在上篇文章給大家介紹了Bootstrap組件系列之福利篇幾款好用的組件(推薦),接下來本文給大家介紹Bootstrap組件系列之福利篇幾款好用的組件(推薦二),感興趣的朋友一起學習吧!
七、多值輸入組件manifest
關於文本框的多值輸入,一直是一個比較常見的需求,今天博主推薦一款好用的多值輸入組件給大家,不要謝我,請叫我“紅領巾”!
1、效果展示
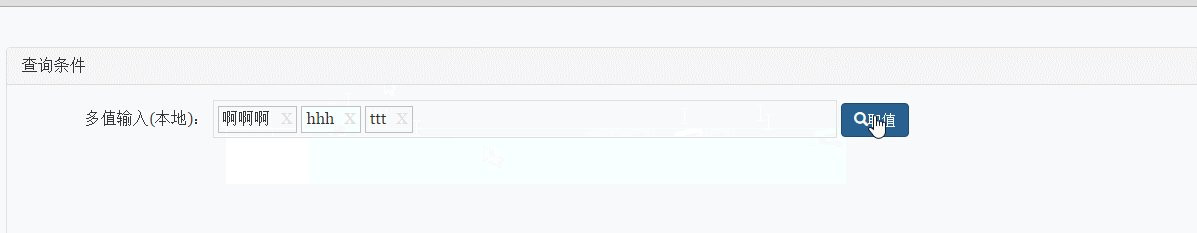
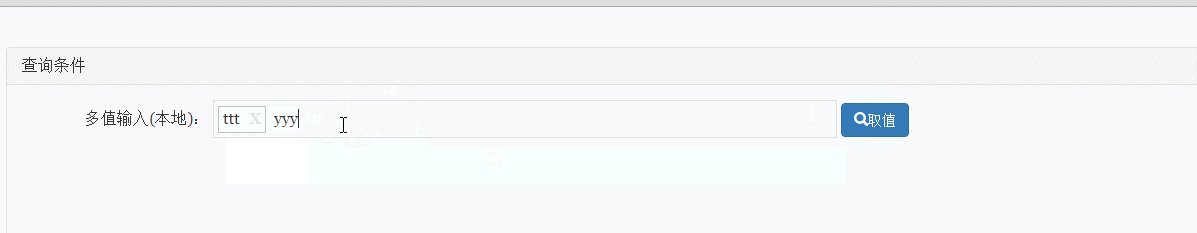
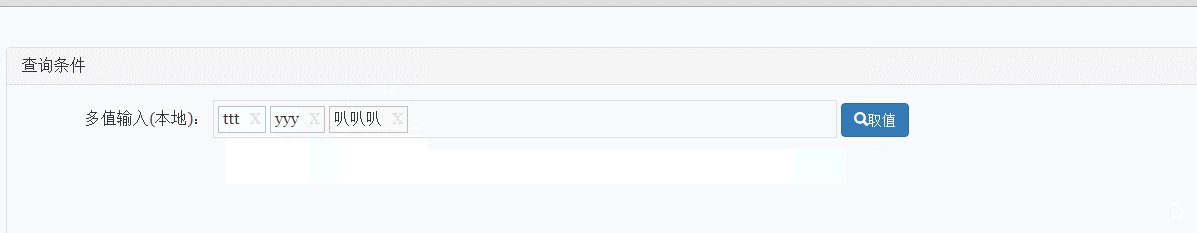
本地多值輸入框

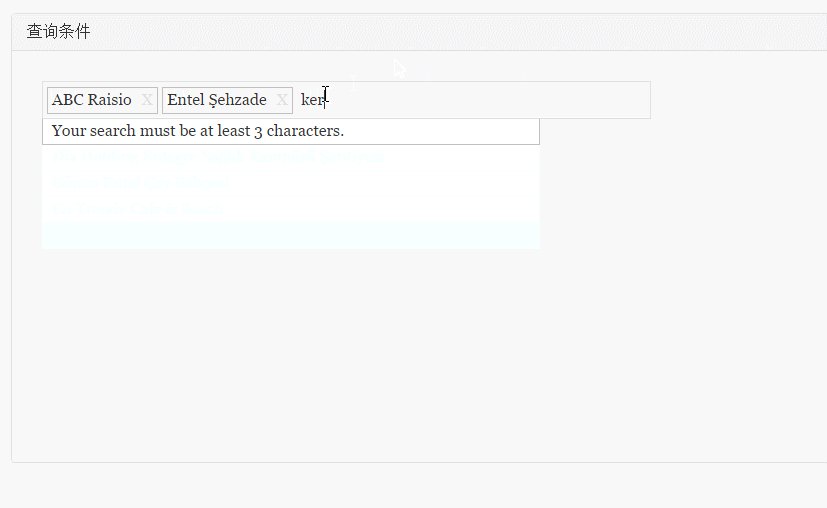
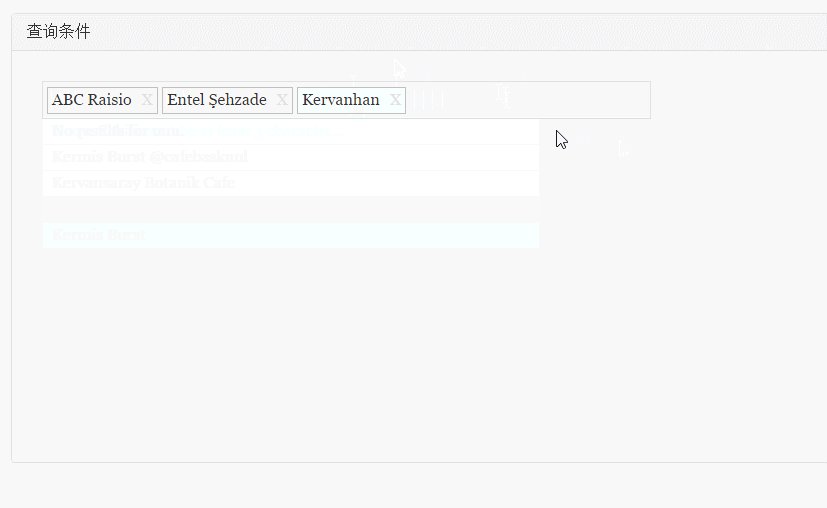
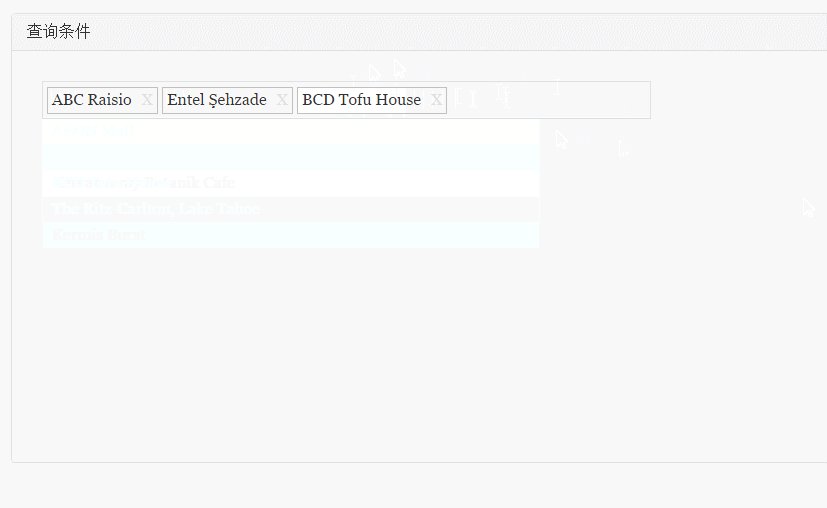
遠程多值輸入框

2、源碼說明
感謝開源社區,感謝那些喜歡分享的可愛的人兒。開源地址。
3、代碼示例
(1)本地多值輸入
首先需要引用如下幾個文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/jquery-manifest-master/src/jquery.manifest.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/jquery-manifest-master/build/parts/jquery.ui.widget.js"></script> <script src="~/Content/jquery-manifest-master/build/jquery.manifest.js"></script>
bootstrap的Js和css文件並非必須,本文是為了樣式好看,所以將其引用進來。manifest組件不依賴bootstrap,但是依賴jQuery,除此之外還需要引用jquery.manifest.css、jquery.ui.widget.js、jquery.marcopolo.js三個文件。
然後就是html和js的初始化
<input type='text' autocomplete="off" id="txt_man" />
<script type="text/javascript">
$(function () {
$('#txt_man').manifest();
});
</script>
通過簡單如上簡單的步驟,上面的效果就可出來,是不是很簡單。簡單來看看它的一些用法
//常用屬性:得到文本框裡面所有項的集合
var values = $('#txt_man').manifest('values');
//常用方法1:移除最後一項
$('#txt_man').manifest('remove', ':last');
//常用方法2:項文本框裡面新增一項。第二個參數的格式由JSON數據的格式決定
$('#txt_man').manifest('add', {
id: "1",
name:"ABC"
});
//常用方法3:獲取遠程搜索到的數據的列表
$('#txt_man').manifest('list');
//常用事件1:組件的新增項事件
$('#txt_man').on('manifestadd', function (event, data, $item, initial) {
//alert("新增的項為:"+data);
});
//常用事件2:組件的移除項事件
$('#txt_man').on('manifestremove', function (event, data, $item) {
});
//常用事件3:遠程調用時通過鍵盤選擇項變化的事件
$('#txt_man').on('manifestselect', function (event, data, $item) {
});
(2)遠程多值輸入
遠程搜索輸入的方式,需要我們提供一個url地址,獲取數據,然後返回到浏覽器。本文為了簡單,就直接用源碼網站上面的url來展示效果了。
首先需要引用的js文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/jquery-manifest-master/src/jquery.manifest.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/jquery-manifest-master/build/parts/jquery.ui.widget.js"></script> <script src="~/Content/jquery-manifest-master/build/parts/jquery.marcopolo.js"></script> <script src="~/Content/jquery-manifest-master/build/jquery.manifest.js"></script>
和上面的相比,多了一個文件jquery.marcopolo.js的引用。
然後就是html和js的初始化
<form action="https://api.foursquare.com/v2/venues/search?callback=?" method="get">
<div class="form-group"><div class="col-xs-10">
<input type='text' id="txt_man2" />
<img src="~/Content/jquery-manifest-master/busy.gif" />
</div>
</div>
</form>
<script type="text/javascript">
$(function () {
$('#txt_man2').manifest({
formatDisplay: function (data, $item, $mpItem) {
return data.name;
},
formatValue: function (data, $value, $item, $mpItem) {
return data.id;
},
marcoPolo: {
data: {
client_id: 'NO2MTQVBQANW3Q3SG23OFVMEGYOWIZDT4E1QHRPZO0BFCN4X',
client_secret: 'LG2WRKKS1SXZ2FMKDG01LDW1KDTEKKTULMXM0XEVWRN0LLHB',
intent: 'global',
limit: 5,
v: '20150601'
},
formatData: function (data) {
return data.response.venues;
},
formatItem: function (data, $item) {
return data.name;
},
minChars: 3,
param: 'query'
},
required: true
});
});
</script>
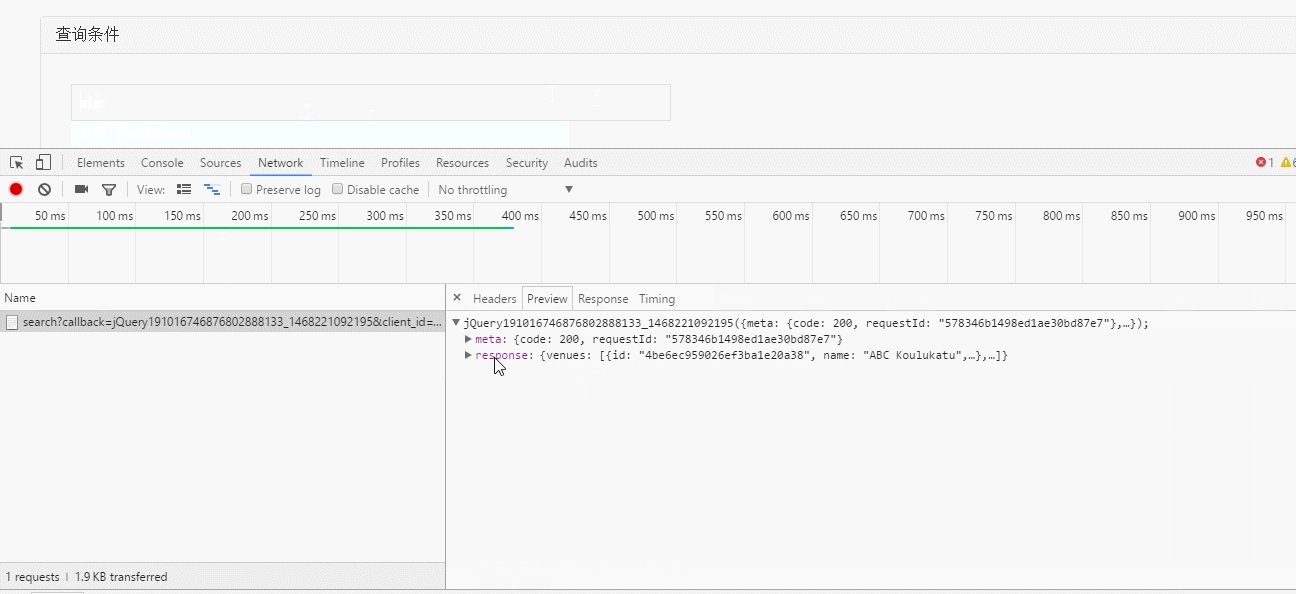
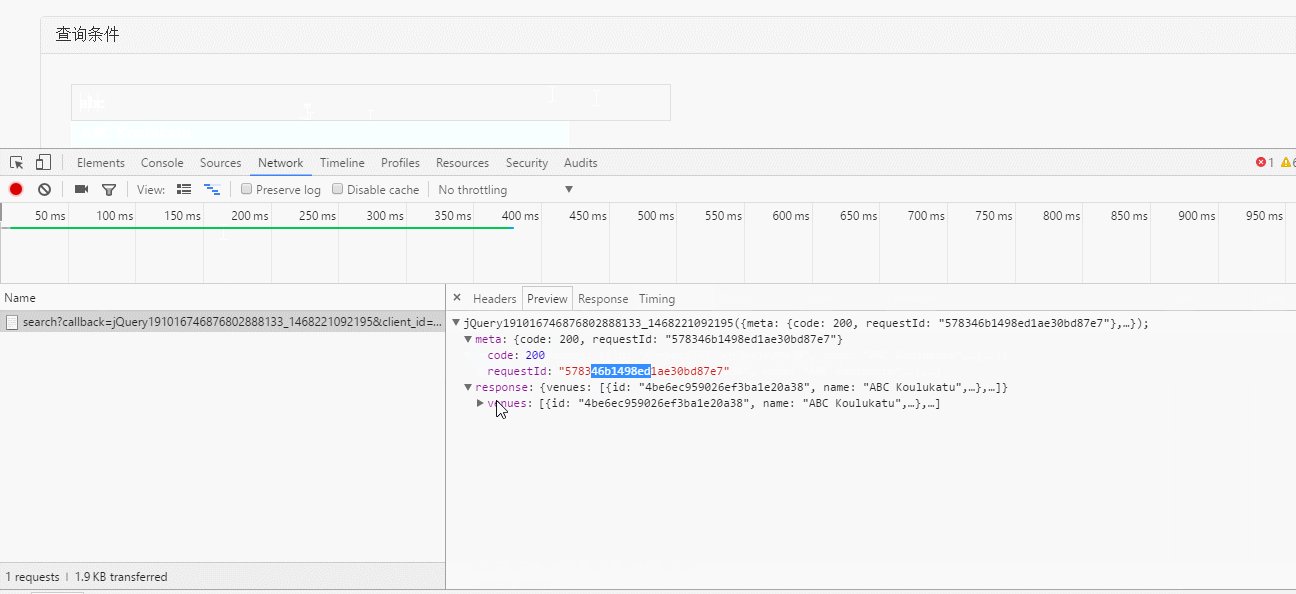
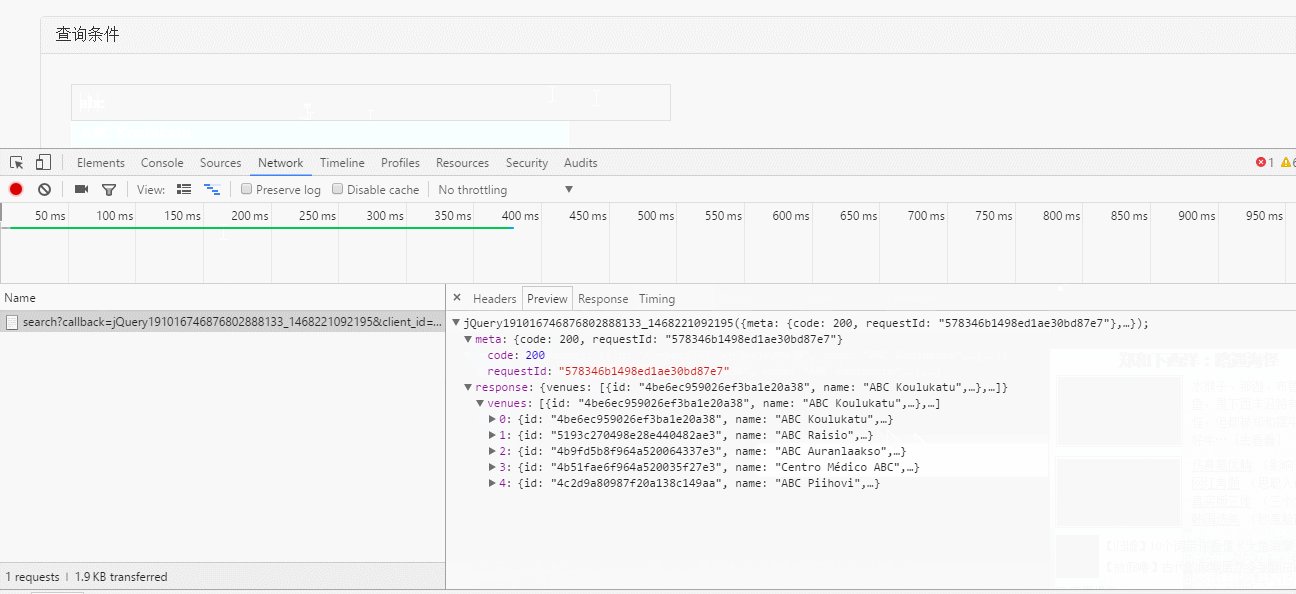
至於每一個參數的意義,園友們有需要可以研究下,應該不難理解。博主簡單監視了一下這個遠程搜索方法的返回值

如果有園友打算自己用這個遠程的方法,可以參考這個數據格式去實現。
八、文本框搜索組件bootstrap-typeahead
其實關於文本框搜索的功能,很多組件都帶有這個功能,比如原來博主用過的jQuery UI裡面就有一個autocomplete組件可以實現自動完成。而bootstrap文本框的自動搜索組件,網上也是層出不窮,今天之所以選擇這個組件是因為覺得它和bootstrap的風格比較類似,而且組件比較小,簡單實用。
1、效果展示
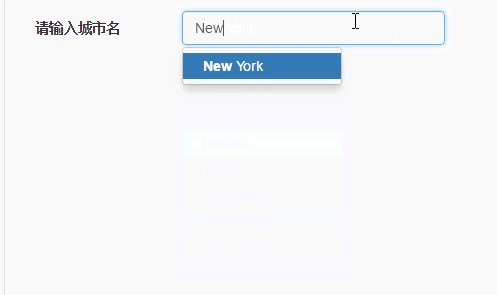
本地靜態搜索(數據源在本地)

遠程搜索(數據源通過ajax請求遠程獲取)

2、源碼說明
源碼說明
3、代碼示例
首先需要引用的文件:主要包含一個css和一個js文件。需要jQuery和bootstrap的支持。
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/twitter-bootstrap-typeahead-master/twitter-bootstrap-typeahead-master/demo/css/prettify.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/twitter-bootstrap-typeahead-master/twitter-bootstrap-typeahead-master/js/bootstrap-typeahead.js"></script>
然後組件的初始化
<input type='text' class="form-control" id="txt_man" />
數據源在本地
<script type="text/javascript">
$(function () {
$("#txt_man").typeahead({
source: [
{ key: 1, value: 'Toronto' },
{ key: 2, value: 'Montreal' },
{ key: 3, value: 'New York' },
{ key: 4, value: 'Buffalo' },
{ key: 5, value: 'Boston' },
{ key: 6, value: 'Columbus' },
{ key: 7, value: 'Dallas' },
{ key: 8, value: 'Vancouver' },
{ key: 9, value: 'Seattle' },
{ key: 10, value: 'Los Angeles' }
],
display: "value",
val:"key"
});
});
</script>
數據源通過ajax請求獲取
<script type="text/javascript">
$(function () {
$("#txt_man").typeahead({
ajax: {
url: '/Home2/TypeaheadData',
timeout: 300,
method: 'post',
triggerLength: 1,
loadingClass: null,
displayField: null,
preDispatch: null,
preProcess: null
},
display: "value",
val:"key"
});
});
</script>
後台對應的測試方法
public JsonResult TypeaheadData()
{
var lstRes = new List<object>();
for (var i = 0; i < 20; i++)
lstRes.Add(new { key = i, value = Guid.NewGuid().ToString().Substring(0, 4) });
return Json(lstRes, JsonRequestBehavior.AllowGet) ;
}
常用屬性:
•display:顯示的字段名稱
•val:實際的值
•items:搜索結果默認展示的個數。默認值為8
•source:本地數據源,格式為數組。
•ajax:ajax請求的對象,可以直接為一個string的url,也可是object對象。如果是object對象,url這個就不說了,triggerLength的屬性表示輸入幾個字符觸發搜索。
常用事件:
•itemSelected:選中搜索值的時候觸發。
<script type="text/javascript">
$(function () {
$("#txt_man").typeahead({
ajax: {
url: '/Home2/TypeaheadData',
timeout: 300,
method: 'post',
triggerLength: 1,
loadingClass: null,
displayField: null,
preDispatch: null,
preProcess: null
},
display: "value",
val: "key",
itemSelected: function (item, val, text) {
}
});
});
</script>
參數item表示選中的對象,參數val表示選中項的實際值,text表示選中項的顯示值。
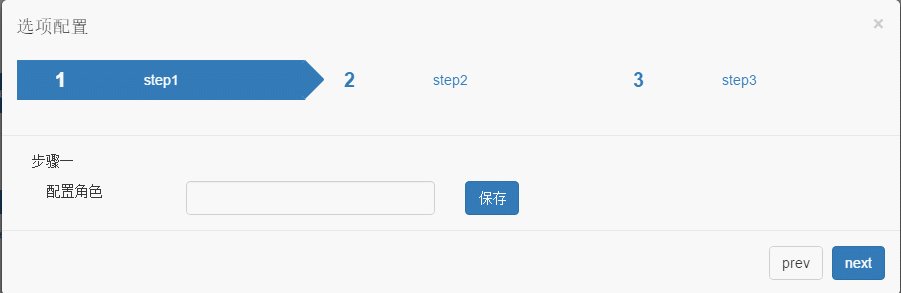
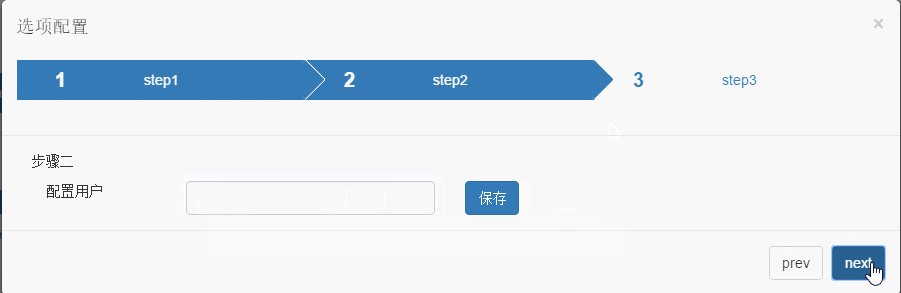
九、bootstrap步驟組件
關於bootstrap步驟組件,上篇介紹過一個ystep這個小組件,它在查看任務的進度方面能起到一定的作用,但是對於一些復雜的業務,需要按照當前的步驟處理相應的業務這個方面它就有點無能為力了。今天博主就介紹一款效果相當不錯的步驟組件,有了這個組件,程序員再也不用擔心復雜的步驟設計了。
1、效果展示
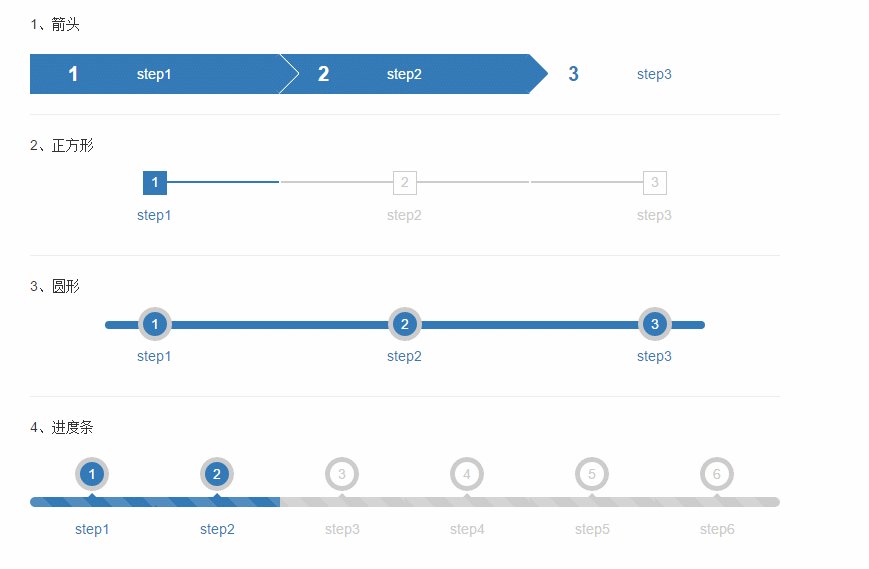
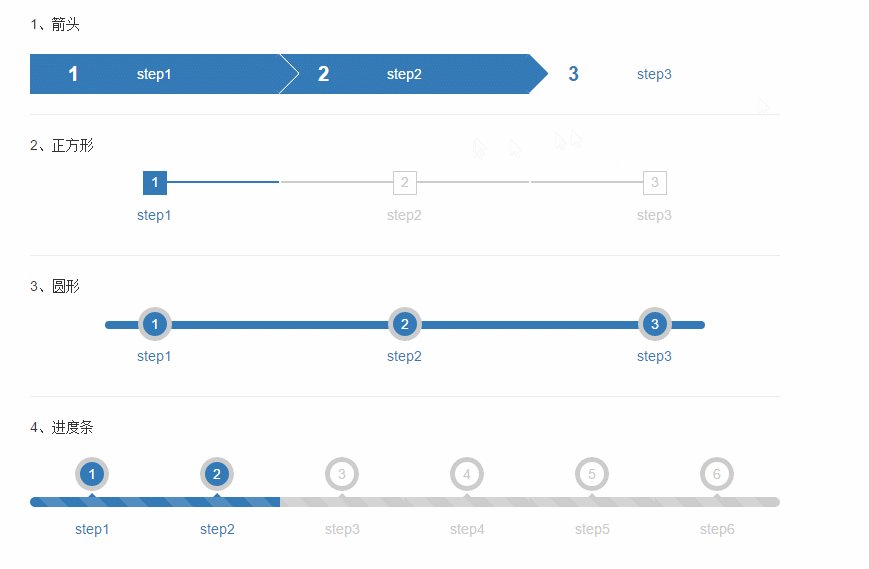
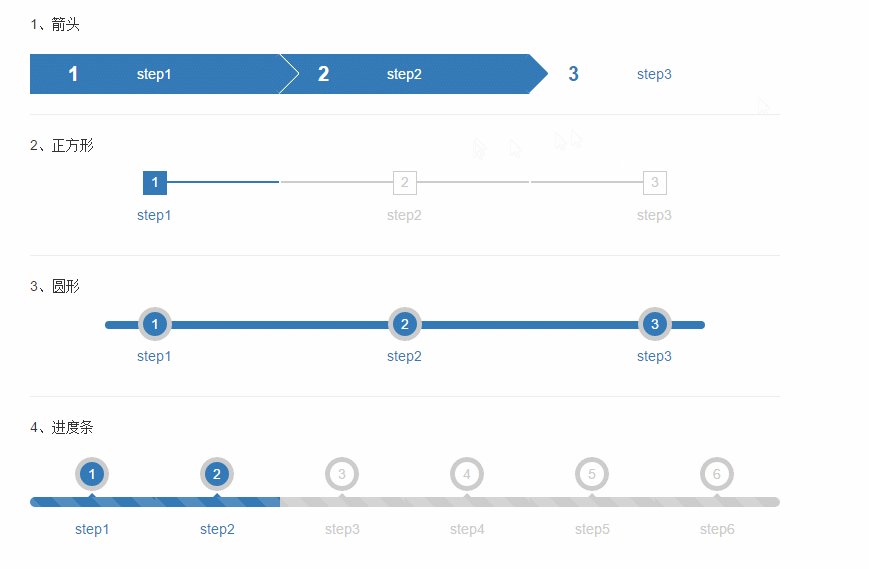
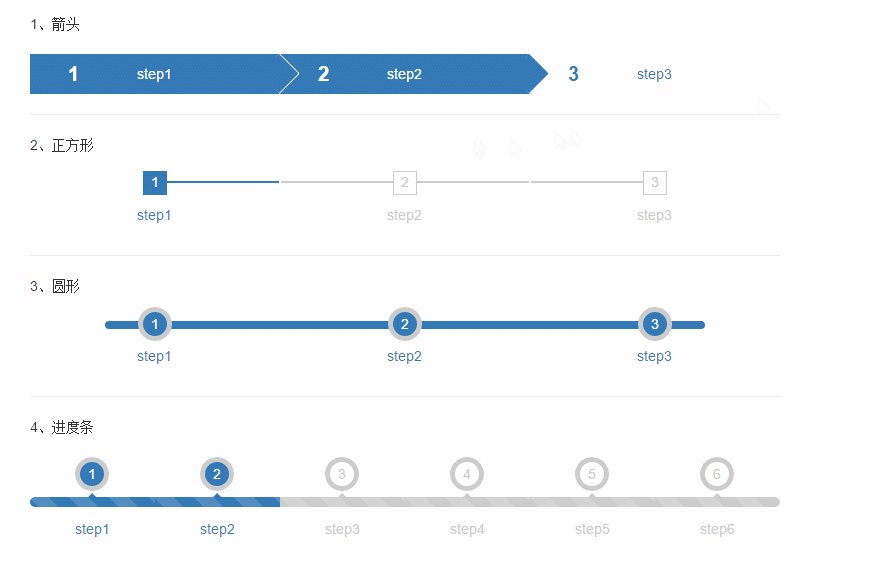
一睹風采

按照步驟進行“上一步”、“下一步”

更多步驟

2、源碼說明
這個組件是博主在網上找到的,看了下很多的樣式和用法都是bootstrap裡面的,唯一需要引用一個js和一個css文件。暫時未找到源碼出處,如果有知道源碼出處的可以告訴博主,博主再加上,為了尊重作者的勞動成果博主一定尊重原創!
3、代碼示例
需要引用的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-step/css/bs-is-fun.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/bootstrap-step/js/brush.js"></script>
bs-is-fun.css和brush.js這兩個文件需要引用,組件需要jQuery和bootstrap的支持。
然後就是組件的初始化。
(1)箭頭
<ul class="nav nav-pills nav-justified step step-arrow"> <li class="active"> <a>step1</a> </li> <li class="active"> <a>step2</a> </li> <li> <a>step3</a> </li> </ul>
如果是靜態的步驟,只需要以上一段html代碼即可看到上圖中的箭頭步驟效果。這裡的active樣式表示步驟已經經過的樣式。
(2)正方形
<ul class="nav nav-pills nav-justified step step-square"> <li class="active"> <a>step1</a> </li> <li> <a>step2</a> </li> <li> <a>step3</a> </li> </ul>
(3)圓形
<ul class="nav nav-pills nav-justified step step-round"> <li class="active"> <a>step1</a> </li> <li class="active"> <a>step2</a> </li> <li class="active"> <a>step3</a> </li> </ul>
(4)進度條
<ul class="nav nav-pills nav-justified step step-progress"> <li class="active"> <a>step1<span class="caret"></span></a> </li> <li class="active"> <a>step2<span class="caret"></span></a> </li> <li> <a>step3<span class="caret"></span></a> </li> <li> <a>step4<span class="caret"></span></a> </li> <li> <a>step5<span class="caret"></span></a> </li> <li> <a>step6<span class="caret"></span></a> </li> </ul>
(5)上一步、下一步
上圖中的“上一步”、“下一步”是在bootstrap的modal組件裡面自己定義的,還是把代碼貼出來,供大家參考。
<div class="modal fade" id="myModalNext"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">選項配置</h4><ul class="nav nav-pills nav-justified step step-progress"> <li class="active"> <a>步驟一<span class="caret"></span></a> </li> <li> <a>步驟二<span class="caret"></span></a> </li> <li> <a>步驟三<span class="caret"></span></a> </li> <li> <a>步驟四<span class="caret"></span></a> </li> <li> <a>步驟五<span class="caret"></span></a> </li> <li> <a>步驟六<span class="caret"></span></a> </li> </ul> </div> <div class="modal-body"> <div class="container-fluid"> <div class="carousel slide" data-ride="carousel" data-interval="false" data-wrap="false"> <div class="carousel-inner" role="listbox"> <div class="item active"> <p>步驟一</p> <div class="col-xs-2"> 配置角色 </div> <div class="col-xs-4"> <input type="text" class="form-control" /> </div> <div class=" col-xs-4"> <button type="button" class=" btn btn-primary">保存</button> </div> </div> <div class="item"> <p>步驟二</p> <div class="col-xs-2"> 配置用戶 </div> <div class="col-xs-4"> <input type="text" class="form-control" /> </div> <div class=" col-xs-4"> <button type="button" class=" btn btn-primary">保存</button> </div> </div> <div class="item"> <p>步驟三</p> </div> <div class="item"> <p>步驟四</p> </div> <div class="item"> <p>步驟五</p> </div> <div class="item"> <p>步驟六</p> </div> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default MN-pre">上一步</button> <button type="button" class="btn btn-primary MN-next">下一步</button> </div> </div> </div> </div>
當然,還需要注冊兩個按鈕的點擊事件
$("#myModalNext .modal-footer button").each(function () {
$(this).click(function () {
if ($(this).hasClass("MN-next")) {
$("#myModalNext .carousel").carousel('next');
$("#myModalNext .step li.active").next().addClass("active");
} else {
$("#myModalNext .carousel").carousel('prev');
if ($("#myModalNext .step li").length > 1) {
$($($("#myModalNext .step li.active"))[$("#myModalNext .step li.active").length - 1]).removeClass("active")
}
}
})
})
邏輯可能並不完善,如果正式使用需要測試。
十、按鈕加載組件ladda-bootstrap
關於按鈕加載,博主早就想找一個合適的組件去優化,如果不處理,肯定存在重復操作的可能。今天來看下這麼一個小東西吧。
1、效果展示
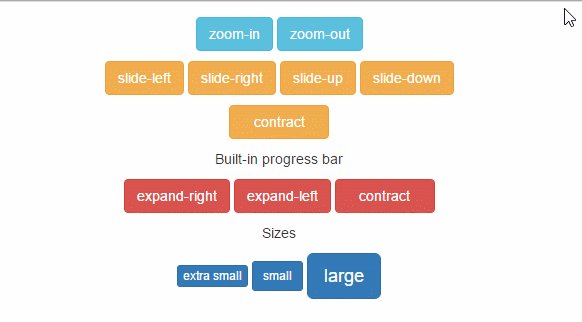
初見

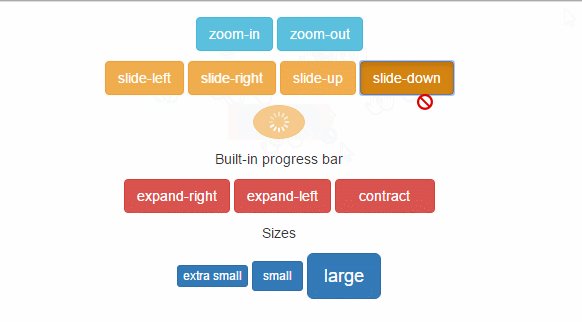
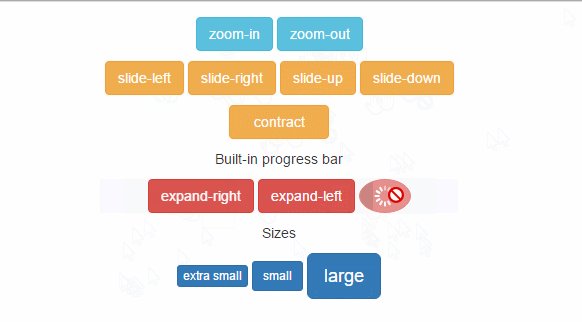
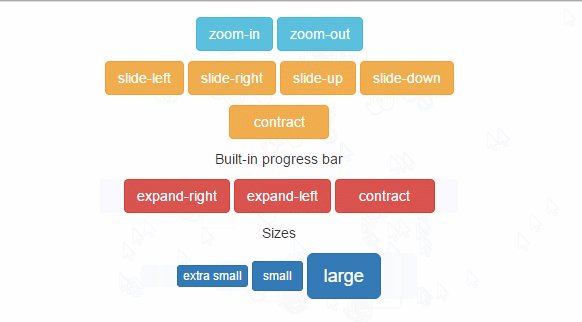
自定義顏色、大小、進度條

2、源碼說明
源碼地址
3、代碼示例
需要引用的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/ladda-themeless.min.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/spin.min.js"></script> <script src="~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/ladda.min.js"></script>
組件初始化:初始化4個按鈕
<button class="btn btn-primary ladda-button" data-style="expand-left"><span class="ladda-label">expand-left</span></button>
<button class="btn btn-primary ladda-button" data-style="expand-right"><span class="ladda-label">expand-right</span></button><button class="btn btn-primary ladda-button" data-style="zoom-in"><span class="ladda-label">zoom-in</span></button>
<button class="btn btn-primary ladda-button" data-style="zoom-out"><span class="ladda-label">zoom-out</span></button>
$(function () {
$('button').click(function (e) {
e.preventDefault();
var l = Ladda.create(this);
l.start();
l.setProgress(0 - 1);
$.post("/Home2/TypeaheadData",{ },
function (data,statu) {
console.log(statu);
}, "json");
.always(function () { l.stop(); });
return false;
});
});
代碼釋疑:應該不難理解,初始化組件主要涉及的代碼 var l = Ladda.create(this); l.start(); ,這裡的this表示當前點擊的按鈕的對象(注意這裡是dom對象而不是jQuery對象),然後請求結束後調用 l.stop(); 關閉加載。
(1)data-style所有選項如下,有興趣可以去試試,看看都是些什麼效果:
data-style="expand-left"
data-style="expand-right"
data-style="expand-up"
data-style="expand-down"
data-style="zoom-in"
data-style="zoom-out"
data-style="slide-left"
data-style="slide-right"
data-style="slide-up"
data-style="slide-down"
data-style="contract"
(2)如果需要調整按鈕的大小,組件內置了data-size屬性,data-size所有選項如下:
data-size="xs"
data-size="s"
data-size="l"
(3)如果需要設置按鈕的顏色,通過data-spinner-color
data-spinner-color="#FF0000"
(4)按鈕的進度條的設置
Ladda.bind('button', {
callback: function (instance) {
var progress = 0;
var interval = setInterval(function () {
progress = Math.min(progress + Math.random() * 0.1, 1);
instance.setProgress(progress);
if (progress === 1) {
instance.stop();
clearInterval(interval);
}
}, 200);
}
});
});
主要通過instance.setProgress(progress);這一句來設置當前執行的進度,progress的取值在0到1之間。當然,以上只是測試進度效果的代碼,在正式項目中這裡需要計算當前請求執行的情況來動態返回進度。
十一、開關組件bootstrap-switch
在bootstrap中文網的首頁上面,你就能找到這麼一個組件

1、效果展示
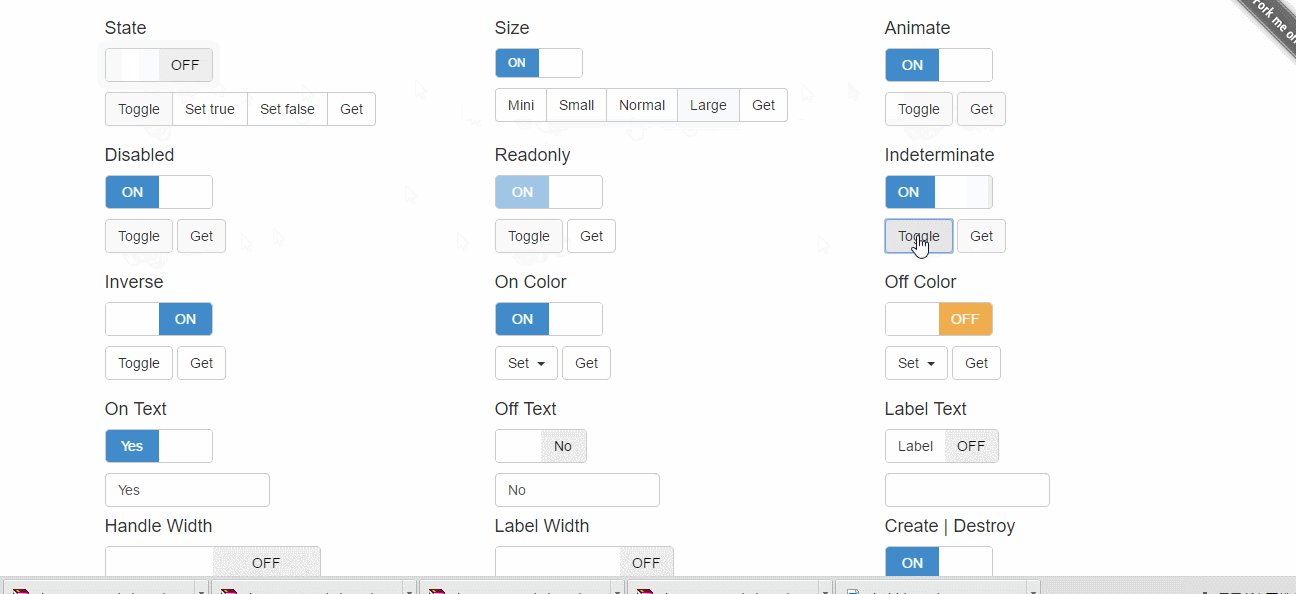
初始效果

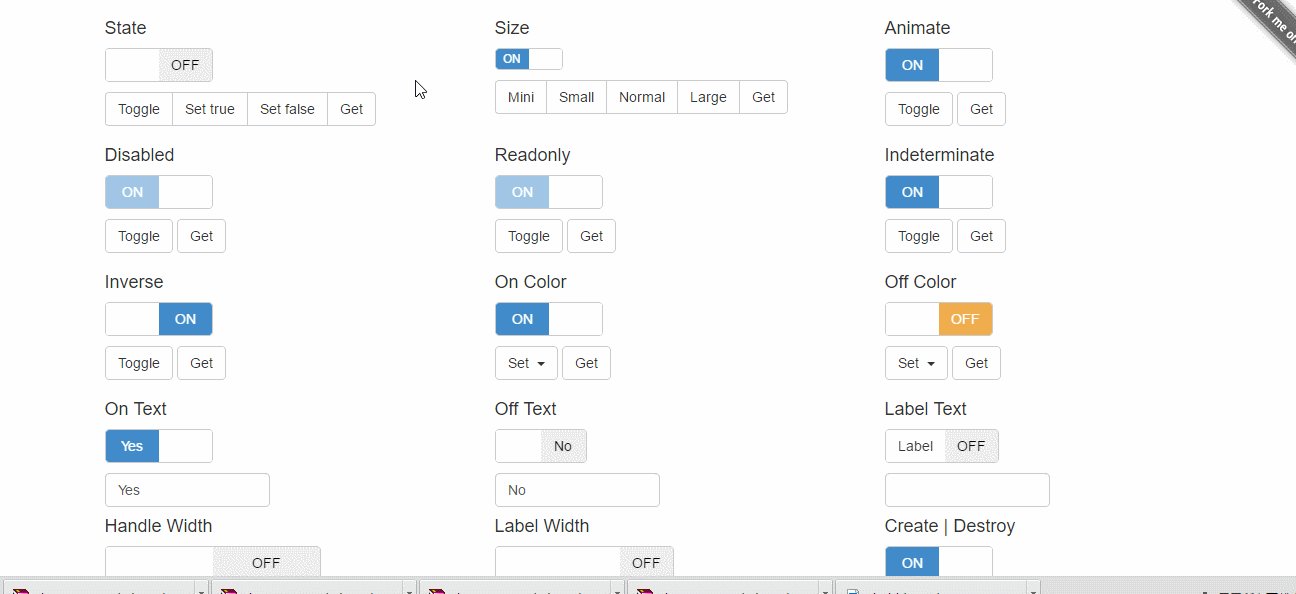
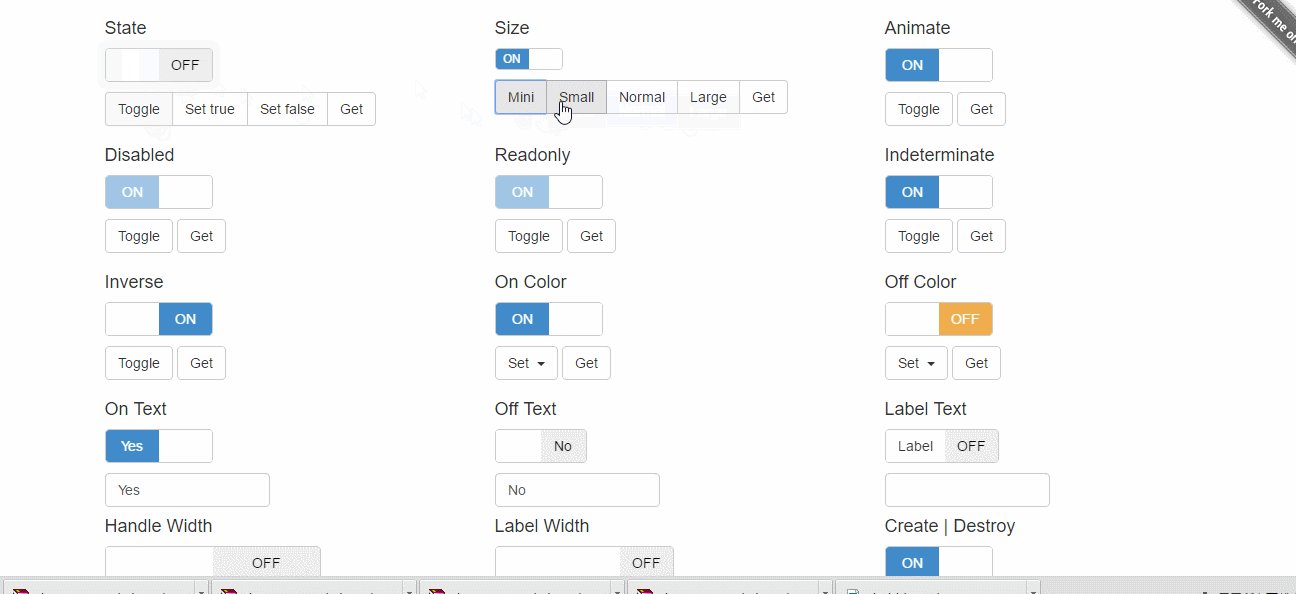
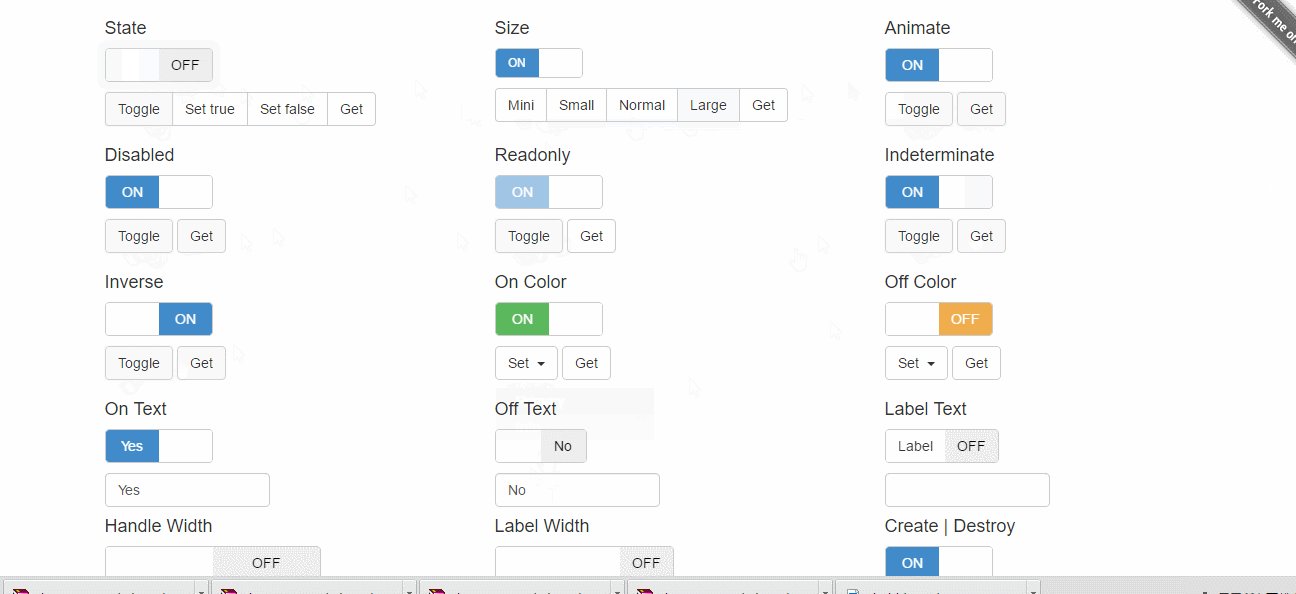
五花八門的屬性以及事件

2、源碼說明
Bootstrap-Switch源碼地址:https://github.com/nostalgiaz/bootstrap-switch
Bootstrap-Switch文檔以及Demo:http://www.bootstrap-switch.org/examples.html
3、代碼示例
需要引用的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/css/bootstrap3/bootstrap-switch.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/js/bootstrap-switch.js"></script>
組件依賴於JQuery和bootstrap
然後就是和html和js的初始化
<input type="checkbox" checked />
$(function () {
$('input[type=checkbox]').bootstrapSwitch({ size: "large" });
})
size屬性並非必須,如果你使用默認的樣式,參數可以不傳。
常用的屬性
•size:開關大小。可選值有'mini', 'small', 'normal', 'large'
•onColor:開關中開按鈕的顏色。可選值有'primary', 'info', 'success', 'warning', 'danger', 'default'
•offColor:開關中關按鈕的顏色。可選值'primary', 'info', 'success', 'warning', 'danger', 'default'
•onText:開關中開按鈕的文本,默認是“ON”。
•offText:開關中關按鈕的文本,默認是“OFF”。
•onInit:初始化組件的事件。
•onSwitchChange:開關變化時的事件。
常用的事件和方法可以直接查看文檔,官方提供了很詳細的說明。
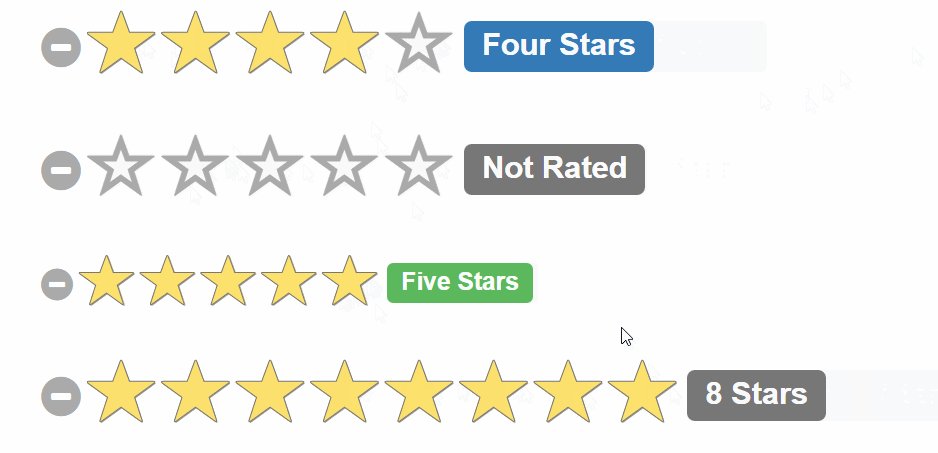
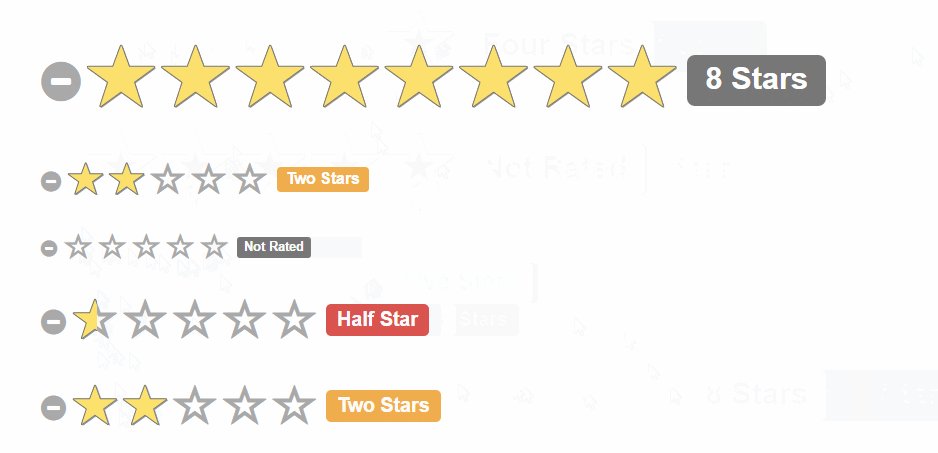
十二、評分組件bootstrap-star-rating
某東、某寶上面的評分大家應該都有了解,無意中發現了一塊bootstrap風格的評分組件,覺得有點意思,以後做電商、社區、論壇系統或許用得著,就來分享分享。
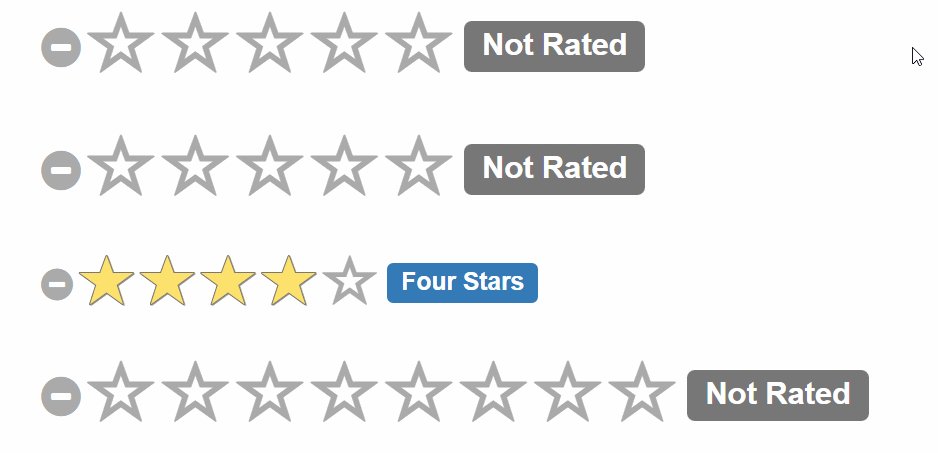
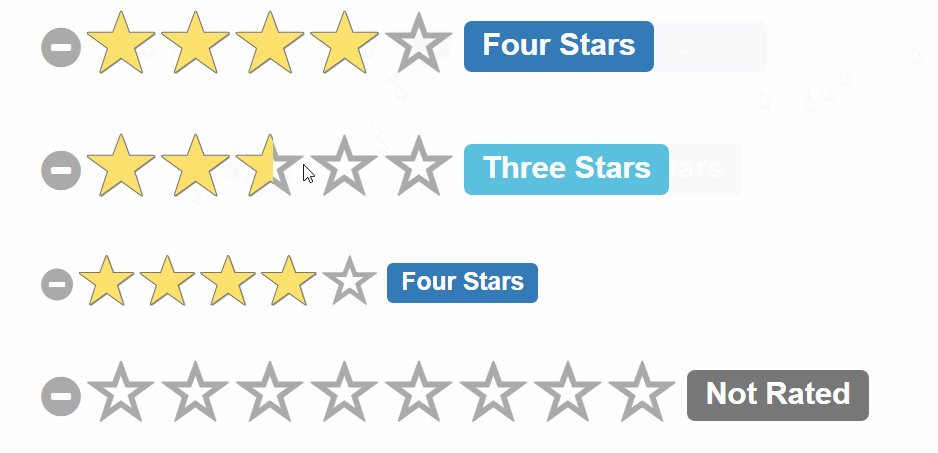
1、效果展示

2、源碼說明
源碼下載
3、代碼示例
此組件需要jQuery和bootstrap樣式的支持
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/css/star-rating.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/js/star-rating.js"></script> <script src="~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/js/locales/zh.js"></script>
直接通過html初始組件
<input id="input-2b" type="number" class="rating" min="0" max="5" step="0.5" data-size="xl"
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
<input id="input-21a" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-size="xl">
<input id="input-21b" value="4" type="number" class="rating" min=0 max=5 step=0.2 data-size="lg">
<input id="input-21c" value="0" type="number" class="rating" min=0 max=8 step=0.5 data-size="xl" data-stars="8">
<input id="input-21d" value="2" type="number" class="rating" min=0 max=5 step=0.5 data-size="sm">
<input id="input-21e" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-size="xs">
<input id="input-21f" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-size="md">
<input id="input-2ba" type="number" class="rating" min="0" max="5" step="0.5" data-stars=5
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
<input id="input-22" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-rtl=1 data-container-class='text-right' data-glyphicon=0>
組件通過class="rating"這一個來進行初始化。這裡幾個參數應該很好理解:
•value:表示組件初始化的時候默認的分數
•min:最小分數
•max:最大分數
•step:每次增加的最小刻度
•data-size:星星的大小
•data-stars:星星的個數
通過 $("#input-21a").val() 即可得到當前的評分數。
以上所述是小編給大家介紹的Bootstrap組件系列之福利篇幾款好用的組件(推薦二),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!