精彩的Bootstrap案例分享 重點在注釋!(選項卡、柵格布局)
編輯:關於JavaScript
今天學習了bootsap,收獲頗豐,這裡分享一個小案例,具體的解釋都在代碼上,這樣比較直觀。
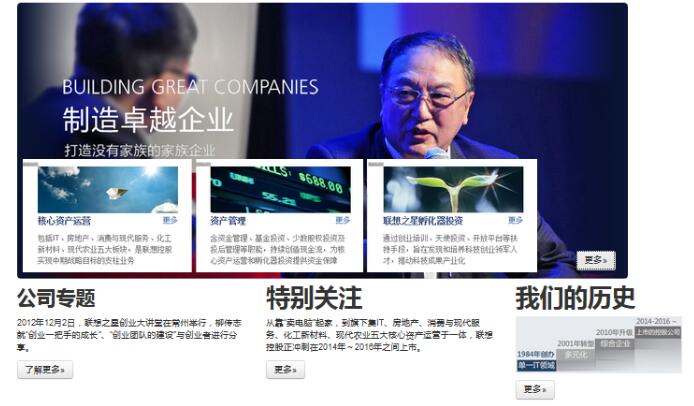
先看圖例

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Bootstrap選項卡</title>
<!-- 引入Bootstrap的樣式表 -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-responsive.min.css">
<link rel="stylesheet" type="text/css" href="css/base.css">
</head>
<body>
<!-- container 設置div的width為940px,且居中顯示 -->
<div class="container">
<!-- hero-unit 設置焦點視圖單元 -->
<div class="hero-unit">
<h1>聯想控股</h1>
<p class="banner"><img src="img/bg2.png"></p>
<p><a class="btn" href="#">更多»</a></p>
</div>
<!-- 柵格布局 默認為12格子,每個子div設為4個格子,即228px-->
<div class="row">
<div class="span4">
<h2>公司專題</h2>
<p>2012年12月2日,聯想之星創業大講堂在常州舉行,柳傳志就“創業一把手的成長”、“創業團隊的建設”與創業者進行分享。</p>
<!-- btn 按鈕樣式 -->
<p><a class="btn" href="#">了解更多»</a></p>
</div>
<div class="span4">
<h1>特別關注</h1>
<p>從靠“賣電腦”起家,到旗下集IT、房地產、消費與現代服務、化工新材料、現代農業五大核心資產運營於一體,聯想控股正沖刺在2014年~2016年之間上市。</p>
<p><a class="btn" href="#">更多»</a></p>
</div>
<div class="span4">
<h1>我們的歷史</h1>
<p><img src="img/bg1.png"></p>
<p><a class="btn" href="#">更多»</a></p>
</div>
</div>
<hr/>
<footer>
<p>© Company 2013</p>
</footer>
</div>
<!-- 引入Bootstrap的js文件 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-tab.js"></script>
</body>
</html>
<!-- 引入base.css文件 -->
/*焦點樣式圖*/
div.hero-unit {
/*背景樣式,默認為灰色的*/
background: url(../img/bg.png) no-repeat;
width: 980px;
height: 443px;
position: relative;
/*默認為60px*/
padding: 0;
/*默認為30px*/
margin: 0;
border-color: gray;
}
div.hero-unit h1{
/*隱藏標題*/
display: none;
}
/*廣告顯示在左下角*/
div.hero-unit .banner {
position: absolute;
bottom: 0;
left:10px;
}
/*按鈕在右下角顯示*/
div.hero-unit .btn {
position: absolute;
bottom: 14px;
right: 20px;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦