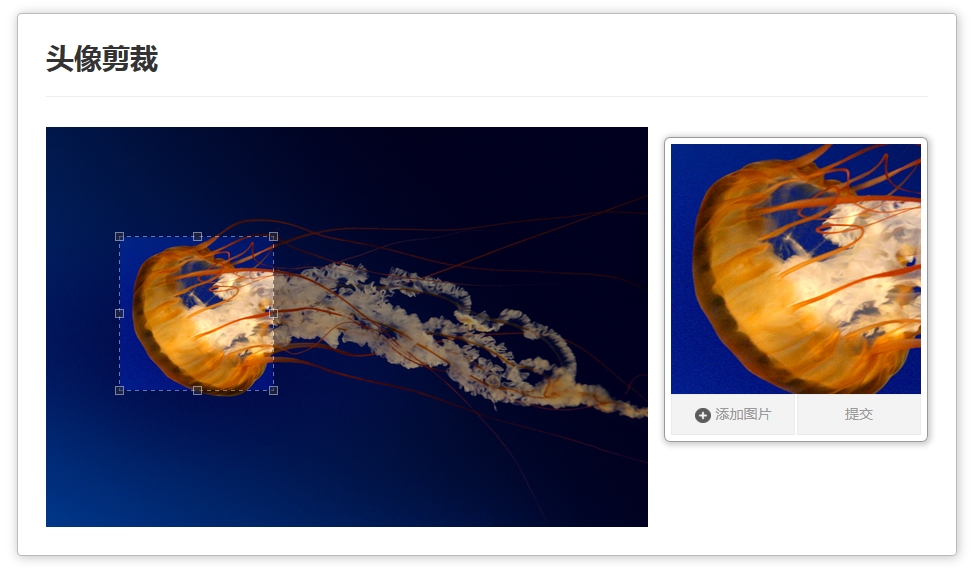
先給大家展示下效果圖:

頁面代碼
裡面用戶的uuid是寫死的test
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE>
<html lang="en">
<head>
<title>用戶頭像剪裁</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="resources/Jcrop/css/jquery.Jcrop.css">
<link rel="stylesheet" href="resources/css/photo.css">
<script src="resources/js/jquery.min.js"></script>
<script src="resources/Jcrop/js/jquery.Jcrop.js"></script>
<script src="resources/js/ajaxfileupload.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="span12">
<div class="jc-demo-box">
<div class="page-header">
<h1>頭像剪裁</h1>
</div>
<img src="resources/img/test.jpg" id="target" />
<div id="preview-pane" >
<div class="preview-container">
<img src="resources/img/test.jpg" class="jcrop-preview"/>
</div >
<div style='float:left;display:inline;'>
<a class='btn_addPic' href="javascript:void(0);">
<span><EM>+</EM>添加圖片</span>
<input id="upload_image" type="file" name="upimage" accept="image/*" class = "filePrew"/>
</a>
</div>
<div style='float:right;display:inline;'>
<a class='btn_addPic' href="javascript:void(0);" onclick='submit()'>
<span>提交</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
var global_api = "";
var boundx ="";//頁面圖片寬度
var boundy ="";//頁面圖片高度
var tag = false;
$(function() {
// Create variables (in this scope) to hold the API and image size
//創建變量(在這個范圍)的API和圖像大小
var jcrop_api,
// Grab some information about the preview pane
//獲取一些信息預覽窗格
$preview = $('#preview-pane'),
$pcnt = $('#preview-pane .preview-container'),
$pimg = $('#preview-pane .preview-container img'),
xsize = $pcnt.width(),
ysize = $pcnt.height();
$('#target').Jcrop({
onChange: updatePreview,
onSelect: updatePreview,
aspectRatio: xsize / ysize
},function(){
// Use the API to get the real image size
//使用API來獲得真實的圖像大小
var bounds = this.getBounds();
boundx = bounds[0];
boundy = bounds[1];
// Store the API in the jcrop_api variable
//jcrop_api變量中存儲API
jcrop_api = this;
// Move the preview into the jcrop container for css positioning
//預覽進入jcrop容器css定位
$preview.appendTo(jcrop_api.ui.holder);
});
function updatePreview(c)
{
if (parseInt(c.w) > 0)
global_api=c;
{
var rx = xsize / c.w;
var ry = ysize / c.h;
$pimg.css({
width: Math.round(rx * boundx) + 'px',
height: Math.round(ry * boundy) + 'px',
marginLeft: '-' + Math.round(rx * c.x) + 'px',
marginTop: '-' + Math.round(ry * c.y) + 'px'
});
}
};
//=======選擇圖片回顯===============
$('#upload_image').change(function(event) {
// 根據這個 <input> 獲取文件的 HTML5 js 對象
var files = event.target.files, file;
if (files && files.length > 0) {
// 獲取目前上傳的文件
file = files[0];
// 下面是關鍵的關鍵,通過這個 file 對象生成一個可用的圖像 URL
// 獲取 window 的 URL 工具
var URL = window.URL || window.webkitURL;
// 通過 file 生成目標 url
var imgURL = URL.createObjectURL(file);
// 用這個 URL 產生一個 <img> 將其顯示出來
$('.jcrop-holder img').attr('src', imgURL);
$('.preview-container img').attr('src', imgURL);
}
});
//=============是否選擇了本地圖片==================
$("#upload_image").change(function(){
tag=true;
});
});
//========================================================
//======圖片保存===========
function submit(){
if(tag&&global_api != ""){
ajaxFileUpload();
}else{
alert('你是不是什麼事情都沒干?');
}
}
//ajax文件上傳
function ajaxFileUpload() {
$.ajaxFileUpload({
url: 'uploadphoto', //用於文件上傳的服務器端請求地址
secureuri: false, //一般設置為false
fileElementId: 'upload_image', //文件上傳空間的id屬性
dataType: 'json', //返回值類型 一般設置為json
data:{x:global_api.x,y:global_api.y,w:global_api.w,h:global_api.h,pw:boundx,ph:boundy,unid:'test'}, //一同上傳的數據
success: function (data){ //服務器成功響應處理函數
if(data.result){
alert('成功');
}else{
alert('失敗');
}
window.location.reload();//刷新當前頁面
}
}
);
}
</script>
</html>
後台代碼
@ResponseBody
@RequestMapping("uploadphoto")
public Map<String, Object> uploadPhoto(@RequestParam("upimage") MultipartFile imageFile, HttpServletRequest request,
HttpServletResponse response) throws Exception {
Map<String, Object> result = new HashMap<String, Object>();
boolean tag =false;
String unid = request.getParameter("unid");
String x = request.getParameter("x");
String y = request.getParameter("y");
String h = request.getParameter("h");
String w = request.getParameter("w");
// 頁面實際圖片寬高
String pheight = request.getParameter("ph");
String pweight = request.getParameter("pw");
// 切圖參數
int imageX = Integer.parseInt(x);
int imageY = Integer.parseInt(y);
int imageH = Integer.parseInt(h);
int imageW = Integer.parseInt(w);
int srcH = Integer.parseInt(pheight);
int srcW = Integer.parseInt(pweight);
String realPath = request.getSession().getServletContext().getRealPath("/");
String resourcePath = "resources/uploadImages/";
try {
if (imageFile != null) {
if (FileUploadUtil.allowUpload(imageFile.getContentType())) {
// 這裡開始截取操作
byte[] b = ImageCut.imgCut(imageFile.getInputStream(), imageX, imageY, imageW, imageH, srcW, srcH);
if (b != null) {
// 存入數據庫
User user = userService.selectByPrimaryKey(unid);
user.setPhoto(b);
tag = (userService.updateByPrimaryKeySelective(user)==1)?tag=true:tag;
result.put("result", tag);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
result.put("result", tag);
return result;
}
圖像切割工具類
package com.ssm.demo.utils;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.Toolkit;
import java.awt.image.BufferedImage;
import java.awt.image.CropImageFilter;
import java.awt.image.FilteredImageSource;
import java.awt.image.ImageFilter;
import java.io.ByteArrayOutputStream;
import java.io.InputStream;
import javax.imageio.ImageIO;
public class ImageCut {
/**
* 截取圖片
*
* @param srcImageFile
* 原圖片地址
* @param x
* 截取時的x坐標
* @param y
* 截取時的y坐標
* @param desWidth
* 截取的寬度
* @param desHeight
* 截取的高度
* @param srcWidth
* 頁面圖片的寬度
* @param srcHeight
* 頁面圖片的高度
*
*/
public static byte[] imgCut(InputStream input, int x, int y, int desWidth, int desHeight, int srcWidth,
int srcHeight) {
try {
Image img;
ImageFilter cropFilter;
BufferedImage bi = ImageIO.read(input);
if (srcWidth >= desWidth && srcHeight >= desHeight) {
Image image = bi.getScaledInstance(srcWidth, srcHeight, Image.SCALE_DEFAULT);
cropFilter = new CropImageFilter(x, y, desWidth, desHeight);
img = Toolkit.getDefaultToolkit().createImage(new FilteredImageSource(image.getSource(), cropFilter));
BufferedImage tag = new BufferedImage(desWidth, desHeight, BufferedImage.TYPE_INT_RGB);
Graphics g = tag.getGraphics();
g.drawImage(img, 0, 0, null);
g.dispose();
// 輸出文件
ByteArrayOutputStream out = new ByteArrayOutputStream();
ImageIO.write(tag, "JPEG", out);
return out.toByteArray();
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
以上所述是小編給大家介紹的JCrop+ajaxUpload 圖像切割上傳的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦