JS HTML5實現拖拽移動列表效果
編輯:關於JavaScript
練習HTML5中的拖放API,實現列表拖拽移動!參考文章:JS HTML5拖拽上傳圖片預覽
HTML5拖拽移動列表實現思路:
1.循環設置每個子項的draggable屬性,以及設置拖動標記(不會多個或全部子項都移動)
2.每次進入投放區,則檢測時候有拖放標記,有則添加dom元素,以此類推
另一種實現思路是:可以利用拖放中DataTransfer對象作為屬性,用setData()和getData()方法傳遞每個拖動的子項的id等數據,找到指定的子項進行移動….待實驗。。。
HTML:
//空列表 <div id="box"></div> //內容列表 <ul id="con"> <li>第1項</li> <li>第2項</li> <li>第3項</li> <li>第4項</li> </ul>
JS:
<script>
function $(id) {
return document.getElementById(id);
}
var con = $("con");
var box = $("box");
var liDoms = document.getElementsByTagName("li");
var i = 0,
len = liDoms.length;
//循環設置每個子項的draggable屬性,以及時候拖動標記
for (; i < len; i += 1) {
liDoms[i].draggable = 'true';
liDoms[i].flag = false;
liDoms[i].ondragstart = function() {
this.flag = true;
};
liDoms[i].ondragend = function() {
this.flag = false;
};
}
//投放區事件
$("box").ondragenter = function(e) {
e.preventDefault();
console.log('進入');
};
$("box").ondragover = function(e) {
e.preventDefault();
console.log('移動');
};
$("box").ondragleave = function(e) {
e.preventDefault();
console.log('離開');
};
$("box").ondrop = function(e) {
e.preventDefault();
for (var i = 0; i < liDoms.length; i += 1) {
if (liDoms[i].flag) {
box.appendChild(liDoms[i]);
}
}
console.log('成功');
};
//投放區事件
$("con").ondragenter = function(e) {
e.preventDefault();
console.log('進入');
};
$("con").ondragover = function(e) {
e.preventDefault();
console.log('移動');
};
$("con").ondragleave = function(e) {
e.preventDefault();
console.log('離開');
};
$("con").ondrop = function(e) {
e.preventDefault();
for (var i = 0; i < liDoms.length; i += 1) {
if (liDoms[i].flag) { //此時獲得是時box對象下li,而不是原容器的li了
$("con").appendChild(liDoms[i]);
}
}
console.log('成功');
};
</script>
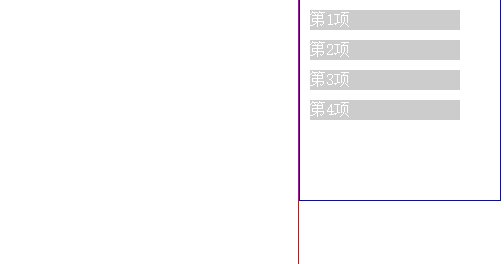
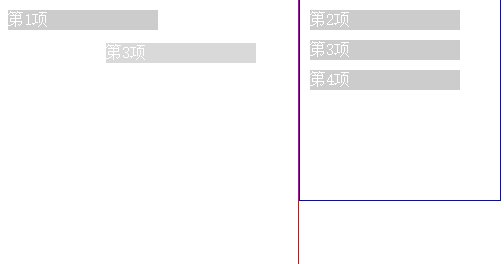
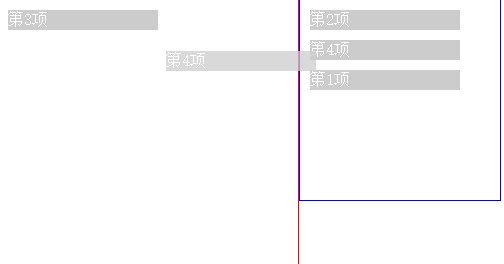
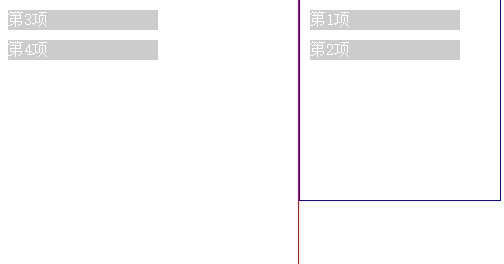
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦