Extjs 點擊復選框在表格中增加相關信息行
編輯:關於JavaScript
功能效果:點擊復選框在表格中自動增加相關信息行,復選框取消則表格中內容自動刪除

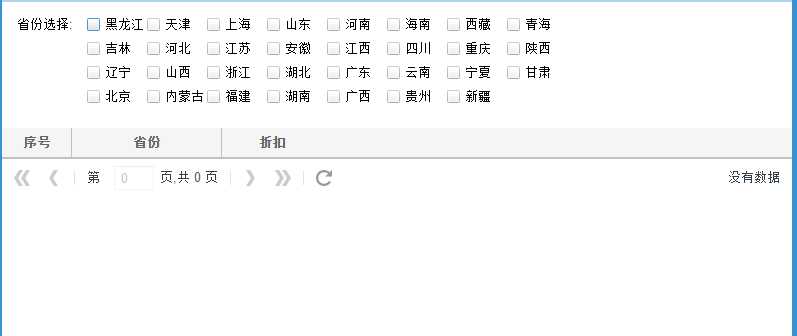
初始效果大概是這樣~~~~~
// 定義初始 存放表格數據
var gridItems = [];
//省份復選框
var $provinceCheckbox01 = new Ext.form.CheckboxGroup({
xtype: 'checkboxgroup',
fieldLabel: '省份選擇',
labelWidth: 60,
columns: 9,
vertical: true,
margin: '10 0 0 15',
defaults: {
labelWidth: 80,
width: 60,
labelAlign: "left"
},
items: provinceItems, //provinceItems是從其他渠道獲取的數據
listeners: {
change: OnChange // 復選框改變事件
}
});
//表格初始數據模型
var gridPanelStore = new Ext.data.Store({
fields: ['discount', 'provinceId', 'provinceName'],
data: {'items': ''},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
// grid
var $grid = new Ext.grid.Panel({
store: gridPanelStore,
selType: 'rowmodel',
singleSelect: true,
margin: '20 0 0 0',
columns: [{
xtype: 'rownumberer',
header: '序號',
width: 70,
align: 'center'
}, {
header: '省份',
width: 150,
sortable: true,
menuDisabled: true,
align: 'center',
dataIndex: 'provinceName'
}, {
header: '折扣',
width: 100,
menuDisabled: true,
sortable: true,
align: 'center',
dataIndex: 'discount',
editor: {
allowBlank: false
}
}],
dockedItems: [{
xtype: "pagingtoolbar",
dock: "bottom",
displayInfo: true
}],
plugins: [cellEditing]
});
//事件監聽
function OnChange(newValue, oldValue, eOpts) {
// 清空數據
gridItems = [];
//選中省份ID
var checkedId = this.getValue().xxx;
//判斷選中數量
if(checkedId==undefined){
gridItems = [];
} else if (checkedId.length == undefined) {
for (var i = 0; i < provinceItems.length; i++) {
if (provinceItems[i].inputValue == checkedId) {
gridItems[0] = {
"provinceId": checkedId,
"provinceName": provinceItems[i].boxLabel,
"discount": "1"
};
}
}
}else if(checkedId.length !== undefined){
for(var j = 0;j<checkedId.length;j++){
for (var o = 0; o < provinceItems.length; o++) {
if (provinceItems[o].inputValue == checkedId[j]) {
gridItems[j] = {
"provinceId": checkedId[j],
"provinceName": provinceItems[o].boxLabel,
"discount": "1"
};
}
}
}
}
//console.log($gridItems);
$grid.store.loadData($gridItems, false);
}
類似的這種功能實際用到的可能不是很多。
做這個功能的時候,點擊復選框之後獲取到的數據一直放不到grid中。
最開始是想把取到的值,直接賦給 gridPanelStore.data.items ,但是賦值之後 用 store.reload() 刷新表格數據總是報錯,說是方法錯了。
我覺得(不一定對啊~),可能是因為我的數據模型裡面套了太多層,導致直接從grid的store reload()才回報錯的。
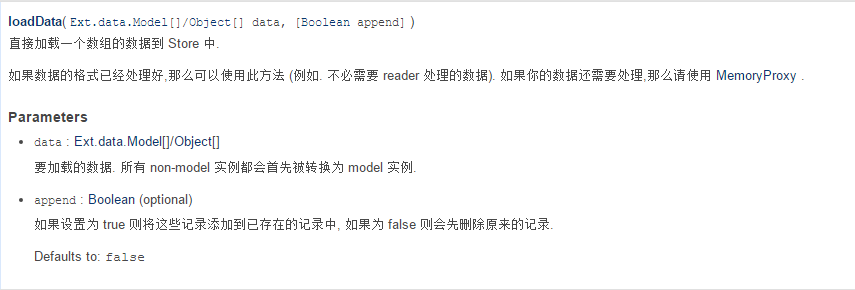
最後查找API,才發現了loadData 可以直接給數據傳值。

我用的是Boolean值是 false。
以上所述是小編給大家介紹的Extjs 點擊復選框在表格中增加相關信息行,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦