淺談JavaScript中的分支結構
編輯:關於JavaScript
說到JavaScript中的分支結構,我們就不得不提到流程控制這個詞,我們所有的程序都是由數據和算法組成的。
程序=數據+算法
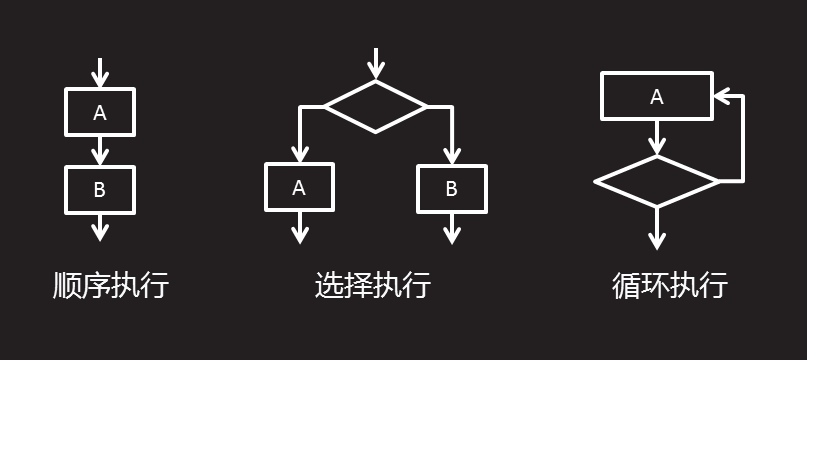
通常我們所說的算法都可以通過"順序","分支","循環"三種結構來組合完成。

在ECMA中規定了一些語句(也稱為流程控制語句,分支結構語句),從本質上來說,這些語句定義了ECMAScript中的主要語法,語句通常使用一個或者多個關鍵字來完成給定任務。
1.1 if 語句
if 語句 - 只有當指定條件為 true 時,使用該語句來執行代碼
if (條件)
{
只有當條件為 true 時執行的代碼
}
if...else 語句 - 當條件為 true 時執行代碼,當條件為 false 時執行其他代碼
if (條件)
{
當條件為 true 時執行的代碼
}
else
{
當條件不為 true 時執行的代碼
}
if...else if....else 語句 - 使用該語句來選擇多個代碼塊之一來執行
if (條件 1)
{
當條件 1 為 true 時執行的代碼
}
else if (條件 2)
{
當條件 2 為 true 時執行的代碼
}
else
{
當條件 1 和 條件 2 都不為 true 時執行的代碼
}
1.2 switch 語句
使用 switch 語句來選擇要執行的多個代碼塊之一。
switch(n)
{
case 1:
執行代碼塊 1
break;
case 2:
執行代碼塊 2
break;
default:
n 與 case 1 和 case 2 不同時執行的代碼
}
工作原理:首先設置表達式 n(通常是一個變量)。隨後表達式的值會與結構中的每個 case 的值做比較。如果存在匹配,則與該 case 關聯的代碼塊會被執行。請使用 break 來阻止代碼自動地向下一個 case 運行。
default 關鍵詞
請使用 default 關鍵詞來規定匹配不存在時做的事情:
var day=new Date().getDay();
switch (day)
{
case 6:
x="Today it's Saturday";
break;
case 0:
x="Today it's Sunday";
break;
default:
x="Looking forward to the Weekend";
}
解釋:今天不是周六或者周日才會執行的代碼段。
1.3 if 與 switch 的比較
switch case vs else if
switch case 僅用於等於比較的條件
else if 可用任意條件
if(Boolean(條件)) else if()
自帶隱式轉換,將條件轉為boolean
效率稍微低
switch case
不帶隱式轉換的等於比較,效率稍微高
以上這篇淺談JavaScript中的分支結構就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦