不管你的技術水平如何,錯誤或異常是應用程序開發者生活的一部分。Web開發的不連貫性留下了許多錯誤能夠發生並確實已經發生的地方。解決的關鍵在於處理任何不可預見的(或可預見的錯誤),來控制用戶的體驗。利用JavaScript,就有多種技術和語言特色可以用來正確地解決任何問題。
在 JavaScript 中處理錯誤很危險。如果你相信墨菲定律,會出錯的終究會出錯!在這篇文章中,我會深入研究 JavaScript 中的錯誤處理。我會涉及到一些陷阱和好的實踐。最後我們會討論異步代碼處理和 Ajax。
我認為 JavaScript 的事件驅動模型給這門語言添加了豐富的含義。我認為這種浏覽器的事件驅動引擎和報錯機制沒什麼區別。每當發生錯誤,就相當於在某個時間點拋出一個事件。理論上說,我們在 JavaScript 中可以像處理普通事件一樣去處理拋錯事件。如果對你來說這聽起來很陌生,那請集中注意力開始學習下面的旅程。本文只針對客戶端的 JavaScript。
示例
本文章中用到的代碼示例在 GitHub 上可以得到,目前頁面是這個樣子的:

單擊每個按鈕都會引發一個錯誤。它模擬產生一個 TypeError 型的 exception。下面是對這樣一個模塊的定義及單元測試。
function error() {
var foo = {};
return foo.bar();
}
首先,這個函數定義了一個空的對象 foo。請注意,bar() 方法沒有在任何地方定義。我們用單元測試來驗證這確實會引發報錯。
it('throws a TypeError', function () {
should.throws(target, TypeError);
});
這個單元測試使用 Mocha 和 Should.js 庫中的測試斷言。Mocha 是一個運行測試框架,should.js 是一個斷言庫。如果你不太熟悉,可以在線免費浏覽他們的文檔。一個測試用例通常以 it('description') 開始,以 should 中斷言的通過或者失敗結束。用這套框架的好處就是可以在 node 裡進行單元測試,而不必非在浏覽器裡。我建議大家認真對待這些測試,因為它們驗證了 JavaScript 中很多關鍵的基本概念。
如上所示, error() 定義了一個空對象,然後試圖去調用其中的方法。因為在這個對象中不存在 bar() 這個方法,它會拋出一個異常。相信我,在像 JavaScript 這種動態語言裡,任何人都有可能犯這類錯誤。
不好的示范
先來看看不佳的錯誤處理方式。我處理錯誤的動作抽象出來,綁定在按鈕上。下面是處理程序的單元測試的樣子:
function badHandler(fn) {
try {
return fn();
} catch (e) { }
return null;
}
這個處理函數接收一個回調函數 fn 作為依賴。接著在處理程序的內部調用了這個函數。這個單元測試示例了如何使用這個方法。
it('returns a value without errors', function() {
var fn = function() {
return 1;
};
var result = target(fn);
result.should.equal(1);
});
it('returns a null with errors', function() {
var fn = function() {
throw Error('random error');
};
var result = target(fn);
should(result).equal(null);
});
就像你看到的那樣,如果發生了錯誤,這個詭異的處理方法會返回一個 null。這個回調函數 fn() 會指向一個合法的方法或者錯誤。下面的單擊處理事件完成了剩下的部分。
(function (handler, bomb) {
var badButton = document.getElementById('bad');
if (badButton) {
badButton.addEventListener('click', function () {
handler(bomb);
console.log('Imagine, getting promoted for hiding mistakes');
});
}
}(badHandler, error));
糟糕的是我剛剛得到的是個 null。這讓我在想確定到底發生了什麼錯誤的時候非常迷茫。這種發生錯誤就沉默的策略覆蓋了從用戶體驗設計到數據損壞的各個環節。隨之而來令人沮喪的一面就是,我必須花費好幾個小時調試但是卻看不到 try-catch 代碼塊裡的錯誤。這種詭異的處理隱藏掉了代碼中所有的報錯,它假設一切都是正常的。這在某些不注重代碼質量的團隊中,能夠順利的執行。但是,這些被隱藏的錯誤最終會迫使你花幾個小時來調試代碼。在一種依賴於調用棧的多層解決方案中,有可能可以確定錯誤來自於何處。可能在極少數情況下對 try-catch 做故障靜默處理是合適的。但是如果遇到錯誤就去處理,也不是一個好方案。
這種失敗即沉默的策略會促使你在代碼中對錯誤做更好的處理。JavaScript 提供了更優雅的方式來處理這類問題。
不易讀的方案
繼續,接下來來看看不太好理解的處理方式。我將會跳過與 DOM 緊耦合的部分。這部分與我們剛剛看過的不好的處理方式沒什麼不同。重點是下面單元測試中處理異常的部分。
function uglyHandler(fn) {
try {
return fn();
} catch (e) {
throw Error('a new error');
}
}
it('returns a new error with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
should.throws(function () {
target(fn);
}, Error);
});
比起剛剛不好的處理方式,有一個很好的進步。異常在調用堆棧中被拋出。我喜歡的地方是錯誤從堆棧中解放出來,這對於調試有巨大的幫助。拋出一個異常,解釋器就會在調用堆棧中一級級查看找到下一個處理函數。這就提供了很多機會在調用堆棧的頂層去處理錯誤。不幸的是,因為他是一種不太好理解的錯誤,我看不到了原始錯誤的信息。所以我必須沿著調用棧找過去,找到最原始的異常。但是至少我知道拋出異常的地方發生了一個錯誤。
這種不易讀的錯誤處理雖然無傷大雅但是卻使得代碼難以理解。讓我們看看浏覽器如何處理錯誤的。
調用棧
那麼,拋出異常的一種方式就是在調用堆棧的頂層添加 try...catch 代碼塊。比如說:
function main(bomb) {
try {
bomb();
} catch (e) {
// Handle all the error things
}
}
但是,記得我說過浏覽器是事件驅動的嗎?是的,JavaScript 中的一個異常不過就是一個事件。解釋器會在發生異常當前的上下文處停止程序,並拋出異常。為了證實這一點,下面寫了一個我們能夠看到的全局的事件處理函數 onerror。它看上去就是這個樣子:
window.addEventListener('error', function (e) {
var error = e.error;
console.log(error);
});
這個事件處理函數在執行環境中捕獲錯誤。錯誤事件會在各種各樣的地方產生各種錯誤。這種方式的重點是在代碼中集中處理錯誤。就像其他的事件一樣,你可以用一個全局的處理函數去處理各種不同的錯誤。這使得錯誤處理只有一個單一的目標,如果你遵守 SOLID (single responsibility 單一職責, open-closed 開閉, Liskov substitution 代換, interface segregation 界面分離 and dependency inversion 依賴倒置) 原則。你可以在任何時候注冊錯誤處理函數。解釋器會循環執行這些函數。代碼從充滿 try...catch 的語句中解放出來,變得易於調試。這種做法的關鍵是像處理 JavaScript 普通事件一樣處理發生的錯誤。
現在,有了一種方法,用全局處理函數來顯示出調用棧,我們可以用它來做什麼?終究,我們要利用調用棧。
記錄下調用棧
調用棧在處理修復 bug 上非常有用。好消息是浏覽器提供了這個信息。就算目前,error 對象的 stack 屬性並不是標准,但是在比較新的浏覽器裡都普遍支持這個屬性。
所以,我們能夠做的很酷的事情就是把它給服務器打印出來:
window.addEventListener('error', function (e) {
var stack = e.error.stack;
var message = e.error.toString();
if (stack) {
message += '\n' + stack;
}
var xhr = new XMLHttpRequest();
xhr.open('POST', '/log', true);
xhr.send(message);
});
在代碼示例中可能不太明顯,但這個事件處理程序會被前面的錯誤代碼觸發。如上所述,每個處理程序都有一個單一的目的,它使代碼 DRY(don't repeat yourself 不重復制造輪子)。我感興趣的是如何在服務器上捕獲這些消息。
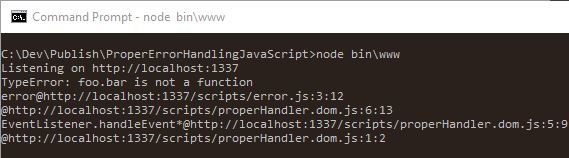
下面是 node 運行時的截圖:

調用堆棧對調試代碼很有幫助。永遠不要低估調用棧的作用。
異步處理
哦,處理異步代碼相當危險!JavaScript 將異步代碼從當前的執行環境中帶出來。這意味著下面這種 try...catch 語句有個問題。
function asyncHandler(fn) {
try {
setTimeout(function () {
fn();
}, 1);
} catch (e) { }
}
這個單元測試還有剩下的部分:
it('does not catch exceptions with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
failedPromise(function() {
target(fn);
}).should.be.rejectedWith(TypeError);
});
function failedPromise(fn) {
return new Promise(function(resolve, reject) {
reject(fn);
});
}
我必須用一個 promise 來結束這個處理程序,以驗證異常。注意,盡管我的代碼都在 try...catch 中,但是還是出現了未處理的異常。是的,try...catch 只在一個單獨的執行環境中有作用。當異常被拋出時,解釋器的執行環境已經不是當前的 try-catch 塊了。這一行為的發生與 Ajax 調用相似。所以,現在有了兩種選擇。一種可選方案就是在異步回調中捕捉異常:
setTimeout(function () {
try {
fn();
} catch (e) {
// Handle this async error
}
}, 1);
這種方法雖然有用,但是還有很大的提升空間。首先,try...catch 代碼塊在代碼中處處出現。事實上,上世紀 70 年代編程調用,他們希望他們的代碼能夠回退。另外,V8 引擎不鼓勵 在函數中使用 try…catch 代碼塊 (V8 是 Chrome 浏覽器和 Node 使用的 JavaScript 引擎)。他們推薦在調用堆棧頂層寫這些捕獲異常的代碼塊。
所以,這告訴我們什麼?我上面說過的,在任何執行上下文中的全局錯誤處理程序是有必要的。如果你將一個錯誤處理程序添加到 window 對象,那就是說,您已經完成了!遵守 DRY 和 SOLID 的原則不是很好嗎?一個全局錯誤處理程序將保持你的代碼易讀和干淨。
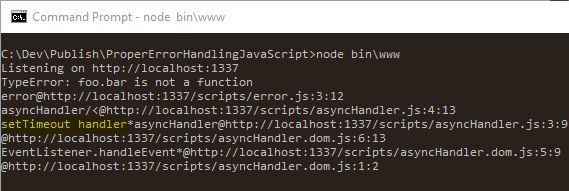
下面就是服務器端異常處理打印的報告。注意,如果你使用的示例中的代碼,輸出的內容可能會根據你使用的浏覽器不同有少許不同。

這個處理函數甚至可以告訴我哪個錯誤是出自於異步代碼。它告訴我錯誤來自於 setTimeout() 處理函數。太酷了!
錯誤是每一個應用程序的一部分,但是適當的錯誤處理卻不是。在處理錯誤這件事上至少有兩種方法。一種是失敗即沉默的方案,即在代碼中忽略錯誤。另一種是快速發現和解決錯誤的方法,即在錯誤處停止並且重現。我想我已經把我贊成哪一種及為什麼贊成表達地很清楚。我的選擇:不要隱藏問題。沒有人會為你程序中的意外事件去指責你。這是可以接受的,去打斷點、重現、給用戶一個嘗試。在一個並不完美的世界中,給自己一個機會是很重要的。錯誤是不可避免的,為了解決錯誤你做的事情才是重要的。合理地運用JavaScript的錯誤處理特色和自動靈活的譯碼可以使用戶的體驗更順暢,同時也讓開發方的診斷工作變得更輕松。