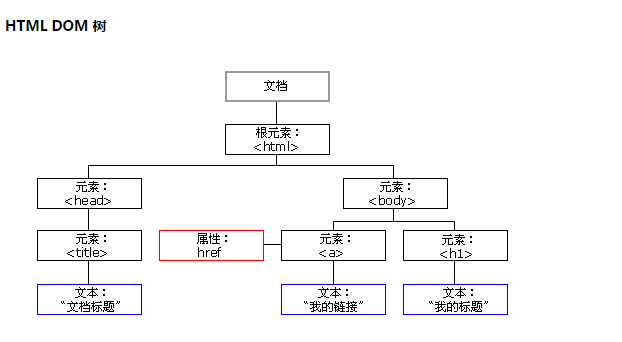
什麼叫DOM,DOM是文檔對象模型(Document Object Model,是基於浏覽器編程(在本教程中,可以說就是DHTML編程)的一套API接口,W3C出台的推薦標准,每個浏覽器都有一些細微的差別,其中以Mozilla的浏覽器最與標准接近。單純的Javascript要結合DOM才能做DHTML編程,才能做出漂亮的效果、應用於WEB。這點幾乎與其它的語言無異,正如C/C++需要庫支持是一樣的道理。否則就是單純的在語法上做研究了。我們最為關心的是,DOM把網頁和腳本以及其他的編程語言聯系了起來。DOM屬於浏覽器,而不是JavaScript語言規范裡的規定的核心內容。

查找元素
1、直接查找
方法名 描述 getElementById(id) (document) 獲取有指定惟一ID屬性值文檔中的元素 getElementsByTagName_r(name) 返回當前元素中有指定標記名的子元素的數組 document.getElementsByClassName 根據屬性獲取標簽集合 getAttribute(name) 返回元素的屬性值,屬性由name指定
1>document.getElementById('id')
<body>
<div id="zhang">
不帥
</div>
<script type="text/javascript">
var i = document.getElementById('zhang'); //查找指定的id
i.innerText = '很帥'; //innerText修改指定的字符串
</script>
</body>
顯示效果,當我們打開IE的時候不帥就會被修改為很帥
2>getElementsByTagName_r(name)
<body>
<div name="zhang">
不帥
</div>
<script type="text/javascript">
var i = document.getElementByTagNmae('zhang'); //查找指定的name名
i.innerText = '很帥'; //innerText修改指定的字符串
</script>
</body>
其顯示效果一樣
3>document.getElementsByClassName
<body>
<div class="zhang">
不帥
</div>
<script type="text/javascript">
var i = document.getElementClassName('zhang'); //查找指定的class名
i.innerText = '很帥'; //innerText修改指定的字符串
</script>
</body>
2、間接查找
屬性名
描述
childNodes
返回當前元素所有子元素的數組
childNodes
返回當前元素的所有子元素
firstChild
返回當前元素的第一個下級子元素
lastChild
返回當前元素的最後一個子元素
nextSibling
返回緊跟在當前元素後面的元素
previousSibling
返回緊跟在當前元素前面的元素
parentElement
返回其父節點標簽元素
children
返回其所有子標簽
firstElementChild
返回第一個子標簽元素
lastElementChild
返回最後一個子標簽元素
nextElementtSibling
返回下一個兄弟標簽元素
previousElementSibling
返回上一個兄弟標簽元素
有了W3C DOM,就能編寫簡單的跨浏覽器腳本,從而充分利用XML的強大功能和靈活性,將XML作為浏覽器和服務器之間的通信介質。
操作元素
1、動態創建內容時所用的W3C DOM屬性和方法
屬性/方法 描述 document.createElement_x(tagName) 文檔對象上的createElement_x方法可以創建由tagName指定的元素。如果以串div作為方法參數,就會生成一個div元素 document.createTextNode(text) 文檔對象的createTextNode方法會創建一個包含靜態文本的節點 <element>.appendChild(childNode) appendChild方法將指定的節點增加到當前元素的子節點列表(作為一個新的子節點)。 <element>.setAttribute(name, value) 這些方法分別獲得和設置元素中name屬性的值 <element>.insertBefore(newNode, targetNode) 將節點newNode作為當前元素的子節點插到targetNode元素前面 <element>.removeAttribute(name) 這個方法從元素中刪除屬性name <element>.removeChild(childNode) 這個方法從元素中刪除子元素childNode <element>.replaceChild(newNode, oldNode) 這個方法將節點oldNode替換為節點newNode <element>.hasChildnodes() 這個方法返回一個布爾值,指示元素是否有子元素
2、標簽內容
innerText 獲取標簽文本內容 innerHTML 獲取HTML內容 value 獲取值,即form提交表單的值
即實例如下:
<div class="zhang">1111</div>
<div class="yan">2222</div>
<input class="lin" type="text" value="張巖林">
<script>
document.getElementsByClassName("zhang").innertext = 123; // 獲取類名為zhang的標簽並把內容改為123
document.getElementsByClassName("yan").innerHTML = 456; //獲取類名為yan的標簽並把內容改為456
document.getElementsByClassName("lin").value = "張巖林很帥"; //獲取類名為lin的標簽並把內容改為張巖林很帥
</script>
3、屬性
attributes // 獲取所有標簽屬性 setAttribute(key,value) // 設置標簽屬性 getAttribute(key) // 獲取指定標簽屬性
通過自定義屬性可以做一個全選,反選,取消選擇的案例,代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="button" value="全選" onclick="Checkall();">
<input type="button" value="取消" onclick="Cancleall();">
<input type="button" value="反選" onclick="recvall();">
</div>
<div id = "i1">
<ul>
<li><input type="checkbox" value="1" class="c1">籃球</li>
<li><input type="checkbox" value="2" class="c1">足球</li>
<li><input type="checkbox" value="3" class="c1">排球</li>
</ul>
</div>
<script>
function Checkall() {
var b = document.getElementsByClassName("c1");
for (var i = 0 ;i < b.length;i++){
var check = b[i];
check.checked = true
}
}
function Cancleall() {
var b = document.getElementsByClassName("c1");
for (var i = 0 ;i < b.length;i++){
var check = b[i];
check.checked = false
}
}
function recvall() {
var b = document.getElementsByClassName("c1");
for (var i = 0 ;i < b.length;i++){
var check = b[i];
if (check.checked){
check.checked = false
}else {
check.checked = true
}
}
}
</script>
</body>
</html>
全選、反選、取消案例
注:onclick是屬於點擊事件,後面會提到
4、class操作
className // 獲取所有類名 classList.remove(cls) // 刪除指定類 classList.add(cls) // 添加類
這個東西的用處很大,比如京東裡面,當我們鼠標放到全部商品的時候,下面就出現好多商品,其商品是屬於隱藏的,觸發事件以後他才顯示出來,其中間的操作就是定義了一個css隱藏屬性,鼠標放上去後,移除CSS隱藏屬性;鼠標移走又把隱藏屬性給添加上去。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>隱藏</title>
<style>
.hide{
display: none;
}
</style>
</head>
<body>
<span onmouseover="mouOver();" onmouseout="mouOut();">放這上面有東西出來,不放東西又消失</span>
<div class="hide" id = "zhangyanlin" style="font-size: 60px">張巖林好帥</div>
<script>
function mouOver() {
document.getElementById("zhangyanlin").classList.remove("hide");
}
function mouOut() {
document.getElementById("zhangyanlin").classList.add("hide");
}
</script>
</body>
</html>
來個案例醒醒腦
5、標簽操作
我們可以通過dom創建標簽,添加到指定位置,下面給大家舉兩種方法來操作標簽
// 方式一
var zhang = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",zhang);
xxx.insertAdjacentElement('afterBegin',document.createElement('a'))
//注意:第一個參數只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement('div')
xxx.appendChild(tag) //往後追加一個div元素
xxx.insertBefore(tag,xxx[1]) //插到指定位置,可根據索引
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div>
<input type="text" />
<input type="button" value="添加" onclick="AddElement(this);" />
</div>
<div style="position: relative;">
<ul id="commentList">
<li>alex</li>
<li>eric</li>
</ul>
</div>
</div>
<script>
function AddElement(ths) {
// 獲取輸入的值
var val = ths.previousElementSibling.value;
ths.previousElementSibling.value = "";
var commentList = document.getElementById('commentList');
//第一種形式,字符串方式
//var str = "<li>" + val + "</li>";
// 'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// beforeEnd內部最後
// beforeBegin 外部上邊
//afterBegin 內部貼身
//afterEnd 外部貼牆
//commentList.insertAdjacentHTML("beforeEnd",str);
//第二種方式,元素的方式
var tag = document.createElement('li');
tag.innerText = val;
var temp = document.createElement('a');
temp.innerText = '百度';
temp.href = "http://etiantian.org";
tag.appendChild(temp);
// commentList.appendChild(tag);
commentList.insertBefore(tag,commentList.children[1]);
}
</script>
</body>
</html>
添加標簽操作案例
6、樣式操作
<body>
<div id = i1>張巖林很帥</div>
<script>
var obj = document.getElementById('i1');
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
</script>
</body>
效果如下:

來個案例吧,光看知識點多沒勁,我們經常會看到輸入框裡面有那種顏色比較暗的字體,提示你讓你輸入東西,當你點進去的時候他就消失了,很神奇的操作,他就是通過dom來實現的,廢話不多說直接撸碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.bb{
color: #9a9a9a;
}
.aa{
color: black;
}
</style>
</head>
<body>
<input class="bb" value="請輸入內容" onfocus="inpAtu(this);" onblur="onBtu(this);">
<script>
function inpAtu(ths) {
ths.className = "aa";
var text = ths.value;
if (text == "請輸入內容"){
ths.value = "";
}
}
function onBtu(ths) {
var text = ths.value;
if (text == "請輸入內容" || text.trim().length == 0){
ths.className = "bb";
ths.value = "請輸入內容";
}
}
</script>
</body>
</html>
input輸入框提示
7、位置操作
總文檔高度 document.documentElement.offsetHeight 當前文檔占屏幕高度 document.documentElement.clientHeight 自身高度 tag.offsetHeight 距離上級定位高度 tag.offsetTop 父定位標簽 tag.offsetParent 滾動高度 tag.scrollTop
看到這些大家有沒有想到網頁右下角有個返回頂部,一點就返回到上面了,對沒錯就是計算這些高度;還有當你鼠標往下拉的時候,左邊菜單欄相對應的樣式都會變。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
h1{
padding: 0;
margin: 0;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.wrap{
width: 980px;
margin: 0 auto;
}
.pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px;
}
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{
}
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
}
.pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
}
.pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
border: 1px solid red;
}
</style>
<body onscroll="ScrollEvent();">
<div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首頁</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog" id="catalog">
<div class="catalog-item" auto-to="function1"><a>第1張</a></div>
<div class="catalog-item" auto-to="function2"><a>第2張</a></div>
<div class="catalog-item" auto-to="function3"><a>第3張</a></div>
</div>
<div class="content" id="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section">
<h1>第三章</h1>
</div>
</div>
</div>
</div>
<script>
function ScrollEvent(){
var bodyScrollTop = document.body.scrollTop;
if(bodyScrollTop>50){
document.getElementsByClassName('catalog')[0].classList.add('fixed');
}else{
document.getElementsByClassName('catalog')[0].classList.remove('fixed');
}
var content = document.getElementById('content');
var sections = content.children;
for(var i=0;i<sections.length;i++){
var current_section = sections[i];
// 當前標簽距離頂部絕對高度
var scOffTop = current_section.offsetTop + 60;
// 當前標簽距離頂部,相對高度
var offTop = scOffTop - bodyScrollTop;
// 當前標簽高度
var height = current_section.scrollHeight;
if(offTop<0 && -offTop < height){
// 當前標簽添加active
// 其他移除 active
var menus = document.getElementById('catalog').children;
var current_menu = menus[i];
current_menu.classList.add('active');
for(var j=0;j<menus.length;j++){
if(menus[j] == current_menu){
}else{
menus[j].classList.remove('active');
}
}
break;
}
}
}
</script>
</body>
</html>
滾動菜單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-top{
position: fixed;
background-color: #0095bb;
height: 40px;
width: 40px;
bottom: 50px;
right: 40px;
color: whitesmoke;
}
.hide{
display: none;
}
</style>
</head>
<body onscroll="Func();">
<div style="height: 3000px;" id = "i1">
<h1>張巖林</h1>
</div>
<div class="pg-top hide" id = "i2">
<a href="javascript:void(0);" onclick="GoTop();">返回頂部</a>
</div>
<script>
function Func() {
var scrollTop = document.body.scrollTop;
var i1 = document.getElementById("i2");
if (scrollTop>20){
i1.classList.remove("hide")
}else {
i1.classList.add("hide")
}
}
function GoTop() {
document.body.scrollTop = 0;
}
</script>
</body>
</html>
返回頂部
8、其他操作
console.log 輸出框 alert 彈出框 confirm 確認框 // URL和刷新 location.href 獲取URL location.href = "url" 重定向 location.reload() 重新加載 // 定時器 setInterval 多次定時器 clearInterval 清除多次定時器 setTimeout 單次定時器 clearTimeout 清除單次定時器
給說下定時器吧,定時器比較有用,比如當我們刪除一個郵件的時候,會發現彈出一段對話,郵件已刪除,這個是單次定時器,多次定時器在自己特定需求的時候,可以用到
// 多次定時器案例
<input type="button" value="Interval" onclick="Interval();">
<input type="button" value="StopInterval" onclick="StopInterval();">
<script>
function Interval() {
s1 = setInterval(function () {
console.log(123) //持續輸出123
},500);
s1 = setInterval(function () {
console.log(123)
},500);
}
function StopInterval() {
clearInterval(s1); //清除一個多次定時器
}
</script>
單次定時器
<div>
<input type="button" value="刪除" onclick="Delete();">
<input type="button" value="保留當前狀態" onclick="UnDelete();">
<div id = "status"></div>
</div>
<script>
function Delete() {
document.getElementById("status").innerText = "已刪除";
t1 = setTimeout(Clearstatus,1500);
}
function Clearstatus() {
document.getElementById("status").innerText = "";
}
function UnDelete() {
clearTimeout(t1); //清除完定時器,他會一直顯示
}
</script>
事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
// 普通事件
<button id = "btn1" onclick="func();">按鈕</button>
<script>
var btn = document.getElementById("btn1");
function func() {
alert("普通時間處理")
}
</script>
// 0級處理事件
<button id = "btn2">0級處理按鈕</button>
<script>
var btn = document.getElementById("btn2");
btn.onclick = function () {
alert("0級處理按鈕")
};
// btn.onclick = null; // 清除事件處理, 多個事件會被覆蓋掉,只剩下最後一個事件
</script>
// 2級處理事件
<button id = "btn3">2級處理按鈕</button>
<script>
var btn = document.getElementById("btn3").addEventListener("click",function () {
alert("二級處理事件1")
});
var btn1= document.getElementById("btn3").addEventListener("click",function () {
alert("二級處理事件2")
});
//不會被覆蓋
</script>
<button id = "btn4">完整兼容按鈕</button>
<script>
var btn = document.getElementById("btn4");
if (btn.addEventListener){
btn.addEventListener("click",demo);
}else if(btn.attachEvent){
btn.attachEvent("onclick",demo);
}else {
btn.onclick = demo;
}
function demo() {
alert("整合兼容事件處理")
}
</script>
</body>
</html>
事件列表:
屬性 此事件什麼時候發生(什麼時候被觸發) onabort 圖象的加載被中斷 onblur 元素失去焦點 onchange 區域的內容被修改 onclick 當用戶點擊某個對象時調用的事件句柄(比點擊input標簽時執行上面的代碼例子) ondblclick 當用戶雙擊某個對象時調用的事件句柄 onerror 在加載文檔或圖像時發生錯誤 onfocus 元素獲得焦點 onkeydown 某個鍵盤按鍵被按下 onkeypress 某個鍵盤按鍵被按下並松開 onkeyup 某個鍵盤被松開 onload 一張頁面或一副圖片完成加載 onmousedown 鼠標按鈕被按下 onmousemove 鼠標移動過來後 onmouseout 鼠標從某個元素移開 onmouseover 鼠標移動到某個元素之上 onmouseup 鼠標按鍵被松開 onreset 重置按鈕被點擊 onresize 窗口或框架被重新調整大小 onselect 文本被選中 onsubmit 確認按鈕被點擊 onunload 用戶退出頁面
注:一個標簽可以綁定多個事件,this標簽當前正在操作的標簽,event封裝了當前事件的內容。
來幾個案例吧,不然看完了感覺跟沒看一個樣
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{
list-style: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
background-color: #038CAE;
color: white;
padding: 15px 20px;
}
.clearfix:after{
display: block;
content: '.';
height: 0;
visibility: hidden;
clear: both;
}
.hide{
display: none;
}
.tab-menu{
border: 1px solid #dddddd;
}
.tab-menu .title{
background-color: #dddddd;
}
.tab-menu .title .active{
background-color: white;
color: black;
border-top: 2px solid red;
}
.tab-menu .content{
border: 1px solid #dddddd;
min-height: 150px;
}
</style>
</head>
<body>
<div style="width: 960px;margin: 0;padding: 0">
<div class="tab-menu">
<div class="title clearfix">
<ul>
<li target = "h1" class="active" onclick="Show(this);">價格趨勢</li>
<li target = "h2" onclick="Show(this);">市場分布</li>
<li target = "h3" onclick="Show(this);">其他</li>
</ul>
</div>
<div id = "content" class="content">
<div con = "h1">content1</div>
<div con = "h2" class="hide">content2</div>
<div con = "h3" class="hide">content3</div>
</div>
</div>
</div>
<script>
function Show(ths) {
var target = ths.getAttribute('target');
ths.className = 'active';
var brother = ths.parentElement.children;
for (var i=0;i<brother.length;i++){
if (ths == brother[i]){
}else {
brother[i].removeAttribute("class");
}
}
var content = document.getElementById("content").children;
for (var j=0;j<content.length;j++){
var current_content = content[j];
var con = current_content.getAttribute("con");
if (con == target){
current_content.classList.remove("hide");
}else {
current_content.className = "hide";
}
}
}
</script>
</body>
</html>
標簽菜單案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="Func();" value="點我啊" />
<div id="i1" >
<div class="c1">123</div>
<div class="c1" alex="sb">123</div>
<div class="c1">123</div>
<div class="c1" alex="sb">123</div>
<div class="c1" alex="sb">123</div>
<div class="c1">123</div>
<div class="c1" alex="sb">123</div>
<div class="c1">123</div>
<!--<input type="text">-->
<!--<input type="password">-->
<!---->
</div>
<script>
function Func() {
// i1
// i1所有孩子,循環每一個孩子,判斷如果alex=‘sb'
var i1 = document.getElementById('i1');
var divs = i1.children;
for(var i=0;i<divs.length;i++){
var current_div = divs[i];
var result = current_div.getAttribute('alex');
// console.log(result);
if(result == "sb"){
current_div.innerText = "456";
}
}
}
</script>
</body>
</html>
通過自定義屬性改變元素值
以上這篇JavaScript DOM 對象深入了解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。