js正則檢驗輸入的是否為網址功能在網頁中也是很常見的,友情鏈接部分、表單填寫個人主頁的時候,使用JavaScript取驗證是否為網址。
這個檢驗不好寫,最好還是使用正則表達式去認證。
規定,輸入的東西只能是http://與https://開頭,而且必須是網址。
有人說,為何像www.1.com這樣的網頁不行呢?
這是以免你拿用戶輸入的東西構造超級鏈接的時候,a標簽中的href屬性如果遇不到http://或者https://的東西,那麼就會認為是根目錄,會在你的網站的網址後面接著寫入這個地址再跳轉,這個大家應該知道。比如<a href="www.1.com">xxx</a>,我的網址是http://localhost,那麼點擊這個顯示為xxx的a標簽之後,則只是跳到http://localhost/www.1.com這個位置,當然不對了。
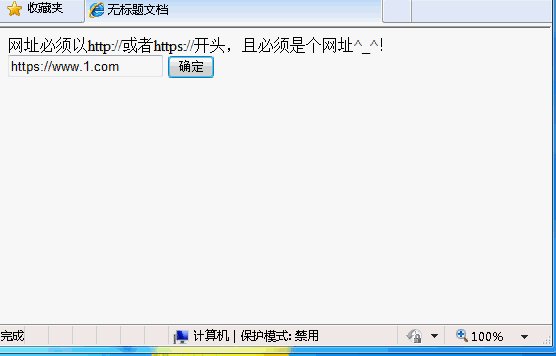
比如如下的文本框,如何利用正則表達式做到要求用戶輸入的必須是http://與https://開頭的網址呢?

1、首先是一個簡單的布局,這個不用說了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無標題文檔</title> </head> <body> 網址必須以http://或者https://開頭,且必須是個網址^_^!<br /> <input type="text" id="url" /> <button onclick="CheckUrl()">確定</button> </body> </html>
2、其次是腳本,其實也不用說了,關鍵是那條正則表達式:
<script>
function CheckUrl(){
var url=document.getElementById("url").value;
var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;
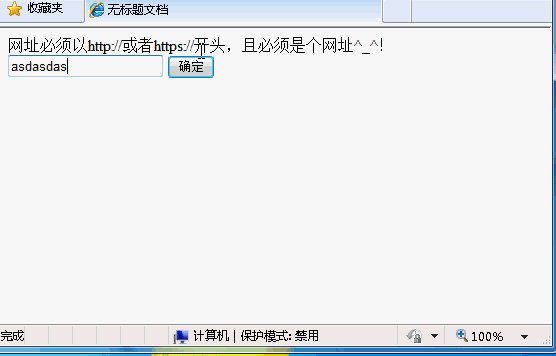
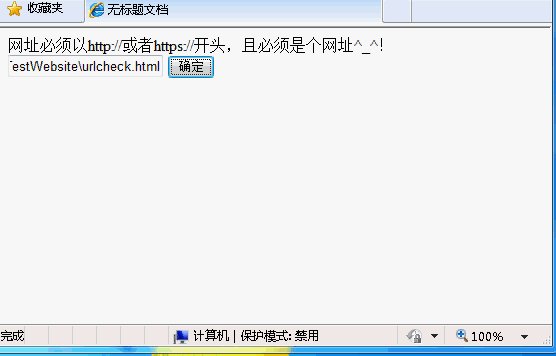
if(!reg.test(url)){
alert("這網址不是以http://https://開頭,或者不是網址!");
}
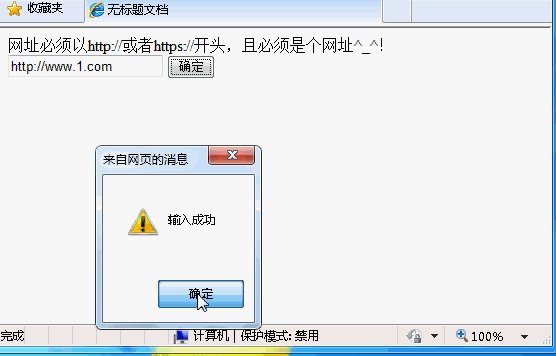
else{
alert("輸入成功");
}
}
</script>
在: var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;之中,
1、Javascript之中,由於所有變量都是var,因此正則表達式必須寫在兩個斜槓之中,/.../,然後正則表達式裡面的斜槓/必須寫成\/
2、^表示必須以……開頭,[]表示一個檢驗單位,也就是某個字符可以容納的東西,比如^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/),就是要求以http://或者https://開頭的意思。|是或者,第一個字符是h或者H,第二、三個字符是[tT],{2}是包括這個字符與其後面的1個字符都必須為[tT]的意思,之後以此類推
3、([A-Za-z0-9-~]+)表示,包括這個字符及其隨後的字符都必須大寫字母、小寫字母、數字、減號-或者是~
字符+的意思是:匹配+號前面的字符1次或n次,例如:/a+/匹配"candy"中的'a'和"caaaaaaandy"中的所有'a'.
4、因此(([A-Za-z0-9-~]+)\.)+則表示XXX.這個以點結尾的東西,必須在([A-Za-z0-9-~\/])+$這個字符前面出現至少1次
5、$表示必須以大寫字母、小寫字母、數字、減號-、~、/結尾
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。