什麼是 Bootstrap?
Bootstrap 是一個用於快速開發 Web 應用程序和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
歷史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 開發的。Bootstrap 是 2011 年八月在 GitHub 上發布的開源產品。
本文重點給大家介紹Bootstrap零基礎入門教程(二),具體詳情如下所示:
過程中會頻繁查閱資料的網站:
http://www.w3school.com.cn/ 這是W3C聯盟為了傳播W3C標准而建立的網站,有很多關於Web端的技術,你可以將其看作為一部Web技術的百科全書。
http://v3.bootcss.com/ 不用多說,BootStrap3官方文檔
http://www.runoob.com/ 這個其實跟W3school差不多,但是比W3school要全要雜一點,好多內容都是從原版W3C英文網站和原版BootStrap官方英文文檔翻譯過來,但是我感覺他的翻譯質量要更高(因為前兩個網站說白了也是翻譯過來的),有些Case更加好懂。
閒話不多說,讓我們開始:
(1) 明確實現目標
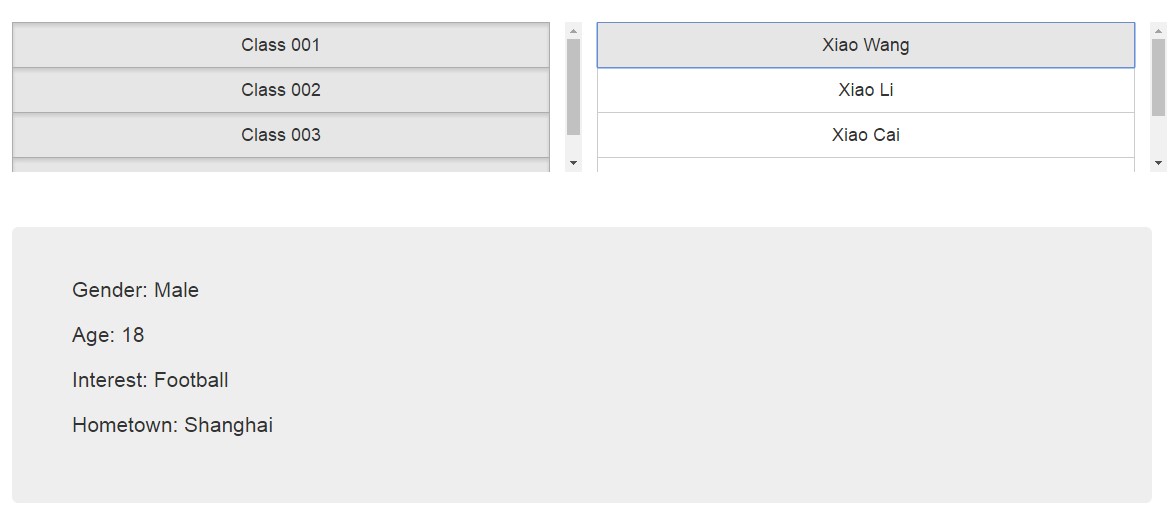
如下圖所示,這就是咱們要實現的一個簡單網站。布局簡單,也沒有很炫的效果。但是要實現一個功能:從Json文件(關於Json的知識可以到上述網站去查)裡讀取相關信息,顯示在網站上。

Json文件內容:
{
"Class 001": {
"Xiao Wang": {
"Gender": "Male",
"Age": "18",
"Interest": "Football",
"Hometown": "Shanghai"
},
"Xiao Li": {
"Gender": "Male",
"Age": "20",
"Interest": "Basketball",
"Hometown": "Beijing"
}
},
"Class 002": {
"Xiao Cai": {
"Gender": "Female",
"Age": "19",
"Interest": "Dance",
"Hometown": "Gaoxiong"
}
},
"Class 003": {
"Xiao Ma": {
"Gender": "Male",
"Age": "18",
"Interest": "Reading",
"Hometown": "Taibei"
}
},
"Class 005": {
"Xiao Zhang": {
"Gender": "Male",
"Age": "20",
"Interest": "Running",
"Hometown": "Guangzhou"
}
}
}
即:
布局:
為三大塊:第一行左邊為班級列表,第一行右邊為同學姓名列表,第二行為同學相關信息。
功能:
1.點擊班級列表中的某一個班級,可以動態地在同學列表中更新這個班級中有哪些同學,並且可以實現班級的復選。
2.點擊同學列表中的某一個同學,動態的在第二行顯示該同學的信息,每次只能顯示一個同學的信息。
(2)分析需要用到的技術
布局:
BootStrap:用來實現這種簡單的兩行布局,以及Class列的復選,以及滾動條(有些直接用BootStrap很好實現,有些則不能。如何知道?去上述三個網站裡去找,去查)
功能:
用Javascript和Ajax來實現數據的獲取和動態的交互(以局部刷新的方式)。
(3)技術選型分析
1. 實現布局。
通過查閱文檔(http://www.runoob.com/bootstrap/bootstrap-grid-system-example3.html),我發現了Bootstrap是用柵格系統布局的,通過給div 設置特定的class屬性可以實現我想要的布局效果。並且可以給手機、平板、台式電腦設置不一樣的效果。關於HTML標簽的class屬性,以及什麼是HTML標簽可以在W3SCHOOL上查到。
值得注意的一點是:元素的class屬性可以有多個。
Eg: <div class="btn-group-vertical btn-group-lg col-md-6" role="group" aria-label="..." id="btn-group-vertical-classes">
不同屬性之間用“空格”間隔,相信我 ,這樣能讓你寫Javacript腳本和調整CSS時游刃有余。
2.實現Class編號垂直排列以及多選。
查閱http://www.runoob.com/bootstrap/bootstrap-button-groups.html 知道了如何設置垂直的按鈕組。即將按鈕組所在的DIV的class設置為btn-group-vertical,使之成為存放按鈕組的容器。
查閱http://www.runoob.com/bootstrap/bootstrap-button-plugin.html 知道了如何讓按鈕組實現復選。通過向class屬性為 btn-group的DIV 添加 data 屬性 data-toggle="buttons" 來實現。
3.實現按鈕邊角由圓角重新定義為直角,給按鈕組加滾動條,以及給按鈕上顯示的文字加上限制,使其不超出按鈕,超出的部分以”…”顯示,並且當鼠標移動停在按鈕上的時候,顯示全部文字:
少部分(圓角變直角,鼠標懸停顯示文字)需要直接在HTML標簽裡設置style和title屬性。
大部分的實現,是寫了個CSS:
<style type="text/css">
#btn-group-vertical-classes
{
overflow-y:auto;
overflow-x:auto;
height:150px;
}
#btn-group-vertical-classmates
{
overflow-y:auto;
overflow-x:auto;
height:150px;
}
button
{
text-overflow: ellipsis;
overflow: hidden;
border-radius: 0px;
}
</style>
該<style>部分代碼放在head裡,即<head>和</head>之間。
大體的方法是先用CSS選擇器選定要設置CSS的標簽,然後在花括號裡設置相應的樣式。
所謂CSS選擇器,就是上述代碼中的“#btn-group-vertical-classes”和“button”,即花括號上面的一行代碼。CSS選擇器有多重使用方法,可以通過W3SCHOOL網站查到相關方法。
因為CSS樣式表有三種加載方式(CSS文件;<head>裡的<style>標簽,HTML元素裡的style屬性,生效優先級順序為: “元素上的style” > “文件頭上的style元素” >“外部樣式文件”,),我們又引用了BootStrap的CSS,所以會涉及到覆寫問題,就是說有些CSS樣式你在head裡的<style>標簽裡設置好了,但是它不work(例如上述<style>裡button的border-radius設置不work)。從“一定會work”和“耦合度最低(即最方便修改)”的角度,此時推薦兩種方法:
<1> 直接在元素標簽裡寫style屬性。這是最優先的,所以一定會work。
<2> 修改你鏈接的BootStrap CSS文件,一勞永逸,以後加入了新的元素,也不用一個個重新寫style屬性。這裡要求你一定要把CSS文件下載下來,而不是引用鏈接。
由於我們這個網頁很小,所以我采取了方法一。
4.用Ajax實現數據獲取、交互和動態加載。
問我怎麼知道用Ajax? 百度去搜,或者問會前端技術的人。
Ajax最核心的地方在於可以局部刷新,而不用整個頁面都刷新。這裡還是先查閱Ajax技術的相關文檔(上面三個網站,以及各種百度)。由於要從Json文件裡取數據,所以參考了Jquery(因為BootStrap的JS是基於Jquery的,所Jquery的方法都work,這個知識點也是我搜資料的時候搜到的)的Ajax手冊http://www.w3school.com.cn/jquery/jquery_ref_ajax.asp,選取了getJson函數,另外,參考http://www.cnblogs.com/codeplus/archive/2011/07/18/2109544.html 選取each函數作為解析的方法。
代碼實現的話,主要牽扯到遍歷(for語句)、判斷(if語句),以及對HTML元素的操作,添加子元素,修改屬性值啥的。
關於具體頁面怎麼寫的,寫的太詳細也沒意思,我直接把代碼貼上來。
跑demo的時候要注意幾點:chrome好像限制了直接在本地讀取文件內容,所以你要把整個項目放在Apache的htdocs文件夾裡。然後跑起來。關於Apache如何安裝,我的前面的blog有很詳細的介紹。如何使用,請大家百度吧。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>getClassmate</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
#btn-group-vertical-classes
{
overflow-y:auto;
overflow-x:auto;
height:150px;
}
#btn-group-vertical-classmates
{
overflow-y:auto;
overflow-x:auto;
height:150px;
}
button
{
text-overflow: ellipsis;
overflow: hidden;
border-radius: 0px;
}
</style>
</head>
<body>
<div class="container">
<br></br>
<div class="row" id="div1-classes-classmates">
<div class="btn-group-vertical btn-group-lg col-md-6" role="group" aria-label="..." id="btn-group-vertical-classes">
<!-- where classes show-->
</div>
<div class="btn-group-vertical btn-group-lg col-md-6" id="btn-group-vertical-classmates" role="group" aria-label="...">
<!-- where classmates show-->
<button type="button" style="border-radius: 0px;" class="btn btn-default">Click class to show classmate.</button>
</div>
</div>
<br></br>
<div class="row">
<form role="form">
<div class="form-group">
<div class="col-md-12">
<div class="jumbotron" id="context_div">
<p>Click classmate to show details.</p>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.0.0.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$.getJSON("resource/classmates.json",function(result){
$.each(result, function(i, field){
var tmp_button=$('<button type="button" style="border-radius: 0px;" class="btn btn-default btn-class" data-toggle="button" chosen_state=0></button>').text(i);
tmp_button.attr("title",i);
$("#btn-group-vertical-classes").append(tmp_button);
});
$(".btn.btn-default.btn-class").click(function(){
var tmp_chosen=Number($(this).attr("chosen_state"))^1;
$(this).attr("chosen_state",String(tmp_chosen));
$("#btn-group-vertical-classmates").empty();
var chosen_list=new Array();
$(".btn.btn-default.btn-class").filter(function(){
judgeflag=false;
if($(this).attr("chosen_state")=="1"){
judgeflag=true;
chosen_list.push($(this).text());
}
return judgeflag;
});
$.each(result,function(i,field){
var chosen_list_x;
for (chosen_list_x in chosen_list){
if(chosen_list[chosen_list_x]==i){
$.each(field,function(j,field2){
var tmp_button=$('<button type="button" style="border-radius: 0px;" class="btn btn-default btn-classmate" chosen_state=0></button>').text(j);
tmp_button.attr("title",j);
$("#btn-group-vertical-classmates").append(tmp_button);
});
}
}
});
$(".btn.btn-default.btn-classmate").click(function(){
var selected_classmate=$(this).text();
var classmate_context_item;
$("#context_div").empty();
$.each(result,function(i,field){
$.each(field,function(j,field2){
if(j==selected_classmate){
$.each(field2,function(k,field3){
classmate_context_item=k + ": " + field3;
var tmp_p=$('<p></p>').text(classmate_context_item);
$("#context_div").append(tmp_p);
});
}
});
});
});
});
});
})
</script>
</body>
</html>
- 上一頁:15位和18位身份證JS校驗的簡單實例
- 下一頁:Bootstrap插件全集