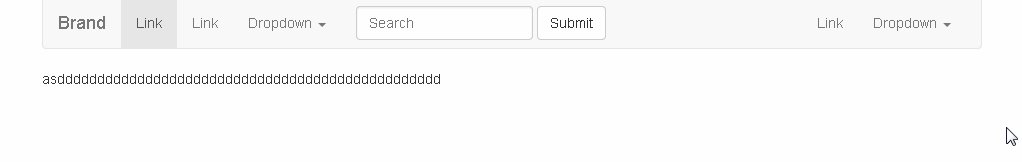
在Bootstrap的官網上,提供了一種導航欄的組件:
只要在站點文件夾放好JQ與Bootstrap輸入如下代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>navbar</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <div class="container"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> <li class="divider"></li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default"> Submit </button> </form> <ul class="nav navbar-nav navbar-right"> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> </ul> </li> </ul> </div> </div> </nav> asdddddddddddddddddddddddddddddddddddddddddddddddd </div> </body> </html>
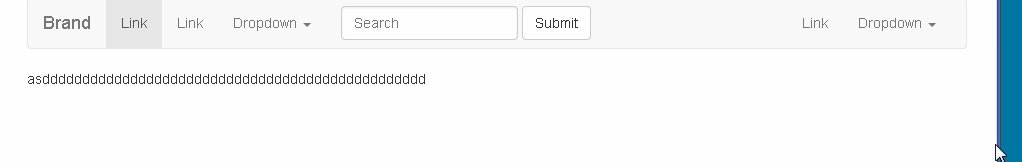
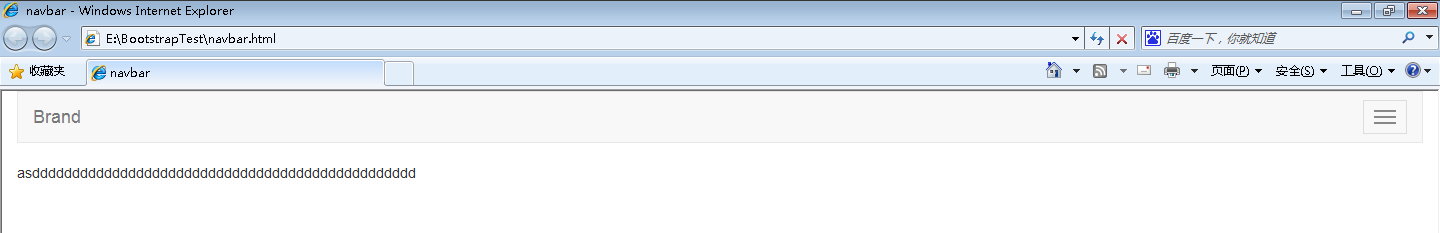
則可以得到一個可以隨窗口大小變化的導航欄:

還可以把<nav class="navbar navbar-default" role="navigation">中的class值改成<nav class="navbar navbar-default navbar-fixed-top" role="navigation">則導航條,就一直懸掛在網頁頂部。無論窗口怎麼拖動,如果把class值改成<nav class="navbar navbar-inverse" role="navigation">,則可以得到一條黑色的導航條。
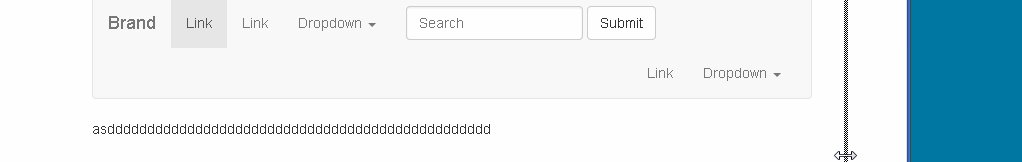
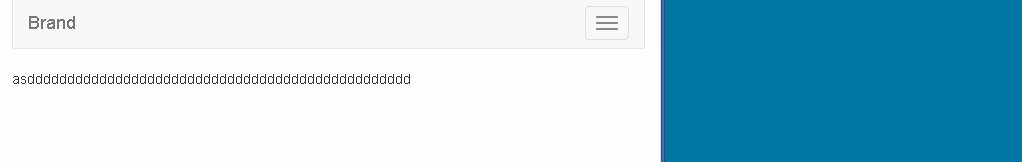
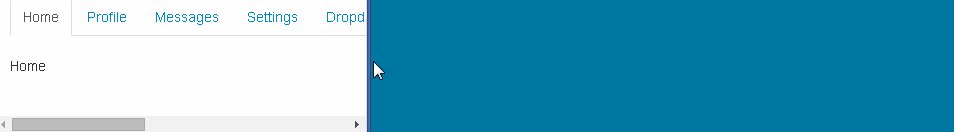
看起來很好用的樣子,但是缺點是相當致命的。且不論此導航條提供的顏色就只有白色與黑色,兩種色調,最可怕的是在IE8中直接以手機方式顯示這個導航條,然而是在1440x900的屏幕分辨率之下。要知道IE8並不是IE6,是WIN7系統默認的浏覽器。

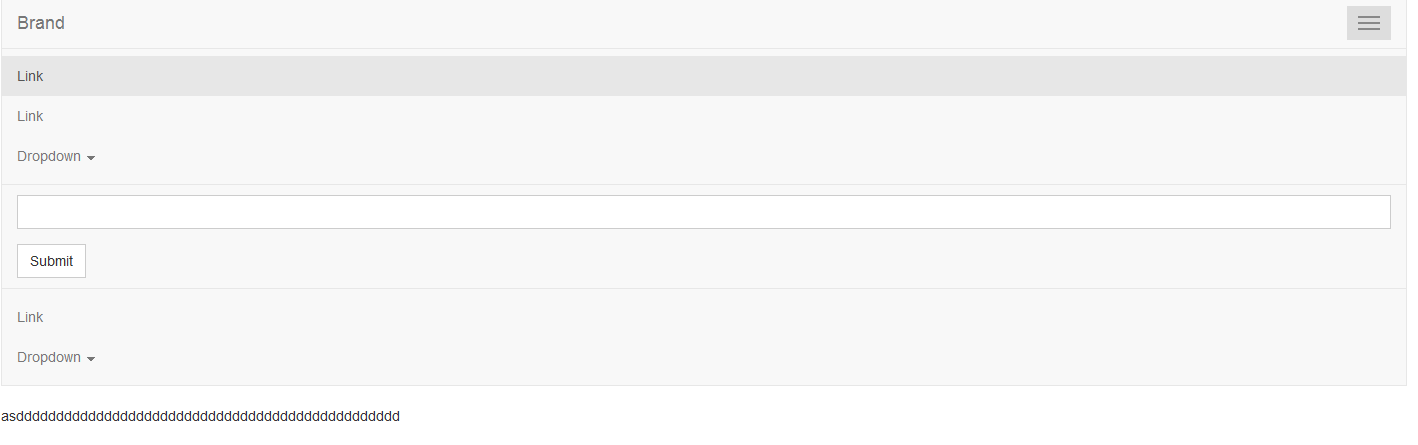
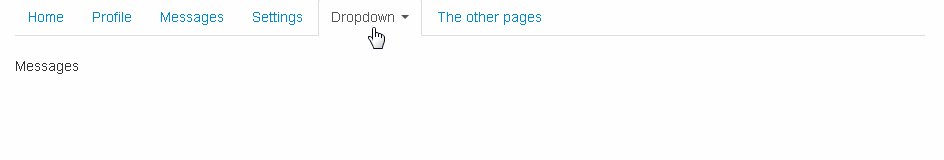
這導致用戶的要選擇導航條的項目需要點擊右方的按鈕,之後下拉菜單則變成:

讓網頁內容直接被下拉正整整一大截。值得注意的是,IE8是現在WIN7默認的浏覽器。姑且不論IE6在中國的絕對核心地位,即使在越來越多的用戶選用WIN7的情況的大背景下,IE8的兼容性還是一個值得考慮的問題。
所以,僅能不選擇這種導航條作為網站的導航,可作為替代品的bootstrap的元素有兩種,風格各異,一種是標簽頁,另一種則是按鈕組,所謂的面包屑導航欄也並不是一種很好的解決方式,因為下拉菜單在bootstrap必須以按鈕的方式呈現,寫成文本的話,在IE8同樣是吃力不討好,當然,你完全可以選擇拋開bootstrap,大神們的css都是自己手寫,看不起框架。
一、標簽頁
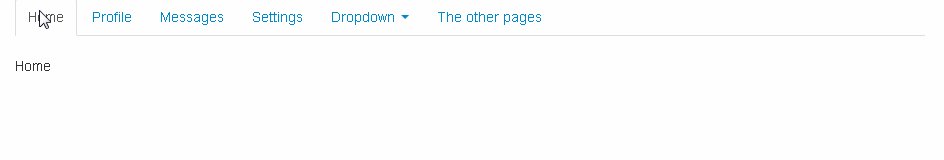
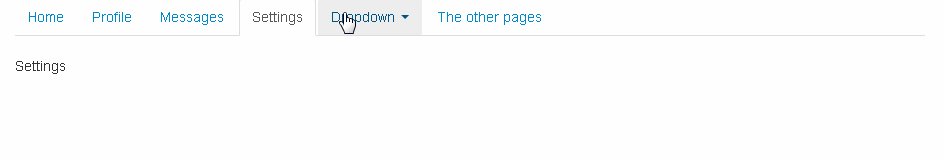
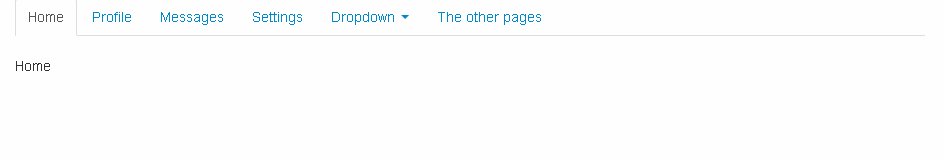
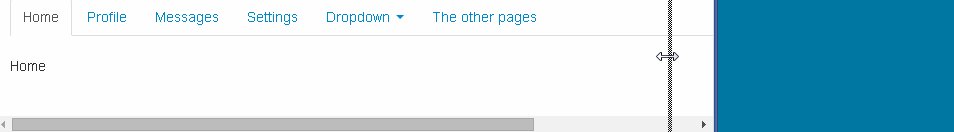
標簽的基本樣式如下,存在著下拉菜單需要bootstrap.js,bootstrap.css,jq的支持

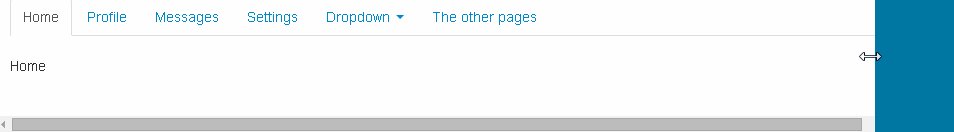
標簽頁不隨浏覽器的尺寸的變化而變化

可以在一個網頁內切換,也可以跳到其他頁面,強力建議導航的標簽頁上的鏈接,都跳到其他與此頁同樣布局的網頁。也就是同樣存在此標簽頁,且位置一模一樣的頁面。
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Togglabletabs</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<ul class="nav nav-tabs" role="tablist">
<!--一個標簽頁組僅能有一個標簽是active狀態-->
<li role="presentation" class="active">
<!--以為跳到本頁的home圖層,不建議這樣做,因為如果都寫到一頁的話,一頁會占用很多代碼-->
<a href="#home" role="tab" data-toggle="tab">Home</a>
</li>
<li role="presentation">
<a href="#profile" role="tab" data-toggle="tab">Profile</a>
</li>
<li role="presentation">
<a href="#messages" role="tab" data-toggle="tab">Messages</a>
</li>
<li role="presentation">
<a href="#settings" role="tab" data-toggle="tab">Settings</a>
</li>
<!--蘊含著下拉菜單的寫法-->
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<!--這是下拉菜單的那個小三角形-->
Dropdown <span class="caret"></span> </a>
<ul class="dropdown-menu" role="menu">
<li role="presentation">
<a href="#home" role="tab" data-toggle="tab">Home</a>
</li>
<li role="presentation">
<a href="#profile" role="tab" data-toggle="tab">Profile</a>
</li>
<li role="presentation">
<a href="#messages" role="tab" data-toggle="tab">Messages</a>
</li>
<li role="presentation">
<a href="#settings" role="tab" data-toggle="tab">Settings</a>
</li>
</ul>
<!--最後都跳到其他樣式都相同的頁,讓浏覽者感到沒有跳轉就對了,這樣分開代碼,以免一個網頁的代碼都集中在一個頁面-->
<li role="presentation">
<a href="back.html" role="tab">The other pages</a>
</li>
</li>
</ul>
<!--如果標簽頁是跳到本頁圖層的,就在這裡寫圖層的內容。-->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
Home
</div>
<div role="tabpanel" class="tab-pane" id="profile">
Profile
</div>
<div role="tabpanel" class="tab-pane" id="messages">
Messages
</div>
<div role="tabpanel" class="tab-pane" id="settings">
Settings
</div>
</div>
</div>
</body>
</html>
二、選擇按鈕組
這段筆者改了又改,主要是筆者對於此組件的理解不夠透徹。
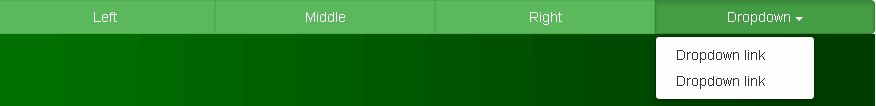
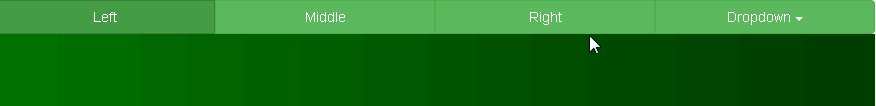
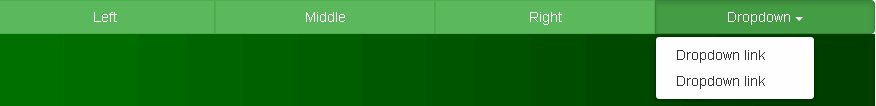
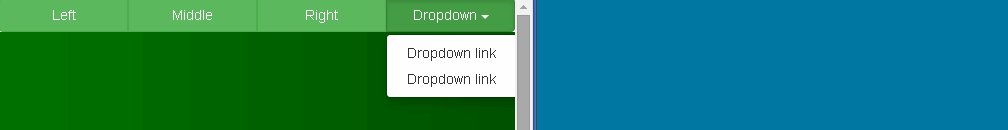
一個鋪滿頁面的選擇按鈕組基本樣式如下,

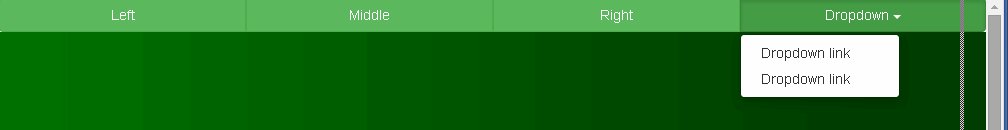
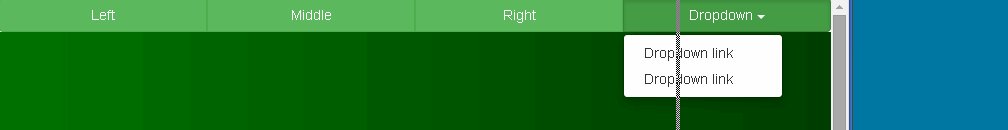
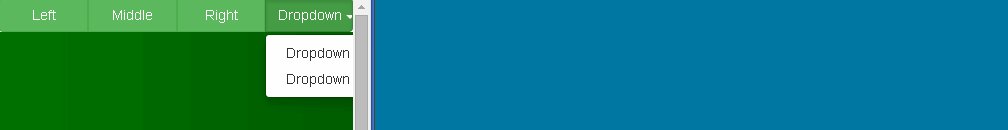
會隨著浏覽器的尺寸改變而改變,當然,當被壓縮到極致時,不會像bootstrap自帶的導航條navbar那樣收起來,靜靜地躺在一個按鈕中,

這種選擇按鈕組是可以毫無疑問地兼容IE8的,只是沒有下拉菜單的按鈕組其實是一個超級鏈接,用<a>標簽,而不是<button>標簽,但對比於一般的<a>標簽,此<a>標簽的class上button的代碼,具體見代碼。此按鈕組的代碼實在是太特殊了。
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>按鈕組buttongroup</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <!--要求按鈕組鋪滿整個頁面--> <div class="btn-group btn-group-justified"> <div class="btn-group"> <!--不存在下拉菜單的按鈕這樣寫,為按鈕定義鏈接比較少見,請注意--> <a href="#" class="btn btn-success"> Left </a> </div> <div class="btn-group"> <button type="button" class="btn btn-success"> Middle </button> </div> <div class="btn-group"> <button type="button" class="btn btn-success"> Right </button> </div> <!--存在下拉菜單的按鈕這樣寫--> <div class="btn-group"> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Dropdown link</a> </li> <li> <a href="#">Dropdown link</a> </li> </ul> </div> </div> </body> </html>
三、面板加表格,內嵌普通超鏈接文字

最普通的、最簡單的事情往往是最實用的事情,不過這裡使用表格來布局,而不是把頁面劃分成12份的柵格系統。因為12份遇到一些如5份的欄目並不好平均分配。
此面板使用了bootstrap提供的面板元素,同樣可以根據窗口大小來自動調整。
代碼比上面的兩種解決方案簡單的多,但同時也沒有這麼炫。不過樸素實用確實真的。
<!--這個節點可以不要,放在一個容器container裡面只是為了好截圖,不會充滿整個窗口-->
<div class="container">
<!--只有body的panel,改變樣式僅改變邊框顏色-->
<div class="panel panel-default">
<div class="panel-body" style="text-align: center">
<table border="0" width="100%">
<tr>
<!--如果是六項則可以用bootstrap的柵格系統,每列為2格,如果是7項,那麼一個單元格則占100/7=14%的大小。-->
<td width="20%">
<a href="#">項目一</a>
</td>
<td width="20%">
<a href="#">項目二</a>
</td>
<td width="20%">
<a href="#">項目三</a>
</td>
<td width="20%">
<a href="#">項目四</a>
</td>
<td width="20%">
<a href="#">項目五</a>
</td>
</tr>
</table>
</div>
</div>
</div>
以上三種為解決bootstrap導航欄navbar在IE8上存在缺陷的方案。個人認為第一種有點少見與另類,第二種是筆者最推薦的,第三種覺得需要運用到表格,能避免則盡量避免吧。可以把選擇按鈕組放到一個面板裡面,取代第三種上面的文字、表格內容也是可以。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。