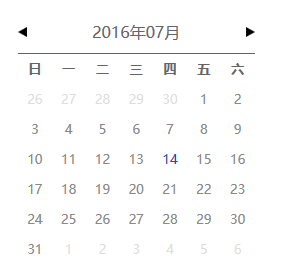
web頁面中很多地方都會用到日歷顯示,選擇等,本文用html、css、javascript實現簡單的日歷。完成以後的效果與頁面左側的效果差不多,可以切換上個月、下個月。也可以根據實際情況進行擴展。

html
html部分比較簡單,聲明一個div,具體的html用javascript生成。整體內容大概是這樣的:
<!doctype html> <html> <head> <meta charset='utf-8'> <link rel='stylesheet' href='外部的css文件路徑' /> <title>demo</title> </head> <body> <div class='calendar' id='calendar'></div> <script type='text/javascript' src='外部的javascript文件路徑'></script> </body> </html>
css
/* 整體設置 */
*{margin:0px;padding:0px;}
/**
* 設置日歷的大小
*/
.calendar{
width: 240px;
height: 400px;
display: block;
}
/**
* 設置日歷頂部盒子
*/
.calendar .calendar-title-box{
position: relative;
width: 100%;
height: 36px;
line-height: 36px;
text-align:center;
border-bottom: 1px solid #ddd;
}
/**
* 設置上個月的按鈕圖標
*/
.calendar .prev-month {
position: absolute;
top: 12px;
left: 0px;
display: inline-block;
width: 0px;
height: 0px;
border-left: 0px;
border-top: 6px solid transparent;
border-right: 8px solid #999;
border-bottom: 6px solid transparent;
cursor: pointer;
}
/**
* 設置下個月的按鈕圖標
*/
.calendar .next-month {
position: absolute;
top: 12px;
right: 0px;
display: inline-block;
width: 0px;
height: 0px;
border-right: 0px;
border-top: 6px solid transparent;
border-left: 8px solid #999;
border-bottom: 6px solid transparent;
cursor: pointer;
}
/* 設置日歷表格樣式 */
.calendar-table{
width: 100%;
border-collapse: collapse;
text-align:center;
}
/* 表格行高 */
.calendar-table tr{
height: 30px;
line-height: 30px;
}
/* 當前天 顏色特殊顯示 */
.currentDay {
color: red;
}
/* 本月 文字顏色 */
.currentMonth {
color: #999;
}
/* 其他月顏色 */
.otherMonth{
color: #ede;
}
樣式設置基本沒什麼課說的,一些簡單的設置。比如特殊的是表示“上個月”、“下個月”的圖標,采用的絕對定位、利用css中的border屬性設置樣式。
javascript Date對象
開始正式的js代碼之前,需要先了解js中的Date對象,通過Date對象,可以獲取到年月日時分秒以及時間戳等信息,具體參考: http://www.w3school.com.cn/jsref/jsref_obj_date.asp
var d1 = new Date(); // 獲取當前系統時間 我現在的時間是 2016年4月25日 星期一 d1.getFullYear(); // 獲取年信息, 2016 d1.getMonth(); // 獲取月信息(從0開始 范圍:0-11) 3 d1.getDate(); // 獲取天信息 此處結果:25 d1.getDay(); // 獲取星期信息 (0-6) 此處結果: 1
也可以在初始化的時候直接設置年月日信息
# 設置 2016年3月15日 var d2 = new Date(2016, 2, 15); // 月是從0開始計數, 需要減一 d2.getFullYear(); // 2016 d2.getMonth(); // 2 d2.getDate(); // 15 d2.toLocaleDateString(); // "2016/3/15" 證明設置正確
日歷中會涉及到每個月多少天之類的問題,在js中很簡單,如果設置年月日的時候,超出當月,js會自動算成下個月的,例如4月只有30天,如果設置成31 日,獲得的Date類型中自動會算成5月1日;如果設置成5月0日,js會處理成4月30日,那麼5月-1日也就是4月29日
var d3 = new Date(2016, 3, 30); d3.toLocaleDateString(); // "2016/4/30" var d4 = new Date(2016, 3, 31); d4.toLocaleDateString(); // "2016/5/1" var d5 = new Date(2016, 3, 33); d5.toLocaleDateString(); // "2016/5/3" var d6 = new Date(2016, 4, 1); d6.toLocaleDateString(); // "2016/5/1" var d7 = new Date(2016, 4, 0); d7.toLocaleDateString(); // "2016/4/30" var d8 = new Date(2016, 4, -3); d8.toLocaleDateString(); // "2016/4/27"
javascript
了解了js中Date對象的基本用法,接下來就是代碼實現部分了,整體思路是這樣的:定義一個全局的dateObj變量,用來記錄表格中需要顯示的 年月信息。 標題中的內容根據dateObj中取,表格中的日期則中dateObj中取到年月對應的1號的所有信息,即可確定1號在表格第一行的位置,以此倒推上個月 最後幾天的數據、正推本月和下個月的數據。
具體步驟:
1.聲明dateObj變量,並賦初值為當前系統時間
2.給calendar div中渲染html元素
3.通過dateObj獲取當月1號的信息,並以此遍歷出表格中所有日期
4.給上一月、下一月圖標綁定事件
(function(){
/*
* 用於記錄日期,顯示的時候,根據dateObj中的日期的年月顯示
*/
var dateObj = (function(){
var _date = new Date(); // 默認為當前系統時間
return {
getDate : function(){
return _date;
},
setDate : function(date) {
_date = date;
}
};
})();
// 設置calendar div中的html部分
renderHtml();
// 表格中顯示日期
showCalendarData();
// 綁定事件
bindEvent();
/**
* 渲染html結構
*/
function renderHtml() {
var calendar = document.getElementById("calendar");
var titleBox = document.createElement("div"); // 標題盒子 設置上一月 下一月 標題
var bodyBox = document.createElement("div"); // 表格區 顯示數據
// 設置標題盒子中的html
titleBox.className = 'calendar-title-box';
titleBox.innerHTML = "<span class='prev-month' id='prevMonth'></span>" +
"<span class='calendar-title' id='calendarTitle'></span>" +
"<span id='nextMonth' class='next-month'></span>";
calendar.appendChild(titleBox); // 添加到calendar div中
// 設置表格區的html結構
bodyBox.className = 'calendar-body-box';
var _headHtml = "<tr>" +
"<th>日</th>" +
"<th>一</th>" +
"<th>二</th>" +
"<th>三</th>" +
"<th>四</th>" +
"<th>五</th>" +
"<th>六</th>" +
"</tr>";
var _bodyHtml = "";
// 一個月最多31天,所以一個月最多占6行表格
for(var i = 0; i < 6; i++) {
_bodyHtml += "<tr>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"</tr>";
}
bodyBox.innerHTML = "<table id='calendarTable' class='calendar-table'>" +
_headHtml + _bodyHtml +
"</table>";
// 添加到calendar div中
calendar.appendChild(bodyBox);
}
/**
* 表格中顯示數據,並設置類名
*/
function showCalendarData() {
var _year = dateObj.getDate().getFullYear();
var _month = dateObj.getDate().getMonth() + 1;
var _dateStr = getDateStr(dateObj.getDate());
// 設置頂部標題欄中的 年、月信息
var calendarTitle = document.getElementById("calendarTitle");
var titleStr = _dateStr.substr(0, 4) + "年" + _dateStr.substr(4,2) + "月";
calendarTitle.innerText = titleStr;
// 設置表格中的日期數據
var _table = document.getElementById("calendarTable");
var _tds = _table.getElementsByTagName("td");
var _firstDay = new Date(_year, _month - 1, 1); // 當前月第一天
for(var i = 0; i < _tds.length; i++) {
var _thisDay = new Date(_year, _month - 1, i + 1 - _firstDay.getDay());
var _thisDayStr = getDateStr(_thisDay);
_tds[i].innerText = _thisDay.getDate();
//_tds[i].data = _thisDayStr;
_tds[i].setAttribute('data', _thisDayStr);
if(_thisDayStr == getDateStr(new Date())) { // 當前天
_tds[i].className = 'currentDay';
}else if(_thisDayStr.substr(0, 6) == getDateStr(_firstDay).substr(0, 6)) {
_tds[i].className = 'currentMonth'; // 當前月
}else { // 其他月
_tds[i].className = 'otherMonth';
}
}
}
/**
* 綁定上個月下個月事件
*/
function bindEvent() {
var prevMonth = document.getElementById("prevMonth");
var nextMonth = document.getElementById("nextMonth");
addEvent(prevMonth, 'click', toPrevMonth);
addEvent(nextMonth, 'click', toNextMonth);
}
/**
* 綁定事件
*/
function addEvent(dom, eType, func) {
if(dom.addEventListener) { // DOM 2.0
dom.addEventListener(eType, function(e){
func(e);
});
} else if(dom.attachEvent){ // IE5+
dom.attachEvent('on' + eType, function(e){
func(e);
});
} else { // DOM 0
dom['on' + eType] = function(e) {
func(e);
}
}
}
/**
* 點擊上個月圖標觸發
*/
function toPrevMonth() {
var date = dateObj.getDate();
dateObj.setDate(new Date(date.getFullYear(), date.getMonth() - 1, 1));
showCalendarData();
}
/**
* 點擊下個月圖標觸發
*/
function toNextMonth() {
var date = dateObj.getDate();
dateObj.setDate(new Date(date.getFullYear(), date.getMonth() + 1, 1));
showCalendarData();
}
/**
* 日期轉化為字符串, 4位年+2位月+2位日
*/
function getDateStr(date) {
var _year = date.getFullYear();
var _month = date.getMonth() + 1; // 月從0開始計數
var _d = date.getDate();
_month = (_month > 9) ? ("" + _month) : ("0" + _month);
_d = (_d > 9) ? ("" + _d) : ("0" + _d);
return _year + _month + _d;
}
})();
本例中並沒有添加點擊表格中日期時候的事件,可以在bindEvent函數中添加如下代碼獲取所點擊日期的信息
var table = document.getElementById("calendarTable");
var tds = table.getElementsByTagName('td');
for(var i = 0; i < tds.length; i++) {
addEvent(tds[i], 'click', function(e){
console.log(e.target.getAttribute('data'));
});
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。