Bootstrap框架下下拉框select搜索功能
編輯:關於JavaScript
之前用Easyui框架下做的下拉框選擇,雖然可以搜索,但是有諸多的不便:比如,不能模糊匹配,必須按照第一個字母來搜索

心血來潮,想換個框架寫後台,然後用Bootstrap搭了個架子,然後兩種樣式沖突,百度了一把,找到了另一個牛逼的基於Bootstrap下拉框搜索功能的js

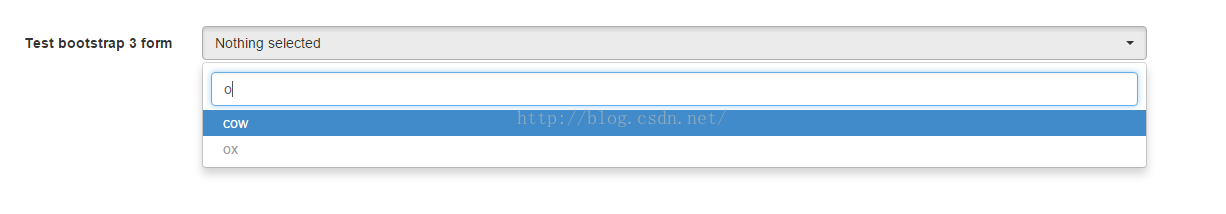
不區分大小寫,模糊匹配,哈哈,太棒了~~

具體用法:
<script type="text/javascript" src="<%=basePath%>/js/commons/jquery.min.js"></script>
<script type="text/javascript" src="${basePath}/js/silviomoreto-bootstrap/bootstrap-select.js"></script>
<link rel="stylesheet" type="text/css" href="${basePath}/js/silviomoreto-bootstrap/bootstrap-select.css">
<!-- 3.0 -->
<link href="${basePath}/js/silviomoreto-bootstrap/bootstrap.min.css" rel="stylesheet">
<script src="${basePath}/js/silviomoreto-bootstrap/bootstrap.min.js"></script>初始化一下:
$(window).on('load', function () {
$('.selectpicker').selectpicker({
'selectedText': 'cat'
});
// $('.selectpicker').selectpicker('hide');
});
關鍵代碼是class和後面是否支持搜索
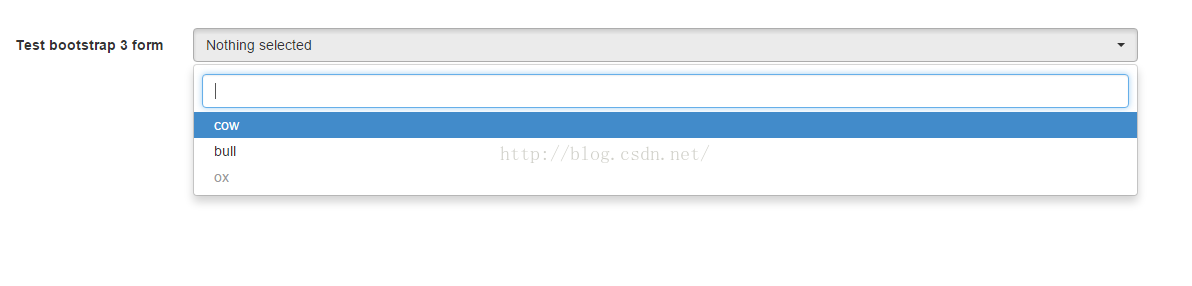
<select id="bs3Select" class="selectpicker show-tick form-control" multiple data-live-search="true">
<option>cow</option>
<option>bull</option>
<option class="get-class" disabled>ox</option>
</select>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦