1.文件API:(File API)
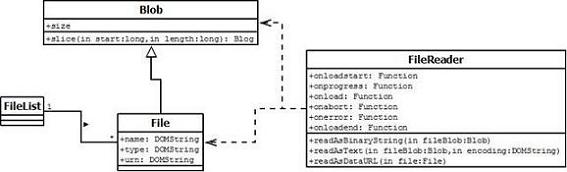
file類型的的表單控件選擇的每一個文件都是一個file對象,而FileList對象則是這些file對象的集合列表,代表所選擇的所有文件。file對象繼承於Blob對象,該對象表示二進制原始數據,提供slice方法,可以訪問到字節內部的原始數據塊。總之,file對象包含與FlieList對象,而file對象繼承於Blob對象!
各對象的相關屬性關系:

FileReader接口:
由圖可知:HTML5還提供了FileReader接口:用於將文件讀入內存,並讀取文件中的數據。
var reader=new FileReader();
該接口總共有四個方法和六個事件:
•readAsBinaryString(file):讀取文件為二進制
•readAsDataURL(file):讀取文件DataURL
•readAsText(file,[encoding]):讀取文件為文本
•about(none):中斷文件讀取
--------------------------------------------------------------------------------
•onabort:讀取文件中斷時觸發
•onerror:讀取文件出錯時觸發
•onloadstart:讀取文件開始時觸發
•onprogress:讀取文件中時一直觸發
•onload:讀取文件成功時觸發
•onloadend:讀取文件結束時觸發(成功和失敗都會觸發)
以上事件參數e有e.target.result或this.result指向讀取的結果!
2.拖放API:
拖放屬性:將需要拖放的元素的dragable屬性設置為true(dragable=”true”)!img元素和a元素默認可以拖放。
拖放事件:(分為拖放元素事件和目標元素事件)
拖放元素事件:
•dragstart:拖拽前觸發
•drag ,拖拽前、拖拽結束之間,連續觸發
•dragend , 拖拽結束觸發
目標元素事件:
•dragenter , 進入目標元素觸發
•dragover ,進入目標、離開目標之間,連續觸發
•dragleave , 離開目標元素觸發
•drop , 在目標元素上釋放鼠標觸發
但是!需要注意的是:在目標元素中dragover和drop事件中要阻止默認行為(拒絕被拖放),否則拖放不能被實現!
--------------------------------------------------------------------------------
DataTransfer對象:專門用於存放拖放時要攜帶的數據,可以被設置為拖放事件的dataTransfer屬性。
3個屬性:
•effectAllowed : 設置光標樣式(none, copy, copyLink, copyMove, link, linkMove, move, all 和 uninitialized)
•effectAllowed:設置拖放操作的視覺效果
•types:存入數據的種類,字符串的偽數組
•files:獲取外部拖拽的文件,返回一個fileList列表,filesList下有個type屬性,返回文件的類型
4個方法:
•setData() : 設置數據 key和value(必須是字符串)
•getData() : 獲取數據,根據key值,獲取對應的value
•clearData():清除DataTransfer對象存放的數據
•setDragImage(imageUrl,log x,long y):用img元素來設置拖放圖標
//示例:
target.addEventListener('dragstart',function(e){
var fs = e.dataTransfer.files;//獲取拖放的文件對象列表FlieList對象
var dt=e.dataTransfer;//作為拖放事件的dataTransfer屬性
dt.effectAllowed='copy';
dt.setData('text/plain','hello');
dt.setDragImage(dragIcom,-10,-10);
});
3.拖拽上傳圖片預覽:
思路:
1.熟悉文件拖拽 目標元素 的四個事件,注意:ondragover、ondrop事件中阻止默認行為
2.拖拽放置後,獲取到文件對象集合:e.dataTransfer.files
3.循環該集合中的每個文件對象,判斷文件類型以及文件大小,是指定類型則進行相應的操作
4.讀取文件信息對象:new FileReader(),它有讀取文件對象為DataUrl等方法:readAsDataURL(文件對象)、讀取成功之後觸發的事件:onload事件等,this.result為讀取到的數據
5.在FileReader對象中的幾個事件中進行相應的邏輯處理
HTML:
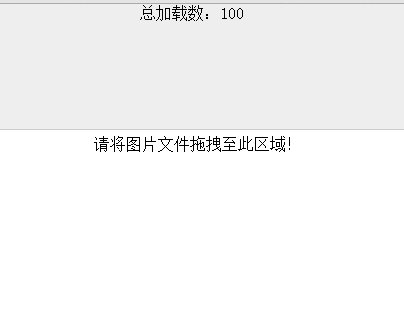
<div class="container"> <p class="text">請將圖片文件拖拽至此區域!</p> </div>
總加載數:<span id='total'>100</span>
JQ:
<script type="text/javascript">
$(function() {
/*思路:
*1.熟悉文件拖拽 目標元素 的四個事件,注意:ondragover、ondrop事件中阻止默認行為
*2.拖拽放置後,獲取到文件對象集合:e.dataTransfer.files
*3.循環該集合中的每個文件對象,判斷文件類型以及文件大小,是指定類型則進行相應的操作
*4.讀取文件信息對象:new FileReader(),它有讀取文件對象為DataUrl等方法:readAsDataURL(文件對象)、讀取成功之後觸發的事件:onload事件等,this.result為讀取到的數據
*5.在FileReader對象中的幾個事件中進行相應的邏輯處理
*
*/
//必須將jq對象轉換為js對象,調用原生方法
var oDiv = $(".container").get(0);
var oP = $(".text");
//進入
oDiv.ondragenter = function() {
oP.html('');
}
//移動,需要阻止默認行為,否則直接在本頁面中顯示文件
oDiv.ondragover = function(e) {
e.preventDefault();
}
//離開
oDiv.onleave = function() {
oP.html('請將圖片文件拖拽至此區域!');
}
//拖拽放置,也需要阻止默認行為
oDiv.ondrop = function(e) {
e.preventDefault();
//獲取拖拽過來的對象,文件對象集合
var fs = e.dataTransfer.files;
//若為表單域中的file標簽選中的文件,則使用form[表單name].files[0]來獲取文件對象集合
//打印長度
console.log(fs.length);
//循環多文件拖拽上傳
for (var i = 0; i < fs.length; i++) {
//文件類型
var _type = fs[i].type;
console.log(_type);
//判斷文件類型
if (_type.indexOf('image') != -1) {
//文件大小控制
console.log(fs[i].size);
//讀取文件對象
var reader = new FileReader();
//讀為DataUrl,無返回值
reader.readAsDataURL(fs[i]);
reader.onloadstart = function(e) {
//開始加載
}
// 這個事件在讀取進行中定時觸發
reader.onprogress = function(e) {
$("#total").html(e.total);
}
//當讀取成功時觸發,this.result為讀取的文件數據
reader.onload = function() {
//文件數據
// console.log(this.result);
//添加文件預覽
var oImg = $("<img style='width:100px;' src='' />");
oImg.attr("src", this.result);
$(oDiv).append(oImg); //oDiv轉換為js對象調用方法
}
//無論成功與否都會觸發
reader.onloadend = function() {
if (reader.error) {
console.log(reader.error);
} else {
//上傳沒有錯誤,ajax發送文件,上傳二進制文件
}
}
} else {
alert('請上傳圖片文件!');
}
}
}
});
</script>
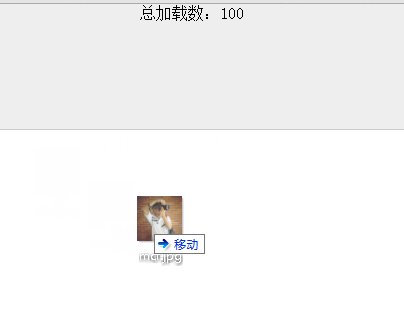
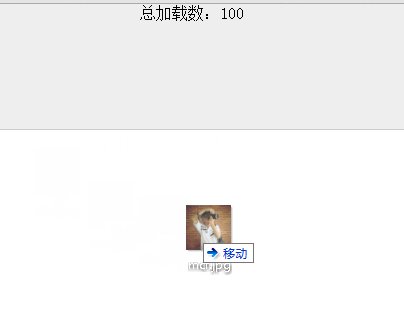
效果圖:

總結:結合拖放事件API,DataTransfer對象和文件讀取對象FileList等方面的知識,實現簡易拖拽上傳圖片預覽效果。需要了解熟悉個對象的關系以及用法,明確好實現思路!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。