Bootstrap編寫一個兼容主流浏覽器的受眾門戶式風格頁面
編輯:關於JavaScript
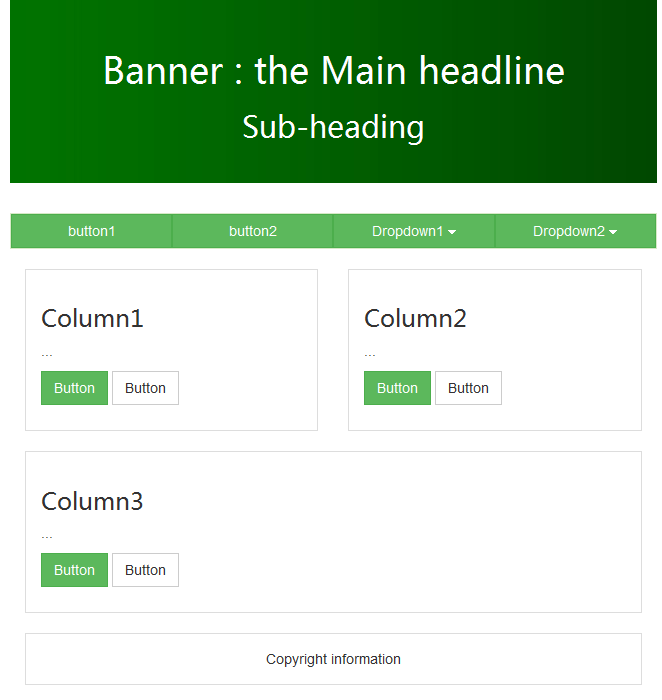
上一次寫的《Bootstrap編寫一個兼容主流浏覽器的受眾巨幕式風格頁面》(點擊打開鏈接)部分老一輩的需求可能對這種後現代的風格並不滿意,沒關系,我們完全可以改變布局拉成門戶式的風格,他們馬上就接受了:

首先,門戶式的布局的大概你要清楚,這一才利於我們快速布局開頭是一個較小的巨幕,後是一個導航欄,這裡還是用到了按鈕組接著是各個專欄,這裡是關於bootstrap柵格系統與面板的運用,最後是版權信息,這裡還是一個面板。
反正個人覺得這種門戶式的布局風格爛大街,但不知道為何似乎很受眾的樣子。
我們需要准備東西同樣只是photoshop裡面的一幅高度為1的漸變條, 首先打開photoshop,新建一個1024x1的圖像,寬度隨意,盡量寬就可以了,圖像是1就可以了,前景色為深綠色R:0 G:140 B:0,背景色為淺綠色R:100 G:200 B:100,用漸變工具拉出如下的圖像,怎麼拉都可以向左往右拉可以,向中間往兩邊也可以,看個人喜好:

這是我們需要准備的唯一一個圖像,可以把photoshop關閉,拋在一邊,把這個圖像保存在網站工程文件夾,這個圖像才6k左右,根本不影響加載。
之後,具體的網頁代碼如下,原理與《Bootstrap編寫一個兼容主流浏覽器的受眾巨幕式風格頁面》(點擊打開鏈接)中的各個部分完全一模一樣,只是代碼的位置不同而已,這裡就不再敘述。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>testa</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
h1,h2,h3,h4,h5 {
font-family: "Microsoft YaHei UI", "Microsoft YaHei", "Helvetica Neue",
Helvetica, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3",
"WenQuanYi Micro Hei", sans-serif;
}
</style>
</head>
<body>
<div class="container">
<div class="jumbotron masthead"
style="background-image: url(images/bg.jpg); background-repeat: repeat; text-align:center">
<h1>
<font color="#ffffff">Banner : the Main headline</font>
</h1>
<h2>
<font color="#ffffff">Sub-heading</font>
</h2>
</div>
<div class="panel panel-success">
<div class="btn-group btn-group-justified">
<div class="btn-group">
<a href="#" class="btn btn-success">
button1
</a>
</div>
<div class="btn-group">
<a href="#" class="btn btn-success">
button2
</a>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Dropdown1
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">button1</a>
</li>
<li>
<a href="#">button2</a>
</li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Dropdown2
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">button1</a>
</li>
<li>
<a href="#">button2</a>
</li>
<li>
<a href="#">button3</a>
</li>
<li class="divider"></li>
<li>
<a href="#">button4</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6 ">
<div class="panel panel-default">
<div class="panel-body">
<h3>
Column1
</h3>
<p>
...
</p>
<p>
<a href="#" class="btn btn-success" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6">
<div class="panel panel-default">
<div class="panel-body">
<h3>
Column2
</h3>
<p>
...
</p>
<p>
<a href="#" class="btn btn-success" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="panel panel-default">
<div class="panel-body">
<h3>
Column3
</h3>
<p>
...
</p>
<p>
<a href="#" class="btn btn-success" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body" style="text-align: center">
Copyright information
</div>
</div>
</div>
</body>
</html>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
關閉頁面window.location事件未執行的原因及解決方法
javascript獲取元素離文檔各邊距離的方法
JS中的THIS和WINDOW.EVENT.SRCELEMENT詳解
JavaScript簡單實現彈出拖拽窗口(二)
解決IE下select標簽innerHTML插入option的BUG(兼容IE,FF,Opera,Chrome,Safari)
JavaScript鼠標事件,點擊鼠標右鍵,彈出div的簡單實例
限制圖片上傳長寬的JavaScript代碼
JavaScript將當前時間轉換成UTC標准時間的使用方法
JSON.stringify轉換JSON時日期時間不准確的解決方法
javascript 中__proto__和prototype詳解
熱門推薦