javascript 程序的每一個字節都是在這個或那個運行上下文(execution context)中執行的。你可以把這些上下文想象為代碼的鄰居,它們可以給每一行代碼指明:從何處來,朋友和鄰居又是誰。沒錯,這是很重要的信息,因為 javascript社會有相當嚴格的規則,規定誰可以跟誰交往。運行上下文則是有大門把守的社區而非其內開放的小門。
我們通常可以把這些社會邊界稱為作用域,並且有充足的重要性在每一位鄰居的憲章裡立法,而這個憲章就是我們要說的上下文的作用域鏈(scope chain)。在特定的鄰裡關系內,代碼只能訪問它的作用域鏈內的變量。與超出它鄰裡的變量比起來,代碼更喜歡跟本地(local,即局部)的打交道。
任何程序設計語言都有作用域的概念,簡單的說,作用域就是變量與函數的可訪問范圍,即作用域控制著變量與函數的可見性和生命周期。JavaScript的作用域一直以來是前端開發中比較難以理解的知識點,對於JavaScript的作用域主要記住幾句話,輕松搞定JavaScript作用域
一、“JavaScript中無塊級作用域”
在Java或C#中存在塊級作用域,即:大括號也是一個作用域。
public static void main ()
{ if(1==1){
String name = "seven";
}
System.out.println(name);
}// 報錯
public static void Main()
{ if(1==1){
string name = "seven";
}
Console.WriteLine(name);
}// 報錯
在JavaScript語言中無塊級作用域
function Main(){
if(1==1){
var name = 'seven';
}
console.log(name);
}// 輸出: seven
二、JavaScript采用函數作用域
在JavaScript中每個函數作為一個作用域,在外部無法訪問內部作用域中的變量。
function Main(){
var innerValue = 'seven';
}
Main();
console.log(innerValue);
// 報錯:Uncaught ReferenceError: innerValue is not defined
三、JavaScript的作用域鏈
由於JavaScript中的每個函數作為一個作用域,如果出現函數嵌套函數,則就會出現作用域鏈。
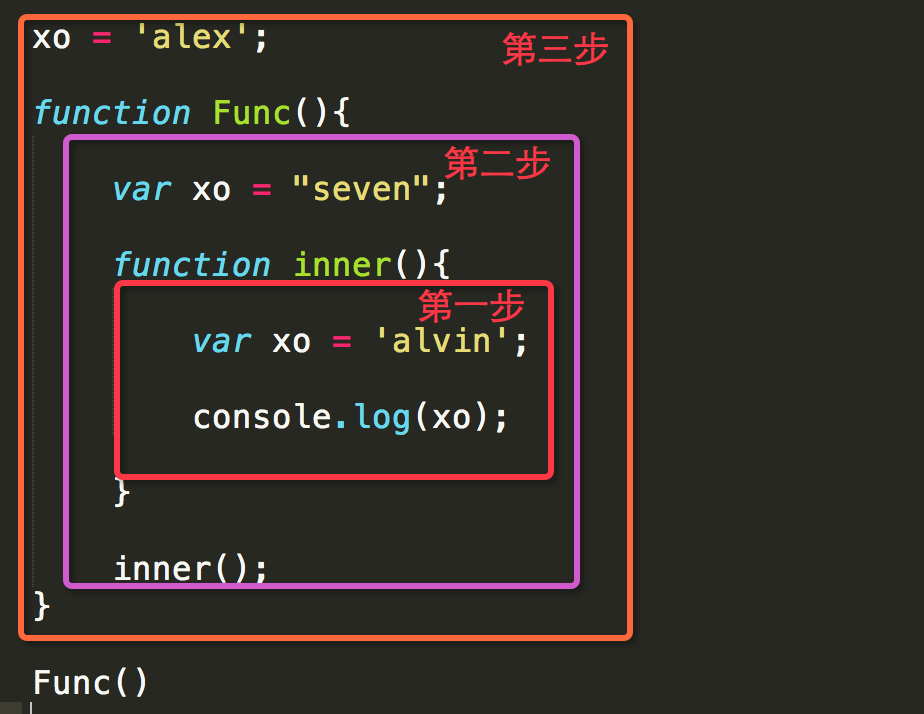
xo = 'alex';
function Func(){
var xo = "seven";
function inner(){
var xo = 'alvin';
console.log(xo);
}
inner();
}
Func();
如上述代碼則出現三個作用域組成的作用域鏈,如果出現作用域鏈後,那麼尋找變量時候就會出現順序,對於上述實例:
當執行console.log(xo)時,其尋找順序為根據作用域鏈從內到外的優先級尋找,如果內層沒有就逐步向上找,直到沒找到拋出異常。

四、JavaScript的作用域鏈執行前已創建
JavaScript的作用域在被執行之前已經創建,日後再去執行時只需要按照作用域鏈去尋找即可。
示例一:
xo = 'alex';
function Func(){
var xo = "seven";
function inner(){
console.log(xo);
}
return inner;
}
var ret = Func();
ret();
// 輸出結果: seven
上述代碼,在函數被調用之前作用域鏈已經存在:
全局作用域 -> Func函數作用域 -> inner函數作用域
當執行【ret();】時,由於其代指的是inner函數,此函數的作用域鏈在執行之前已經被定義為:全局作用域 -> Func函數作用域 -> inner函數作用域,所以,在執行【ret();】時,會根據已經存在的作用域鏈去尋找變量。
示例二:
xo = 'alex';
function Func(){
var xo = "eirc";
function inner(){
console.log(xo);
}
xo = 'seven';
return inner;
}
var ret = Func();
ret();
// 輸出結果: seven
上述代碼和示例一的目的相同,也是強調在函數被調用之前作用域鏈已經存在:
全局作用域 -> Func函數作用域 -> inner函數作用域
不同的時,在執行【var ret = Func();】時,Func作用域中的xo變量的值已經由 “eric” 被重置為 “seven”,所以之後再執行【ret();】時,就只能找到“seven”。
示例三:
xo = 'alex';
function Bar(){
console.log(xo);
}
function Func(){
var xo = "seven";
return Bar;
}
var ret = Func();
ret();
// 輸出結果: alex
上述代碼,在函數被執行之前已經創建了兩條作用域鏈:
全局作用域 -> Bar函數作用域
全局作用域 -> Func函數作用域
當執行【ret();】時,ret代指的Bar函數,而Bar函數的作用域鏈已經存在:全局作用域 -> Bar函數作用域,所以,執行時會根據已經存在的作用域鏈去尋找。
五、聲明提前
在JavaScript中如果不創建變量,直接去使用,則報錯:
console.log(xxoo); // 報錯:Uncaught ReferenceError: xxoo is not defined
JavaScript中如果創建值而不賦值,則該值為 undefined,如:
var xxoo;
console.log(xxoo);
// 輸出:undefined
在函數內如果這麼寫:
function Foo(){
console.log(xo);
var xo = 'seven';
}
Foo();
// 輸出:undefined
上述代碼,不報錯而是輸出 undefined,其原因是:JavaScript的函數在被執行之前,會將其中的變量全部聲明,而不賦值。所以,相當於上述實例中,函數在“預編譯”時,已經執行了var xo;所以上述代碼中輸出的是undefined。
Js是一門很有趣的語言,由於它的很多特性是針對HTML中DOM的操作,因而顯得隨意而略失嚴謹,但隨著前端的不斷繁榮發展和Node的興起,Js已經不再是"toy language"或是jQuery時代的"CSS擴展",本文提到的這些無論是對新手還是從傳統Web開發中過度過來的Js開發人員來說,都很容易被混淆或誤解,希望本文可以有所幫助。
- 上一頁:很棒的js選項卡切換效果
- 下一頁:IE下JS保存圖片的簡單實例