Knockout.js是什麼?
Knockout是一款很優秀的JavaScript庫,它可以幫助你僅使用一個清晰整潔的底層數據模型(data model)即可創建一個富文本且具有良好的顯示和編輯功能的用戶界面。任何時候你的局部UI內容需要自動更新(比如:依賴於用戶行為的改變或者外部的數據源發生變化),KO都可以很簡單的幫你實現,並且非常易於維護。
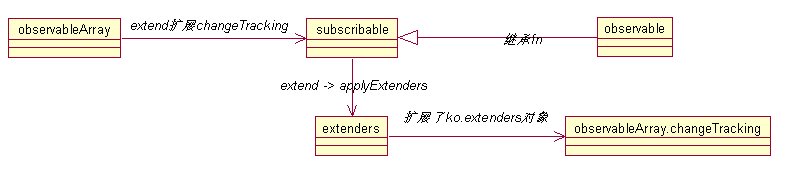
一、主類關系圖

二、類職責
2.1、observable(普通監控對象類)
observable(他其是一個function)的內部實現:
1.首先聲明一個名為observable的fn(這個可以說是一個類)
2.增加一個ko惟一的latestValue(最新值)屬性來存儲形參傳入的值
3.如果支持原生__proto__屬性就利用hasOwnProperty來判斷屬性是否存在的方式來繼承,判斷__proto__代碼(在utils類中)
var canSetPrototype = ({ __proto__: [] } instanceof Array);
4.ko.subscribable的fn屬性的init方法對observable進行初始化(主要增加訂閱、發布相關屬性)
5.observable再繼承observabelFn相關屬性和方法(observabelFn包含觀察、值變化前、值變化後的執行策略)
// Define prototype for observables
var observableFn = {
'equalityComparer': valuesArePrimitiveAndEqual,
peek: function() { return this[observableLatestValue]; },
valueHasMutated: function () { this['notifySubscribers'](this[observableLatestValue]); },
valueWillMutate: function () { this['notifySubscribers'](this[observableLatestValue], 'beforeChange'); }
};
6.返回observable方法的實現(如果傳入參數就是設置,無參則是獲取)
7、此類還提供了hasPrototype(判斷指定實例是否擁有此屬性)、isObservable(判斷指定實例是否為監控對象)、isWriteableObservable(是否為可寫的監控對象)。
2.2、observableArray(數組監控對象類)
1.先執行ko.observable方法,讓其對象變為一個可監控的類(名為result);
2.然後擴展ko.observableArray中的fn對象(ko.observabelArray的fn重寫了數組相關的操作方法,如remove、push等)
3.通過extends擴展一個方法(trackArrayChanages,詳細介紹見2.5)
4.返回擴展好的result對象。
ko.observableArray = function (initialValues) {
initialValues = initialValues || [];
if (typeof initialValues != 'object' || !('length' in initialValues))
throw new Error("The argument passed when initializing an observable array must be an array, or null, or undefined.");
var result = ko.observable(initialValues);
ko.utils.setPrototypeOfOrExtend(result, ko.observableArray['fn']);
return result.extend({'trackArrayChanges':true});
};
2.3、subscribable(訂閱對象類)
1.實現訂閱、發布的功能模塊,對observable、observableArray來說是必不可少的基類
2.這裡有一個subscrible方法,用於對監控對象變化的訂閱接口,開發則可以用此繼切入點
subscribe: function (callback, callbackTarget, event) {
var self = this;
event = event || defaultEvent;
var boundCallback = callbackTarget ? callback.bind(callbackTarget) : callback;
var subscription = new ko.subscription(self, boundCallback, function () {
ko.utils.arrayRemoveItem(self._subscriptions[event], subscription);
if (self.afterSubscriptionRemove)
self.afterSubscriptionRemove(event);
});
if (self.beforeSubscriptionAdd)
self.beforeSubscriptionAdd(event);
if (!self._subscriptions[event])
self._subscriptions[event] = [];
self._subscriptions[event].push(subscription);
return subscription;
}
3.extend:此方法用於添加extends方法加入的擴展類(如observableArray.changeTracking擴展類)
4.extend擴展的方法,會在監控對象注冊後立即執行,傳入參數為target(當前對象)、options(extend調用時傳入的參數)
5.extend就是安裝擴展的方法,他會立即執行擴展中的代碼。
2.4、extends(擴展監控對象類)
1.ko默認的擴展集合
2.提供一個applyExtenders方法來安裝擴展
function applyExtenders(requestedExtenders) {
var target = this;
if (requestedExtenders) {
ko.utils.objectForEach(requestedExtenders, function(key, value) {
var extenderHandler = ko.extenders[key];
if (typeof extenderHandler == 'function') {
target = extenderHandler(target, value) || target;
}
});
}
return target;
}
2.5、observableArray.changeTracking(擴展監控對象的一個具體實現)
1.此擴展主要實現對數組變化的監控,然後計算數組的差異,以及觸發相關的訂閱事件
2.cacheDiffForKnownOperation:緩存對數組的操作,以備差異比較
3.beforeSubscriptionAdd、afterSubscriptionRemove相關訂閱(還沒完全理解作用)。
以上所述是小編給大家介紹的深入淺析knockout源碼分析之訂閱,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!