• addEventListener共有3個參數,如下所示:
element.addEventListener(type,listener,useCapture);
這裡有必要說一下捕獲模式和冒泡模式的區別。

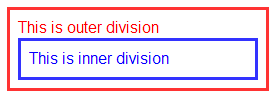
如圖所示,有兩層div元素,而且都設定有click事件,一般來說,如果我在內層藍色的元素上click不只會觸發藍色元素的click事件,還會同時觸發紅色元素的click事件,而useCapture這個參數就是在控制這時候兩個click事件的先後順序。如果是false,那就會使用bubbling(冒泡)模式,他是從內而外的流程,所以會先執行藍色元素的click事件再執行紅色元素的click事件,如果是true,那就是capture(捕獲)模式,和bubbling(冒泡)模式相反是由外而內,會先執行紅色元素的click事件才執行藍色元素的click事件。
如果不同層的元素使用的useCapture不同,會先從最外層元素往目標元素尋找設定為capture(捕獲)模式的事件,到達目標元素執行目標元素的事件後,再尋原路往外尋找設定為bubbling(冒泡)模式的事件。
•attachEvent共有2個參數,如下所示:
element.attachEvent(type,listener);
addEventListener()是標准的綁定事件監聽函數的方法,是W3C所支持的,Chrome、FireFox、Opera、Safari、IE9.0及其以上版本都支持該函數;但是,IE8.0及其以下版本不支持該方法,它使用attachEvent()來綁定事件監聽函數。所以,這種綁定事件的方法必須要處理浏覽器兼容問題。
兼容IE和非IE浏覽器事件綁定的代碼:
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏覽器
obj['on' + type] = handle;
}
}
}
或者
function regEvent(ele, event_name, fun)
{
if (window.attachEvent)
ele.attachEvent(event_name, fun); //IE浏覽器
else
{
event_name = event_name.replace(/^on/, “”); //如果on開頭,刪除on,如onclick->click
ele.addEventListener(event_name, fun, false); //非IE浏覽器
}
}
以上這篇淺談addEventListener和attachEvent的區別就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。