Bootstrap 插件
1、Bootstrap 過渡效果(Transition)插件
過渡效果(Transition)插件提供了簡單的過渡效果。如果您想要單獨引用該插件的功能,那麼除了其他的 JS 文件,您還需要引用 transition.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
Transition.js 是 transitionEnd 事件和 CSS 過渡效果模擬器的基本幫助器類。它被其他插件用來檢查 CSS 過渡效果支持,並用來獲取過渡效果。
使用案例
過渡效果(Transition)插件的使用案例:
(1)、具有幻燈片或淡入效果的模態對話框。具體實例參見 Bootstrap 模態框(Modal)插件。
(2)、具有淡出效果的標簽頁。具體實例參見 Bootstrap 標簽頁(Tab)插件。
(3)、具有淡出效果的警告框。 具體實例參見 Bootstrap 警告框(Alert)插件。
(4)、具有幻燈片效果的輪播板。具體實例參見 Bootstrap 輪播(Carousel)插件。
2、Bootstrap 模態框(Modal)插件
模態框(Modal)是覆蓋在父窗體上的子窗體。通常,目的是顯示來自一個單獨的源的內容,可以在不離開父窗體的情況下有一些互動。子窗體可提供信息、交互等。
如果您想要單獨引用該插件的功能,那麼您需要引用 modal.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
(1)、用法
您可以切換模態框(Modal)插件的隱藏內容:
A、通過 data 屬性:在控制器元素(比如按鈕或者鏈接)上設置屬性 data-toggle="modal",同時設置 data-target="#identifier" 或 href="#identifier" 來指定要切換的特定的模態框(帶有 id="identifier")。
B、通過 JavaScript:使用這種技術,您可以通過簡單的一行 JavaScript 來調用帶有 id="identifier" 的模態框:
$('#identifier').modal(options)
<h2>創建模態框(Modal)</h2> <!-- 按鈕觸發模態框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 開始演示模態框 </button> <!-- 模態框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 模態框(Modal)標題 </h4> </div> <div class="modal-body"> 在這裡添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>

代碼講解:
A、使用模態窗口,您需要有某種觸發器。您可以使用按鈕或鏈接。這裡我們使用的是按鈕。
B、如果您仔細查看上面的代碼,您會發現在 <button> 標簽中,data-target="#myModal" 是您想要在頁面上加載的模態框的目標。您可以在頁面上創建多個模態框,然後為每個模態框創建不同的觸發器。現在,很明顯,您不能在同一時間加載多個模塊,但您可以在頁面上創建多個在不同時間進行加載。
C、在模態框中需要注意兩點:
第一是 .modal,用來把 <div> 的內容識別為模態框。
第二是 .fade class。當模態框被切換時,它會引起內容淡入淡出。
D、aria-labelledby="myModalLabel",該屬性引用模態框的標題。
E、屬性 aria-hidden="true" 用於保持模態窗口不可見,直到觸發器被觸發為止(比如點擊在相關的按鈕上)。
F、<div class="modal-header">,modal-header 是為模態窗口的頭部定義樣式的類。
G、class="close",close 是一個 CSS class,用於為模態窗口的關閉按鈕設置樣式。
H、data-dismiss="modal",是一個自定義的 HTML5 data 屬性。在這裡它被用於關閉模態窗口。
I、class="modal-body",是 Bootstrap CSS 的一個 CSS class,用於為模態窗口的主體設置樣式。
J、class="modal-footer",是 Bootstrap CSS 的一個 CSS class,用於為模態窗口的底部設置樣式。
K、data-toggle="modal",HTML5 自定義的 data 屬性 data-toggle 用於打開模態窗口。
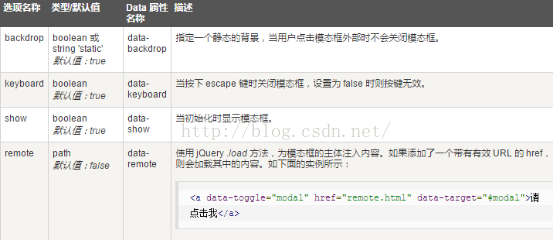
(2)、選項
有一些選項可以用來定制模態窗口(Modal Window)的外觀和感觀,它們是通過 data 屬性或 JavaScript 來傳遞的。下表列出了這些選項:

(3)、方法
下面是一些可與 modal() 一起使用的有用的方法。

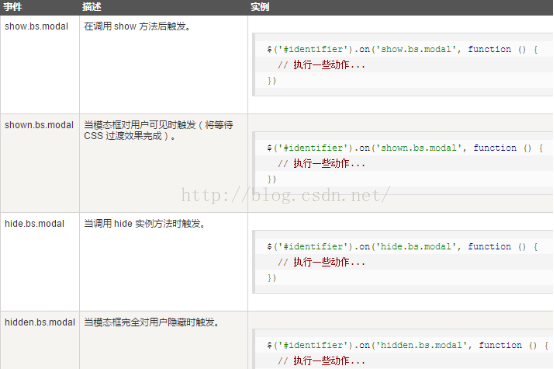
(4)、事件
下表列出了模態框中要用到事件。這些事件可在函數中當鉤子使用。

3、Bootstrap 下拉菜單(Dropdown)插件
Bootstrap 下拉菜單 這一章講解了下拉菜單,但是沒有涉及到交互部分,本章將具體講解下拉菜單的交互。使用下拉菜單(Dropdown)插件,您可以向任何組件(比如導航欄、標簽頁、膠囊式導航菜單、按鈕等)添加下拉菜單。
如果您想要單獨引用該插件的功能,那麼您需要引用 dropdown.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
(1)、用法
您可以切換下拉菜單(Dropdown)插件的隱藏內容:
通過 data 屬性:向鏈接或按鈕添加 data-toggle="dropdown" 來切換下拉菜單,
A、通過 data 屬性:向鏈接或按鈕添加 data-toggle="dropdown" 來切換下拉菜單,如下所示:
<div class="dropdown"> <a data-toggle="dropdown" href="#">下拉菜單(Dropdown)觸發器</a> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel"> </ul> </div>
B、如果您需要保持鏈接完整(在浏覽器不啟用 JavaScript 時有用),請使用 data-target 屬性代替 href="#":
<div class="dropdown"> <a id="dLabel" role="button"data-toggle="dropdown" data-target="#" href="/page.html"> 下拉菜單(Dropdown) <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel"> </ul> </div>
C、通過 JavaScript:通過 JavaScript 調用下拉菜單切換,請使用下面的方法:$('.dropdown-toggle').dropdown()
(2)、方法
下拉菜單切換有一個簡單的方法用來顯示或隱藏下拉菜單。$().dropdown('toggle')
4、Bootstrap 滾動監聽(Scrollspy)插件
滾動監聽(Scrollspy)插件,即自動更新導航插件,會根據滾動條的位置自動更新對應的導航目標。其基本的實現是隨著您的滾動,基於滾動條的位置向導航欄添加 .active class。
(1)、用法
您可以向頂部導航添加滾動監聽行為:
A、通過 data 屬性:向您想要監聽的元素(通常是 body)添加 data-spy="scroll"。然後添加帶有 Bootstrap .nav 組件的父元素的 ID 或 class 的屬性 data-target。為了它能正常工作,您必須確保頁面主體中有匹配您所要監聽鏈接的 ID 的元素存在。
<body data-spy="scroll" data-target=".navbar-example"> ... <div class="navbar-example"> <ul class="nav nav-tabs"> ... </ul> </div> ... </body>
B、通過 JavaScript:您可以通過 JavaScript 調用滾動監聽,選取要監聽的元素,然後調用 .scrollspy() 函數:
$('body').scrollspy({ target: '.navbar-example' })
(2)、選項
通過 data 屬性或 JavaScript 來傳遞。下表列出了這些選項:

(3)、方法
.scrollspy('refresh'):當通過 JavaScript 調用 scrollspy 方法時,您需要調用 .refresh 方法來更新 DOM。這在 DOM 的任意元素發生變更(即,您添加或移除了某些元素)時非常有用。下面是使用該方法的語法。
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
})
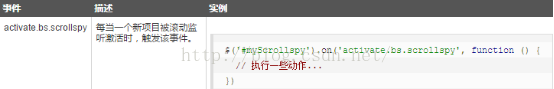
(4)、事件
下表列出了滾動監聽中要用到事件。這些事件可在函數中當鉤子使用。

5、Bootstrap 標簽頁(Tab)插件
標簽頁(Tab)在 Bootstrap 導航元素 一章中介紹過。通過結合一些 data 屬性,您可以輕松地創建一個標簽頁界面。通過這個插件您可以把內容放置在標簽頁或者是膠囊式標簽頁甚至是下拉菜單標簽頁中。
(1)、用法
您可以通過以下兩種方式啟用標簽頁:
A、通過 data 屬性:您需要添加 data-toggle="tab" 或 data-toggle="pill" 到錨文本鏈接中。添加 nav 和 nav-tabs 類到 ul 中,將會應用 Bootstrap 標簽樣式,添加 nav 和 nav-pills 類到 ul 中,將會應用 Bootstrap 膠囊式樣式。
<ul class="nav nav-tabs">
<li><a href="#identifier"data-toggle="tab">Home</a></li>
...
</ul>
B、通過 JavaScript:您可以使用 Javscript 來啟用標簽頁,如下所示:
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
下面的實例演示了以不同的方式來激活各個標簽頁:
// 通過名稱選取標簽頁
$('#myTab a[href="#profile"]').tab('show')
// 選取第一個標簽頁
$('#myTab a:first').tab('show')
// 選取最後一個標簽頁
$('#myTab a:last').tab('show')
// 選取第三個標簽頁(從 0 開始索引)
$('#myTab li:eq(2) a').tab('show')
(2)、淡入淡出效果
如果需要為標簽頁設置淡入淡出效果,請添加 .fade 到每個 .tab-pane 後面。第一個標簽頁必須添加 .in 類,以便淡入顯示初始內容,如下面實例所示:
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> </div>
(3)、方法
.$().tab:該方法可以激活標簽頁元素和內容容器。標簽頁需要用一個 data-target 或者一個指向 DOM 中容器節點的 href。
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#identifier"data-toggle="tab">Home</a></li>
.....
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>
(4)、事件
下表列出了標簽頁(Tab)插件中要用到的事件。這些事件可在函數中當鉤子使用。

6、Bootstrap 提示工具(Tooltip)插件
當您想要描述一個鏈接的時候,提示工具(Tooltip)就顯得非常有用。提示工具(Tooltip)插件是受 Jason Frame 寫的 jQuery.tipsy 的啟發。提示工具(Tooltip)插件做了很多改進,例如不需要依賴圖像,而是改用 CSS 實現動畫效果,用 data 屬性存儲標題信息。
(1)、用法
提示工具(Tooltip)插件根據需求生成內容和標記,默認情況下是把提示工具(tooltip)放在它們的觸發元素後面。您可以有以下兩種方式添加提示工具(tooltip):
A、通過 data 屬性:如需添加一個提示工具(tooltip),只需向一個錨標簽添加 data-toggle="tooltip" 即可。錨的 title 即為提示工具(tooltip)的文本。默認情況下,插件把提示工具(tooltip)設置在頂部。
<a href="#" data-toggle="tooltip" title="Example tooltip">請懸停在我的上面</a>
A、通過 JavaScript:通過 JavaScript 觸發提示工具(tooltip):$('#identifier').tooltip(options)
提示工具(Tooltip)插件不像之前所討論的下拉菜單及其他插件那樣,它不是純 CSS 插件。如需使用該插件,您必須使用 jquery 激活它(讀取 javascript)。使用下面的腳本來啟用頁面中的所有的提示工具(tooltip):
$(function () { $("[data-toggle='tooltip']").tooltip(); });
<a href="#" class="tooltip-test"data-toggle="tooltip" data-placement="left" title="左側的 Tooltip"> 左側的 Tooltip </a>. <a href="#" data-toggle="tooltip" data-placement="top" title="頂部的 Tooltip"> 頂部的 Tooltip </a>. <button type="button" class="btn btn-default"data-toggle="tooltip" data-placement="bottom"title="底部的 Tooltip"> 底部的 Tooltip </button>
(2)、選項
有一些選項是通過 Bootstrap 數據 API(Bootstrap Data API)添加或通過 JavaScript 調用的。下表列出了這些選項:

(3)、方法
下面是一些提示工具(Tooltip)插件中有用的方法:

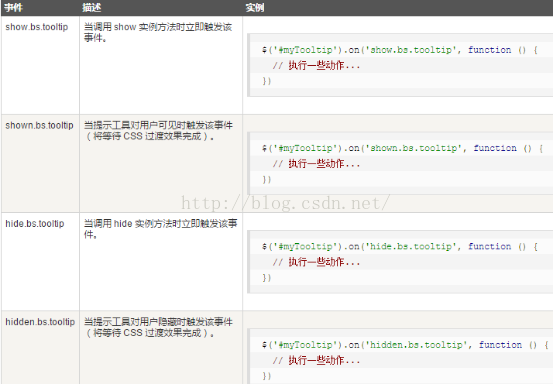
(4)、事件
下表列出了提示工具(Tooltip)插件中要用到的事件。這些事件可在函數中當鉤子使用。

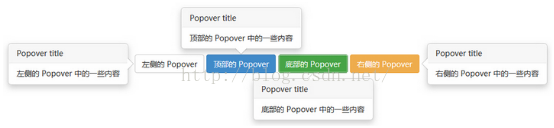
7、Bootstrap 彈出框(Popover)插件
彈出框(Popover)與工具提示(Tooltip)類似,提供了一個擴展的視圖。如需激活彈出框,用戶只需把鼠標懸停在元素上即可。彈出框的內容完全可使用 Bootstrap 數據 API(Bootstrap Data API)來填充。該方法依賴於工具提示(tooltip)。如果您想要單獨引用該插件的功能,那麼您需要引用 popover.js,它依賴於 工具提示(Tooltip)插件。
(1)、用法
彈出框(Popover)插件根據需求生成內容和標記,默認情況下是把彈出框(popover)放在它們的觸發元素後面。您可以有以下兩種方式添加彈出框(popover):
A、通過 data 屬性:如需添加一個彈出框(popover),只需向一個錨/按鈕標簽添加 data-toggle="popover" 即可。錨的 title 即為彈出框(popover)的文本。默認情況下,插件把彈出框(popover)設置在頂部。
<a href="#" data-toggle="popover" title="Example popover">
請懸停在我的上面
</a>
B、通過 JavaScript:通過 JavaScript 啟用彈出框(popover): $('#identifier').popover(options)
彈出框(Popover)插件不像之前所討論的下拉菜單及其他插件那樣,它不是純 CSS 插件。如需使用該插件,您必須使用 jquery 激活它(讀取 javascript)。使用下面的腳本來啟用頁面中的所有的彈出框(popover):
$(function () { $("[data-toggle='popover']").popover(); });
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left" data-content="左側的 Popover 中的一些內容">左側的 Popover
</button>

(2)、選項
有一些選項是通過 Bootstrap 數據 API(Bootstrap Data API)添加或通過 JavaScript 調用的。下表列出了這些選項:

(3)、方法
下面是一些彈出框(Popover)插件中有用的方法:

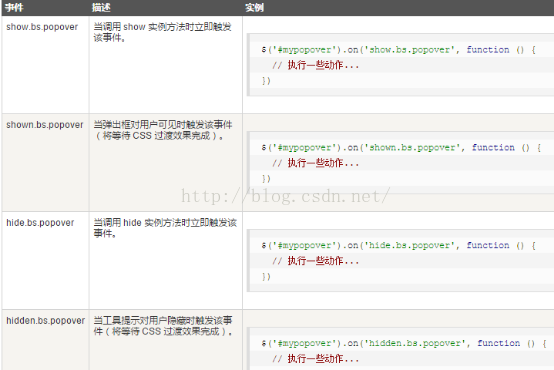
(4)、事件
下表列出了彈出框(Popover)插件中要用到的事件。這些事件可在函數中當鉤子使用。

8、Bootstrap 警告框(Alert)插件
警告框(Alert)消息大多是用來想終端用戶顯示諸如警告或確認消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
(1)、用法
您可以有以下兩種方式啟用警告框的可取消(dismissal)功能:
A、通過 data 屬性:通過數據 API(Data API)添加可取消功能,只需要向關閉按鈕添加 data-dismiss="alert",就會自動為警告框添加關閉功能。
<a class="close"data-dismiss="alert" href="#"aria-hidden="true">
×
</a>
B、通過 JavaScript:通過 JavaScript 添加可取消功能:$(".alert").alert()
<div class="alert alert-warning"> <a href="#" class="close"data-dismiss="alert"> × </a> <strong>警告!</strong>您的網絡連接有問題。 </div>
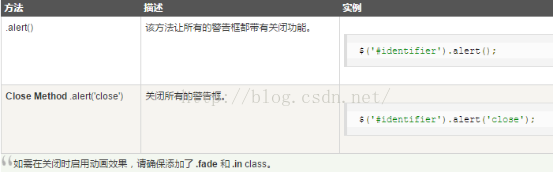
(2)、方法
下面是一些警告框(Alert)插件中有用的方法:

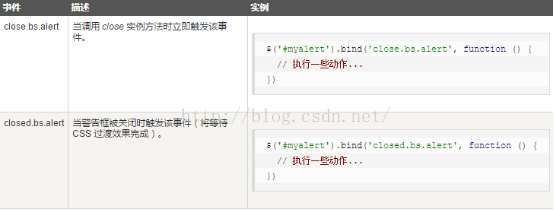
(3)、事件
下表列出了警告框(Alert)插件中要用到的事件。這些事件可在函數中當鉤子使用。

9、Bootstrap 按鈕(Button)插件
通過按鈕(Button)插件,您可以添加進一些交互,比如控制按鈕狀態,或者為其他組件(如工具欄)創建按鈕組。
(1)、加載狀態
如需向按鈕添加加載狀態,只需要簡單地向 button 元素添加 data-loading-text="Loading..." 作為其屬性即可,
<button id="fat-btn" class="btn btn-primary"data-loading-text="Loading..." type="button"> 加載狀態
</button>
<script> $(function() {
$(".btn").click(function(){
$(this).button('loading').delay(1000).queue(function() {
$(this).button('reset');});
});
});
</script>
(2)、單個切換
如需激活單個按鈕的切換(即改變按鈕的正常狀態為按壓狀態,反之亦然),只需向 button 元素添加 data-toggle="button" 作為其屬性即可。
<button type="button" class="btn btn-primary" data-toggle="button"> 單個切換 </button>
(3)、復選框(Checkbox)
您可以創建復選框組,並通過向 btn-group 添加 data 屬性 data-toggle="buttons" 來添加復選框組的切換。
<div class="btn-group"data-toggle="buttons"> <label class="btn btn-primary"><input type="checkbox"> 選項 1 </label> <label class="btn btn-primary"><input type="checkbox"> 選項 3 </label> </div>
(4)、單選按鈕(Radio)
類似地,您可以創建單選按鈕組,並通過向 btn-group 添加 data 屬性 data-toggle="buttons" 來添加單選按鈕組的切換。
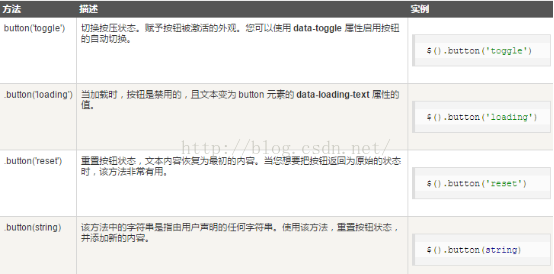
(5)、方法
下面是一些按鈕(Button)插件中有用的方法:

10、Bootstrap 折疊(Collapse)插件
折疊(Collapse)插件可以很容易地讓頁面區域折疊起來。無論您用它來創建折疊導航還是內容面板,它都允許很多內容選項。
(1)、創建可折疊的分組或折疊面板(accordion),如下所示:
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 點擊我進行展開,再次點擊我進行折疊。第 1 部分 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> </div>
A、data-toggle="collapse" 添加到您想要展開或折疊的組件的鏈接上。
B、href 或 data-target 屬性添加到父組件,它的值是子組件的 id。
C、data-parent 屬性把折疊面板(accordion)的 id 添加到要展開或折疊的組件的鏈接上
(2)、創建不帶 accordion 標記的簡單的可折疊組件(collapsible),如下所示:
<button type="button" class="btn btn-primary"data-toggle="collapse" data-target="#demo"> 簡單的可折疊組件 </button> <div id="demo" class="collapse in"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div>
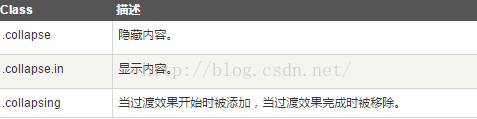
(3)、用法
下表列出了折疊(Collapse)插件用於處理繁重的伸縮的 class:

您可以通過以下兩種方式使用折疊(Collapse)插件:
A、通過 data 屬性:向元素添加 data-toggle="collapse" 和 data-target,自動分配可折疊元素的控制。data-target 屬性接受一個 CSS 選擇器,並會對其應用折疊效果。請確保向可折疊元素添加 class .collapse。如果您希望它默認情況下是打開的,請添加額外的 class .in。
為了向可折疊控件添加類似折疊面板的分組管理,請添加 data 屬性 data-parent="#selector"。
B、通過 JavaScript:可通過 JavaScript 激活 collapse 方法,如下所示:$('.collapse').collapse()


11、Bootstrap 輪播(Carousel)插件
Bootstrap 輪播(Carousel)插件是一種靈活的響應式的向站點添加滑塊的方式。除此之外,內容也是足夠靈活的,可以是圖像、內嵌框架、視頻或者其他您想要放置的任何類型的內容。
<div id="myCarousel" class="carousel slide"> <!-- 輪播(Carousel)指標 --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- 輪播(Carousel)項目 --> <div class="carousel-inner"> <div class="item active"> <img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide"> <div class="carousel-caption">標題 1</div> </div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide"> <div class="carousel-caption">標題 2</div></div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide"> <div class="carousel-caption">標題 3</div> </div></div> <!-- 輪播(Carousel)導航 --> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> </div>
(1)、用法
A、通過 data 屬性:使用 data 屬性可以很容易控制輪播(Carousel)的位置。
屬性 data-slide 接受關鍵字 prev 或 next,用來改變幻燈片相對於當前位置的位置。
使用 data-slide-to 來向輪播床底一個原始滑動索引,data-slide-to="2" 將把滑塊移動到一個特定的索引,索引從 0 開始計數。
data-ride="carousel" 屬性用於標記輪播在頁面加載時就開始動畫播放。
B、通過 JavaScript:輪播(Carousel)可通過 JavaScript 手動調用,如下所示:$('.carousel').carousel()
(2)、選項
有一些選項是通過 data 屬性或 JavaScript 來傳遞的。下表列出了這些選項:

(3)、方法
下面是一些輪播(Carousel)插件中有用的方法:

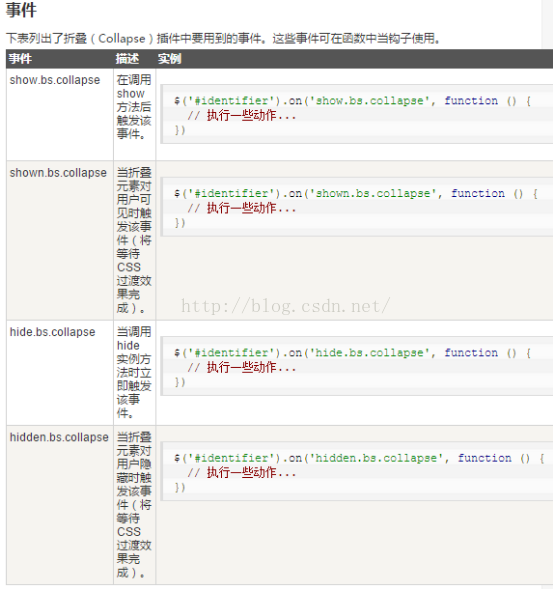
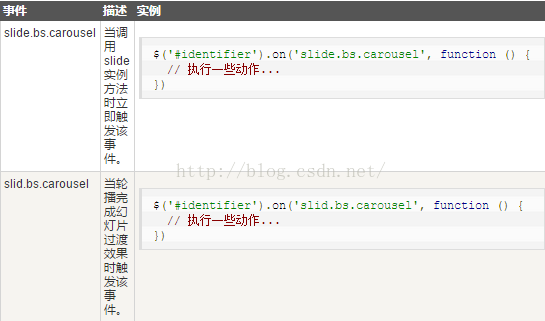
(4)、事件
下表列出了輪播(Carousel)插件中要用到的事件。這些事件可在函數中當鉤子使用。

12、Bootstrap 附加導航(Affix)插件
附加導航(Affix)插件允許某個 <div> 固定在頁面的某個位置。您也可以在打開或關閉使用該插件之間進行切換。一個常見的例子是社交圖標。它們將在某個位置開始,但當頁面點擊某個標記,該 <div> 會鎖定在某個位置,不會隨著頁面其他部分一起滾動。
(1)、用法
您可以通過 data 屬性或者通過 JavaScript 來使用附加導航(Affix)插件。
通過 data 屬性:如需向元素添加附加導航(Affix)行為,只需要向需要監聽的元素添加 data-spy="affix" 即可。請使用偏移來定義何時切換元素的鎖定和移動。
(2)、通過 JavaScript:您可以通過 JavaScript 手動為某個元素添加附加導航(Affix),如下所示:
$('#myAffix').affix({
offset: {
top: 100, bottom: function () {
return (this.bottom =
$('.bs-footer').outerHeight(true))
}
}
})
(3)、通過 CSS 定位
在上面兩種使用附加導航(Affix)插件的方式中,您都必須通過 CSS 定位內容。附加導航(Affix)插件在三種 class 之間切換,每種 class 都呈現了特定的狀態: .affix、.affix-top 和 .affix-bottom。請按照下面的步驟,來為這三種狀態設置您自己的 CSS(不依賴此插件)。
A、在開始時,插件添加 .affix-top 來指示元素在它的最頂端位置。這個時候不需要任何的 CSS 定位。
B、當滾動經過添加了附加導航(Affix)的元素時,應觸發實際的附加導航(Affix)。此時 .affix 會替代 .affix-top,同時設置 position: fixed;(由 Bootstrap 的 CSS 代碼提供)。
C、如果定義了底部偏移,當滾動到達該位置時,應把 .affix 替換為 .affix-bottom。由於偏移是可選的,假如設置了該偏移,則要求同時設置適當的 CSS。在這種情況下,請在必要的時候添加 position: absolute;。
(4)、選項
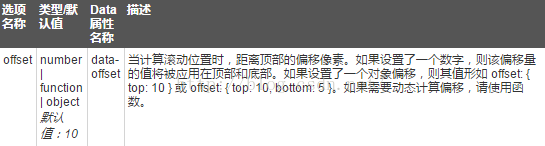
有一些選項是通過 data 屬性或 JavaScript 來傳遞的。下表列出了這些選項:

本文已被整理到了《Bootstrap插件使用教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。