Bootstrap 布局組件
1、Bootstrap字體圖標
(1)、字體圖標列表鏈接
http://www.runoob.com/bootstrap/bootstrap-glyphicons.html
(2)、用法
如需使用圖標,只需要簡單地使用下面的代碼即可。請在圖標和文本之間保留適當的空間。沒有glyphicon的css。
<span class="glyphicon glyphicon-search"></span>
(3)、定制字體圖標
我們已經看到如何使用字體圖標,接下來我們看看如何定制字體圖標。
我們將以上面的實例開始,並通過改變字體尺寸、顏色和應用文本陰影來進行定制圖標。
A、定制圖標
<button type="button" class="btn btn-primary btn-lg"> <span class="glyphicon glyphicon-user"></span> User </button>
B、定制字體尺寸
通過增加或減少圖標的字體尺寸,您可以讓圖標看起來更大或更小。
<button type="button" class="btn btn-primary btn-lg"style="font-size: 60px"> <span class="glyphicon glyphicon-user"></span> User </button>
C、定制字體顏色
<button type="button" class="btn btn-primary btn-lg"style="color: rgb(212, 106, 64);"> <span class="glyphicon glyphicon-user"></span> User </button>
D、應用文本陰影
<button type="button" class="btn btn-primary btn-lg"style="text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User </button>
2、Bootstrap下拉菜單
(1)、下拉菜單是可切換的,是以列表格式顯示鏈接的上下文菜單。這可以通過與 下拉菜單(Dropdown) JavaScript 插件 的互動來實現。
如需使用下列菜單,只需要在 class .dropdown 內加上下拉菜單即可。
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1"
data-toggle="dropdown">
主題
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">數據挖掘</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">
數據通信/網絡
</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">分離的鏈接</a>
</li>
</ul></div>
(2)、對齊
通過向 .dropdown-menu 添加 class .pull-right 來向右對齊下拉菜單。
(3)、標題
您可以使用 class dropdown-header 向下拉菜單的標簽區域添加標題。
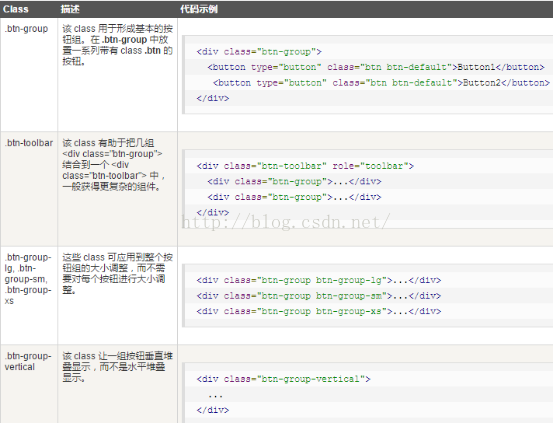
3、Bootstrap 按鈕組
(1)、按鈕組允許多個按鈕被堆疊在同一行上。當你想要把按鈕對齊在一起時,這就顯得非常有用。

(2)、嵌套
您可以在一個按鈕組內嵌套另一個按鈕組,即,在一個 .btn-group 內嵌套另一個 .btn-group 。當您向讓下拉菜單與一系列按鈕組合使用時,就會用到這個。
4、Bootstrap 按鈕下拉菜單
使用 Bootstrap class 向按鈕添加下拉菜單。如需向按鈕添加下拉菜單,只需要簡單地在在一個 .btn-group 中放置按鈕和下拉菜單即可。您也可以使用 <span class="caret"></span> 來指示按鈕作為下拉菜單。
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 默認 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能</a></li> <li><a href="#">另一個功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> </ul> </div>
(1)、分割的按鈕下拉菜單
分割的按鈕下拉菜單使用與下拉菜單按鈕大致相同的樣式,但是對下拉菜單添加了原始的功能。分割按鈕的左邊是原始的功能,右邊是顯示下拉菜單的切換。
<div class="btn-group"> <button type="button" class="btn btn-default">默認</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">切換下拉菜單</span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能</a></li> <li><a href="#">另一個功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> </ul> </div>
(2)、按鈕下拉菜單的大小
您可以使用帶有各種大小按鈕的下拉菜單:.btn-large、.btn-sm 或 .btn-xs。
(3)、按鈕上拉菜單
菜單也可以往上拉伸的,只需要簡單地向父 .btn-group 容器添加 .dropup 即可。
<div class="btn-group dropup"></div>
5、Bootstrap 輸入框組
輸入框組。輸入框組擴展自 表單控件。使用輸入框組,您可以很容易地向基於文本的輸入框添加作為前綴和後綴的文本或按鈕。
通過向輸入域添加前綴和後綴的內容,您可以向用戶輸入添加公共的元素。例如,您可以添加美元符號,或者在 Twitter 用戶名前添加 @,或者應用程序接口所需要的其他公共的元素。
向 .form-control 添加前綴或後綴元素的步驟如下:
A、把前綴或後綴元素放在一個帶有 class .input-group 的 <div> 中。
B、接著,在相同的 <div> 內,在 class 為 .input-group-addon 的 <span> 內放置額外的內容。
C、把該 <span> 放置在 <input> 元素的前面或者後面。
為了保持跨浏覽器的兼容性,請避免使用 <select> 元素,因為它們在 WebKit 浏覽器中不能完全渲染出效果。也不要直接向表單組應用輸入框組的 class,輸入框組是一個孤立的組件。
<form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"placeholder="twitterhandle"> <span class="input-group-addon">.00</span> </div> </form>
(1)、輸入框組的大小
您可以通過向 .input-group 添加相對表單大小的 class(比如 .input-group-lg、input-group-sm、input-group-xs)來改變輸入框組的大小。輸入框中的內容會自動調整大小。
(2)、復選框和單選插件
您可以把復選框和單選插件作為輸入框組的前綴或者後綴元素
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox">
</span>
<input type="text" class="form-control">
</div>
(3)、按鈕插件
您也可以把按鈕作為輸入框組的前綴或者後綴元素,這個時候您就不是添加 .input-group-addon class,您需要使用class .input-group-btn 來包裹按鈕。這是必需的,因為默認的浏覽器樣式不會被重寫。
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
Go!
</button>
</span>
<input type="text" class="form-control">
</div>

(4)、帶有下拉菜單的按鈕
在輸入框組中添加帶有下拉菜單的按鈕,只需要簡單地在一個 .input-group-btn class 中包裹按鈕和下拉菜單即可。
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default
dropdown-toggle" data-toggle="dropdown">
下拉菜單
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
(5)、分割的下拉菜單按鈕
在輸入框組中添加帶有下拉菜單的分割按鈕,使用與下拉菜單按鈕大致相同的樣式,但是對下拉菜單添加了主要的功能,
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default" tabindex="-1">
下拉菜單
</button>
<button type="button" class="btn btn-default dropdown-toggle"
data-toggle="dropdown" tabindex="-1">
<span class="caret"></span>
<span class="sr-only">切換下拉菜單</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
6、Bootstrap 導航元素
使用相同的標記和基類 .nav。Bootstrap 也提供了一個用於共享標記和狀態的幫助器類。改變修飾的 class,可以在不同的樣式間進行切換。
(1)、表格導航或標簽
創建一個標簽式的導航菜單:
A、以一個帶有 class .nav 的無序列表開始。
B、添加 class .nav-tabs。
<ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>
(2)、膠囊式的導航菜單
A、基本的膠囊式導航菜單
如果需要把標簽改成膠囊的樣式,只需要使用 class .nav-pills 代替 .nav-tabs 即可,其他的步驟與上面相同。
<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>
B、垂直的膠囊式導航菜單
您可以在使用 class .nav、.nav-pills 的同時使用 class .nav-stacked,讓膠囊垂直堆疊。
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>
(3)、兩端對齊的導航
您可以在屏幕寬度大於 768px 時,通過在分別使用 .nav、.nav-tabs 或 .nav、.nav-pills 的同時使用 class .nav-justified,讓標簽式或膠囊式導航菜單與父元素等寬。在更小的屏幕上,導航鏈接會堆疊。
<ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> </ul> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> </ul>
(4)、禁用鏈接
對每個 .nav class,如果添加了 .disabled class,則會創建一個灰色的鏈接,同時禁用了該鏈接的 :hover 狀態,
<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="disabled"><a href="#">iOS(禁用鏈接)</a></li> </ul> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="disabled"><a href="#">VB.Net(禁用鏈接)</a></li> </ul>
(5)、下拉菜單
導航菜單與下拉菜單使用相似的語法。默認情況下,列表項的錨與一些數據屬性協同合作來觸發帶有 .dropdown-menu class 的無序列表。
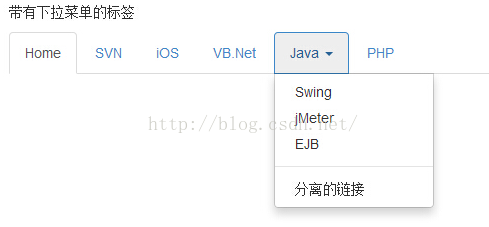
A、帶有下拉菜單的標簽
向標簽添加下拉菜單的步驟如下:
以一個帶有 class .nav 的無序列表開始。
添加 class .nav-tabs。
添加帶有 .dropdown-menu class 的無序列表。
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Java <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Swing</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
</ul>

B、帶有下拉菜單的膠囊
步驟與創建帶有下拉菜單的標簽相同,只是需要把 .nav-tabs class 改為 .nav-pills。
7、Bootstrap 導航欄
導航欄是一個很好的功能,是 Bootstrap 網站的一個突出特點。導航欄在您的應用或網站中作為導航頁頭的響應式基礎組件。導航欄在移動設備的視圖中是折疊的,隨著可用視口寬度的增加,導航欄也會水平展開。在 Bootstrap 導航欄的核心中,導航欄包括了站點名稱和基本的導航定義樣式。
(1)、默認的導航欄
創建一個默認的導航欄的步驟如下:
A、向 <nav> 標簽添加 class .navbar、.navbar-default。
B、向上面的元素添加 role="navigation",有助於增加可訪問性。
C、向 <div> 元素添加一個標題 class .navbar-header,內部包含了帶有 class navbar-brand 的 <a> 元素。這會讓文本看起來更大一號。
D、為了向導航欄添加鏈接,只需要簡單地添加帶有 class .nav、.navbar-nav 的無序列表即可。
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</nav>

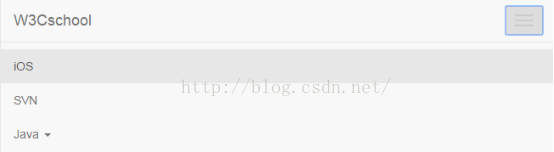
(2)、響應式的導航欄
為了給導航欄添加響應式特性,您要折疊的內容必須包裹在帶有 classes .collapse、.navbar-collapse 的 <div> 中。折疊起來的導航欄實際上是一個帶有 class .navbar-toggle 及兩個 data- 元素的按鈕。第一個是 data-toggle,用於告訴 JavaScript 需要對按鈕做什麼,第二個data-target,指示要切換到哪一個元素。三個帶有 class .icon-bar 的 <span> 創建所謂的漢堡按鈕。這些會切換為 .nav-collapse <div> 中的元素。為了實現以上這些功能,您必須包含 Bootstrap 折疊(Collapse)插件。
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切換導航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li></ul></div></nav>

(3)、導航欄中的表單
導航欄中的表單不是使用 Bootstrap 表單 章節中所講到的默認的 class,它是使用 .navbar-form class。這確保了表單適當的垂直對齊和在較窄的視口中折疊的行為。使用對齊方式選項(這將在組件對齊方式部分進行詳細講解)來決定導航欄中的內容放置在哪裡。
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</nav>
(4)、導航欄中的按鈕
您可以使用 class .navbar-btn 向不在 <form> 中的 <button> 元素添加按鈕,按鈕在導航欄上垂直居中。.navbar-btn 可被使用在 <a> 和 <input> 元素上。不要在 .navbar-nav 內的 <a> 元素上使用 .navbar-btn,因為它不是標准的 button class。
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交按鈕</button>
</form>
<button type="button" class="btn btn-default navbar-btn">
導航欄按鈕
</button>
</div>
</nav>
(5)、導航欄中的文本
如果需要在導航中包含文本字符串,請使用 class .navbar-text。這通常與 <p> 標簽一起使用,確保適當的前導和顏色。
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">W3Cschool</a> </div> <div> <p class="navbar-text">Signed in as Thomas</p> </div> </nav>
(6)、非導航鏈接
如果您不想在常規的導航欄導航組件內使用標准的鏈接,那麼請使用 class navbar-link 來為默認的和倒轉的導航欄選項添加適當的顏色,
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<p class="navbar-text navbar-right">Signed in as
<a href="#" class="navbar-link">Thomas</a>
</p>
</div></div>
(7)、組件對齊方式
您可以使用實用工具 class .navbar-left 或 .navbar-right 向左或向右對齊導航欄中的 導航鏈接、表單、按鈕或文本 這些組件。這兩個 class 都會在指定的方向上添加 CSS 浮動。
(8)、固定到頂部
Bootstrap 導航欄可以動態定位。默認情況下,它是塊級元素,它是基於在 HTML 中放置的位置定位的。通過一些幫助器類,您可以把它放置在頁面的頂部或者底部,或者您可以讓它成為隨著頁面一起滾動的靜態導航欄。如果您想要讓導航欄固定在頁面的頂部,請向 .navbar class 添class .navbar-fixed-top。下面的實例演示了這點:為了防止導航欄與頁面主體中的其他內容的頂部相交錯,請向 <body> 標簽添加至少 50 像素的內邊距(padding),內邊距的值可以根據您的需要進行設置。
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
</nav>
(9)、固定到底部
如果您想要讓導航欄固定在頁面的底部,請向 .navbar class 添加 class .navbar-fixed-bottom。
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"></nav>
(10)、靜態的頂部
如需創建能隨著頁面一起滾動的導航欄,請添加 .navbar-static-top class。該 class 不要求向 <body> 添加內邊距(padding)。
<nav class="navbar navbar-default navbar-static-top" role="navigation">
</nav>
(11)、倒置的導航欄
為了創建一個帶有黑色背景白色文本的倒置的導航欄,只需要簡單地向 .navbar class 添加 .navbar-inverse class 即可,如下面的實例所示:
為了防止導航欄與頁面主體中的其他內容的頂部相交錯,請向 <body> 標簽添加至少 50 像素的內邊距(padding),內邊距的值可以根據您的需要進行設置。
<nav class="navbar navbar-inverse" role="navigation"></nav>
8、Bootstrap 面包屑導航(Breadcrumbs)
面包屑導航(Breadcrumbs)是一種基於網站層次信息的顯示方式。以博客為例,面包屑導航可以顯示發布日期、類別或標簽。它們表示當前頁面在導航層次結構內的位置。
Bootstrap 中的面包屑導航(Breadcrumbs)是一個簡單的帶有 .breadcrumb class 的無序列表。分隔符會通過 CSS(bootstrap.min.css)中下面所示的 class 自動被添加:
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">2013</a></li>
<li class="active">十一月</li>
</ol>
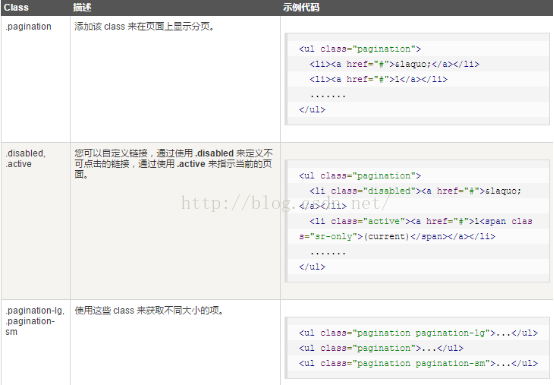
9、Bootstrap 分頁
(1)、分頁(Pagination),是一種無序列表,Bootstrap 像處理其他界面元素一樣處理分頁。

(2)、翻頁(Pager)
如果您想要創建一個簡單的分頁鏈接為用戶提供導航,可通過翻頁來實現。與分頁鏈接一樣,翻頁也是無序列表。默認情況下,鏈接是居中顯示。下表列出了 Bootstrap 處理翻頁的 class。
10、Bootstrap 標簽
Bootstrap 標簽。標簽可用於計數、提示或頁面上其他的標記顯示。您可以使用修飾的 class label-default、label-primary、label-success、label-info、label-warning、label-danger 來改變標簽的外觀 。
<span class="label label-default">默認標簽</span>
<span class="label label-primary">主要標簽</span>
<span class="label label-success">成功標簽</span>
<span class="label label-info">信息標簽</span>
<span class="label label-warning">警告標簽</span>
<span class="label label-danger">危險標簽</span>

11、Bootstrap 徽章(Badges)
(1)、徽章與標簽相似,主要的區別在於徽章的邊角更加圓滑。
徽章(Badges)主要用於突出顯示新的或未讀的項。如需使用徽章,只需要把 <span class="badge"> 添加到鏈接、Bootstrap 導航等這些元素上即可。當沒有新的或未讀的項時,通過 CSS 的 :empty 選擇器,徽章會折疊起來,表示裡邊沒有內容。
<a href="#">Mailbox <span class="badge">50</span></a>

(2)、激活導航狀態
您可以在激活狀態的膠囊式導航和列表導航中放置徽章。通過使用 <span class="badge"> 來激活鏈接。
<h4>膠囊式導航中的激活狀態</h4> <ul class="nav nav-pills"> <li class="active"><a href="#">首頁 <span class="badge">42</span></a></li> <li><a href="#">簡介</a></li> <li><a href="#">消息 <span class="badge">3</span></a></li> </ul>
12、Bootstrap 超大屏幕(Jumbotron)
超大屏幕(Jumbotron)。顧名思義該組件可以增加標題的大小,並為登陸頁面內容添加更多的外邊距(margin)。使用超大屏幕(Jumbotron)的步驟如下:
A、創建一個帶有 class .jumbotron. 的容器 <div>。
B、除了更大的 <h1>,字體粗細 font-weight 被減為 200px。
<div class="container">
<div class="jumbotron">
<h1>歡迎登陸頁面!</h1>
<p>這是一個超大屏幕(Jumbotron)的實例。</p>
<p><a class="btn btn-primary btn-lg" role="button">
學習更多</a>
</p>
</div></div>
為了獲得占用全部寬度且不帶圓角的超大屏幕,請在所有的 .container class 外使用 .jumbotron class,
13、Bootstrap 頁面標題(Page Header)
頁面標題(Page Header)是個不錯的功能,它會在網頁標題四周添加適當的間距。當一個網頁中有多個標題且每個標題之間需要添加一定的間距時,頁面標題這個功能就顯得特別有用。如需使用頁面標題(Page Header),請把您的標題放置在帶有 class .page-header 的 <div> 中:
<div class="page-header"> <h1>頁面標題實例 <small>子標題</small> </h1> </div>
14、Bootstrap 縮略圖
(1)、Bootstrap 縮略圖。大多數站點都需要在網格中布局圖像、視頻、文本等。Bootstrap 通過縮略圖為此提供了一種簡便的方式。使用 Bootstrap 創建縮略圖的步驟如下:
A、在圖像周圍添加帶有 class .thumbnail 的 <a> 標簽。
B、這會添加四個像素的內邊距(padding)和一個灰色的邊框。
C、當鼠標懸停在圖像上時,會動畫顯示出圖像的輪廓。
<div class="col-sm-6 col-md-3">
<a href="#" class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符縮略圖">
</a>
</div>
(2)、添加自定義的內容
現在我們有了一個基本的縮略圖,我們可以向縮略圖添加各種 HTML 內容,比如標題、段落或按鈕。具體步驟如下:
A、把帶有 class .thumbnail 的 <a> 標簽改為 <div>。
B、在該 <div> 內,您可以添加任何您想要添加的東西。由於這是一個 <div>,我們可以使用默認的基於 span 的命名規則來調整大小。
C、如果您想要給多個圖像進行分組,請把它們放置在一個無序列表中,且每個列表項向左浮動。
15、Bootstrap 警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用於警告的 class。警告(Alerts)向用戶提供了一種定義消息樣式的方式。它們為典型的用戶操作提供了上下文信息反饋。您可以為警告框添加一個可選的關閉按鈕。為了創建一個內聯的可取消的警告框,請使用 警告(Alerts) jQuery 插件。
您可以通過創建一個 <div>,並向其添加一個 .alert class 和四個上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,來添加一個基本的警告框。
<div class="alert alert-success">成功!很好地完成了提交。</div>
<div class="alert alert-info">信息!請注意這個信息。</div>
<div class="alert alert-warning">警告!請不要提交。</div>
<div class="alert alert-danger">錯誤!請進行一些更改。</div>
(1)、可取消的警告(Dismissal Alerts)
創建一個可取消的警告(Dismissal Alert)步驟如下:
A、通過創建一個 <div>,並向其添加一個 .alert class 和四個上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,來添加一個基本的警告框。
B、同時向上面的 <div> class 添加可選的 .alert-dismissable。
C、添加一個關閉按鈕。
<div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div>
(2)、警告(Alerts)中的鏈接
在警告(Alerts)中創建鏈接的步驟如下:
A、通過創建一個 <div>,並向其添加一個 .alert class 和四個上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,來添加一個基本的警告框。
B、使用 .alert-link 實體類來快速提供帶有匹配顏色的鏈接。
<div class="alert alert-success">
<a href="#" class="alert-link">成功!很好地完成了提交。</a>
</div>
16、Bootstrap 進度條
本章將講解 Bootstrap 進度條。在本教程中,您將看到如何使用 Bootstrap 創建加載、重定向或動作狀態的進度條。
Bootstrap 進度條使用 CSS3 過渡和動畫來獲得該效果。Internet Explorer 9 及之前的版本和舊版的 Firefox 不支持該特性,Opera 12 不支持動畫。
(1)、默認的進度條
創建一個基本的進度條的步驟如下:
A、添加一個帶有 class .progress 的 <div>。
B、接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 的空的 <div>。
C、添加一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div>
(2)、交替的進度條
創建不同樣式的進度條的步驟如下:
A、添加一個帶有 class .progress 的 <div>。
B、接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
C、添加一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div>
(3)、條紋的進度條
創建一個條紋的進度條的步驟如下:
A、添加一個帶有 class .progress 和 .progress-striped 的 <div>。
B、接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
C、添加一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div>
(4)、動畫的進度條
創建一個動畫的進度條的步驟如下:
A、添加一個帶有 class .progress 和 .progress-striped 的 <div>。同時添加 class .active。
B、接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 的空的 <div>。
C、添加一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
這將會使條紋具有從右向左的運動感。
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div>
(5)、堆疊的進度條
您甚至可以堆疊多個進度條。把多個進度條放在相同的 .progress 中即可實現堆疊,
17、Bootstrap 多媒體對象(Media Object)
Bootstrap 中的多媒體對象(Media Object)。這些抽象的對象樣式用於創建各種類型的組件(比如:博客評論),我們可以在組件中使用圖文混排,圖像可以左對齊或者右對齊。媒體對象可以用更少的代碼來實現媒體對象與文字的混排。
媒體對象輕量標記、易於擴展的特性是通過向簡單的標記應用 class 來實現的。你可以在 HTML 標簽中添加以下兩種形式來設置媒體對象:
A、.media:該 class 允許將媒體對象裡的多媒體(圖像、視頻、音頻)浮動到內容區塊的左邊或者右邊。
B、.media-list:如果你需要一個列表,各項內容是無序列表的一部分,可以使用該 class。可用於評論列表與文章列表。
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="/wp-content/uploads/2014/06/64.jpg" alt="媒體對象"> </a> <div class="media-body"> <h4 class="media-heading">媒體標題</h4> 這是一些示例文本。這是一些示例文本。 </div> </div>
18、Bootstrap 列表組
列表組件用於以列表形式呈現復雜的和自定義的內容。創建一個基本的列表組的步驟如下:
A、向元素 <ul> 添加 class .list-group。
B、向 <li> 添加 class .list-group-item。
<ul class="list-group"> <li class="list-group-item">免費域名注冊</li> <li class="list-group-item">免費 Window 空間托管</li> </ul>
(1)、向列表組添加徽章
我們可以向任意的列表項添加徽章組件,它會自動定位到右邊。只需要在 <li> 元素中添加 <span class="badge"> 即可。
<ul class="list-group"> <li class="list-group-item">免費域名注冊</li> <li class="list-group-item"><span class="badge">新</span> 24*7 支持 </li> </ul>
(2)、向列表組添加鏈接
通過使用錨標簽代替列表項,我們可以向列表組添加鏈接。我們需要使用 <div> 代替 <ul> 元素。
<a href="#" class="list-group-item">24*7 支持</a>
<a href="#" class="list-group-item">免費 Window 空間托管</a>
(3)、向列表組添加自定義內容
我們可以向上面已添加鏈接的列表組添加任意的 HTML 內容。
19、Bootstrap 面板(Panels)
Bootstrap 面板(Panels)。面板組件用於把 DOM 組件插入到一個盒子中。創建一個基本的面板,只需要向 <div> 元素添加 class .panel 和 class .panel-default 即可,
<div class="panel panel-default"> <div class="panel-body"> 這是一個基本的面板 </div> </div>
(1)、面板標題
我們可以通過以下兩種方式來添加面板標題:
A、使用 .panel-heading class 可以很簡單地向面板添加標題容器。
B、使用帶有 .panel-title class 的 <h1>-<h6> 來添加預定義樣式的標題。
<div class="panel panel-default"> <div class="panel-heading">不帶 title 的面板標題</div> <div class="panel-body">面板內容</div> </div>
(2)、面板腳注
我們可以在面板中添加腳注,只需要把按鈕或者副文本放在帶有 class .panel-footer 的 <div> 中即可。
<div class="panel panel-default"> <div class="panel-body">這是一個基本的面板</div> <div class="panel-footer">面板腳注</div> </div>
(3)、帶語境色彩的面板
使用語境狀態類 panel-primary、panel-success、panel-info、panel-warning、panel-danger,來設置帶語境色彩的面板。
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">面板標題</h3> </div> <div class="panel-body"> 這是一個基本的面板</div> </div>
(4)、帶表格的面板
為了在面板中創建一個無邊框的表格,我們可以在面板中使用 class .table。假設有個 <div> 包含 .panel-body,我們可以向表格的頂部添加額外的邊框用來分隔。如果沒有包含 .panel-body 的 <div>,則組件會無中斷地從面板頭部移動到表格。
<div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">面板標題</h3> </div> <div class="panel-body">這是一個基本的面板 </div> <table class="table"> <th>產品</th><th>價格 </th> <tr><td>產品 A</td><td>200</td></tr> <tr><td>產品 B</td><td>400</td></tr> </table> </div>
(5)、帶列表組的面板
我們可以在任何面板中包含列表組,通過在 <div> 元素中添加 .panel 和 .panel-default 類來創建面板,並在面板中添加列表組。
<div class="panel panel-default">
<div class="panel-heading">面板標題</div>
<div class="panel-body">
<p>這是一個基本的面板內容。</p>
</div>
<ul class="list-group">
<li class="list-group-item">免費域名注冊</li>
<li class="list-group-item">每年更新成本</li>
</ul>
</div>
20、Bootstrap Well
Well 是一種會引起內容凹陷顯示或插圖效果的容器 <div>。為了創建 Well,只需要簡單地把內容放在帶有 class .well 的 <div> 中即可。
<div class="well">您好,我在 Well 中!</div>
(1)、尺寸大小
您可以使用可選類 well-lg 或 well-sm 來改變 Well 的尺寸大小。這兩個類是與 .well 類結合使用的。這兩個類會影響內邊距(padding),根據使用的類,Well 會顯示得更大或者更小。
<div class="well well-lg">您好,我在大的 Well 中!</div>
<div class="well well-sm">您好,我在小的 Well 中!</div>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。